使用dash upload组件上传csv文件并生成图形
提问于 2020-02-14 01:08:12
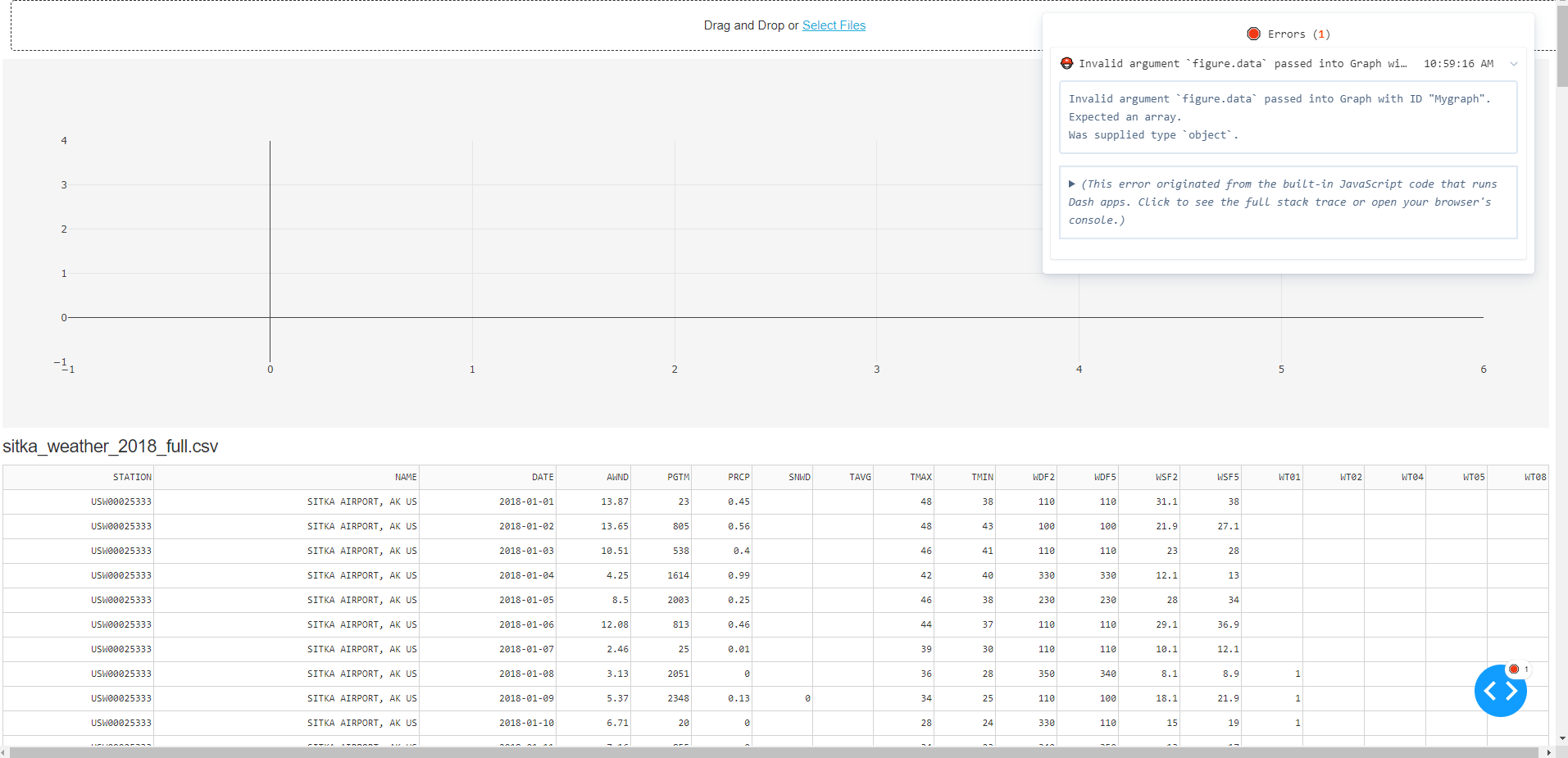
我想上传一个csv文件并生成一个从csv文件输出数据的图表,我能够上传csv并使用dash_table显示数据,但是我无法使图形工作。上传csv文件后我的错误:无效参数figure.data传递到ID为"Mygraph“的图中。预期会有一个数组。提供了object类型。
import base64
import datetime
import io
import plotly.graph_objs as go
import cufflinks as cf
import dash
from dash.dependencies import Input, Output, State
import dash_core_components as dcc
import dash_html_components as html
import dash_table
import pandas as pd
external_stylesheets = ["https://codepen.io/chriddyp/pen/bWLwgP.css"]
app = dash.Dash(__name__, external_stylesheets=external_stylesheets)
server = app.server
colors = {"graphBackground": "#F5F5F5", "background": "#ffffff", "text": "#000000"}
app.layout = html.Div(
[
dcc.Upload(
id="upload-data",
children=html.Div(["Drag and Drop or ", html.A("Select Files")]),
style={
"width": "100%",
"height": "60px",
"lineHeight": "60px",
"borderWidth": "1px",
"borderStyle": "dashed",
"borderRadius": "5px",
"textAlign": "center",
"margin": "10px",
},
# Allow multiple files to be uploaded
multiple=True,
),
dcc.Graph(id="Mygraph"),
html.Div(id="output-data-upload"),
]
)
@app.callback(
Output("Mygraph", "figure"),
[Input("upload-data", "contents"), Input("upload-data", "filename")],
)
