带有延迟加载模块的Ngrx
带有延迟加载模块的Ngrx
提问于 2020-04-12 08:11:43
假设在我的应用程序中,我有以下延迟加载模块:
- 登录模块
- 管理模块
App-routing.module.ts `
const routes: Routes = [
{ path: 'login', loadChildren: () => import('./login/login.module').then(m => m.LoginModule) },
{ path: 'admin', loadChildren: () => import('./admin/admin.module').then(m => m.AdminModule), canLoad: [AdminGuard]}]`
在LoginModule中,我创建了StoreModule.forFeature('login', fromLogin.authReducer)。
成功登录后,程序重定向到管理页(模块)。
商店发出新的动作:this.store.dispatch(login({some object}));一切都很好。
问题
当我试图刷新管理模块上的页面时,我将丢失来自LoginModule.的存储
正如您在路由模块中看到的那样,我使用的是“保护”内部的canLoad逻辑,它应该更改LoginModule存储中的状态,但是在刷新页面后,我丢失了状态。
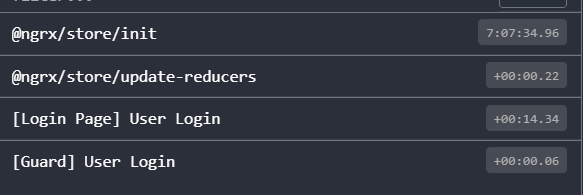
在LoginModule中工作良好并更改状态。

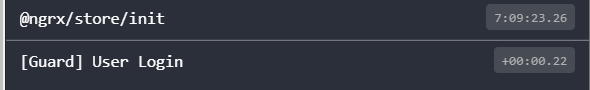
在AdminModule上刷新页面后无法工作--商店是空的:

回答 1
页面原文内容由Stack Overflow提供。腾讯云小微IT领域专用引擎提供翻译支持
原文链接:
https://stackoverflow.com/questions/61174444
复制相关文章
相似问题