def update_graph(contents, filename):
fig = {
"layout": go.Layout(
plot_bgcolor=colors["graphBackground"],
paper_bgcolor=colors["graphBackground"],
)
}
if contents:
contents = contents[0]
filename = filename[0]
df = parse_data(contents, filename)
df = df.set_index(df.columns[0])
fig["data"] = df.iplot(
asFigure=True, kind="scatter", mode="lines+markers", size=1
)
return fig
def parse_data(contents, filename):
content_type, content_string = contents.split(",")
decoded = base64.b64decode(content_string)
try:
if "csv" in filename:
# Assume that the user uploaded a CSV or TXT file
df = pd.read_csv(io.StringIO(decoded.decode("utf-8")))
elif "xls" in filename:
# Assume that the user uploaded an excel file
df = pd.read_excel(io.BytesIO(decoded))
elif "txt" or "tsv" in filename:
# Assume that the user upl, delimiter = r'\s+'oaded an excel file
df = pd.read_csv(io.StringIO(decoded.decode("utf-8")), delimiter=r"\s+")
except Exception as e:
print(e)
return html.Div(["There was an error processing this file."])
return df
@app.callback(
Output("output-data-upload", "children"),
[Input("upload-data", "contents"), Input("upload-data", "filename")],
)
def update_table(contents, filename):
table = html.Div()
if contents:
contents = contents[0]
filename = filename[0]
df = parse_data(contents, filename)
table = html.Div(
[
html.H5(filename),
dash_table.DataTable(
data=df.to_dict("rows"),
columns=[{"name": i, "id": i} for i in df.columns],
),
html.Hr(),
html.Div("Raw Content"),
html.Pre(
contents[0:200] + "...",
style={"whiteSpace": "pre-wrap", "wordBreak": "break-all"},
),
]
)
return table
if __name__ == "__main__":
app.run_server(debug=True)错误:

回答 1
Stack Overflow用户
回答已采纳
发布于 2020-02-14 02:20:44
您需要创建一个go.Figure对象并返回它,例如:
@app.callback(Output('Mygraph', 'figure'), [
Input('upload-data', 'contents'),
Input('upload-data', 'filename')
])
def update_graph(contents, filename):
x = []
y = []
if contents:
contents = contents[0]
filename = filename[0]
df = parse_data(contents, filename)
df = df.set_index(df.columns[0])
x=df['DATE']
y=df['TMAX']
fig = go.Figure(
data=[
go.Scatter(
x=x,
y=y,
mode='lines+markers')
],
layout=go.Layout(
plot_bgcolor=colors["graphBackground"],
paper_bgcolor=colors["graphBackground"]
))
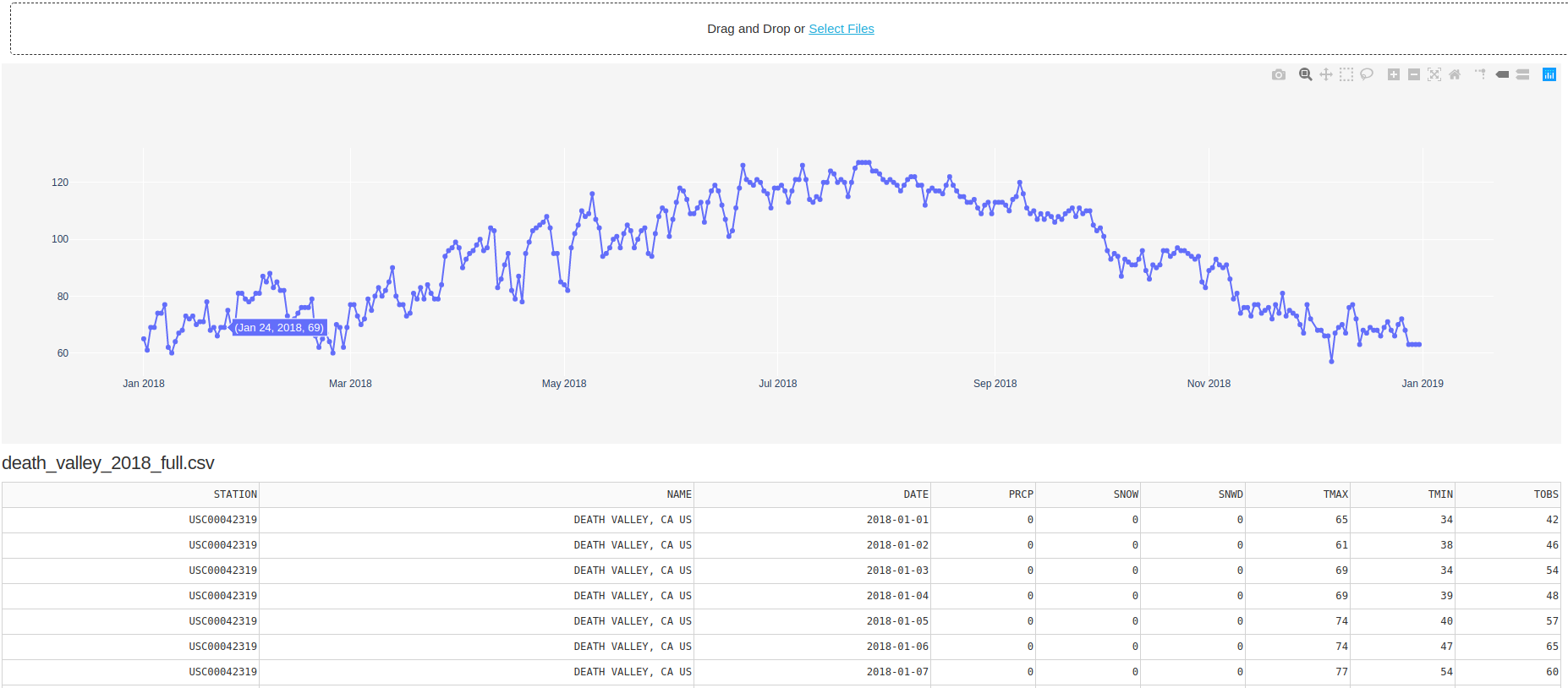
return fig取决于您想要的图形类型(例如,go.Scatter)和要显示的值类型(x和y值)。若要向绘图添加更多行,可以向具有不同值的go.Scatter数组中添加更多的data对象。

页面原文内容由Stack Overflow提供。腾讯云小微IT领域专用引擎提供翻译支持
原文链接:
https://stackoverflow.com/questions/60223161
复制相关文章




![[PHP] 使用php生成下载csv文件](https://ask.qcloudimg.com/http-save/yehe-2504969/tj5ayoa0j9.png)








