派生类究竟从基类继承了什么?
我目前正在为Javascript学习ES6类,我似乎理解它们的概念,但是我不理解派生类从它的基类继承了什么。是班里的方法吗?假设一个类的方法是该类的属性是安全的吗?在这种情况下,它们是原型的一部分,因此由原型链中的对象继承。构造函数呢?属性是在构造函数中定义的吗?
谢谢你的考虑!
回答 2
Stack Overflow用户
发布于 2020-01-17 12:42:45
类或多或少只是建立原型继承的语法糖。
class Derived extends Base {}等于
function Derived(...args) {
return Base.apply(this, args);
}
Object.setPrototypeOf(Derived, Base);
Object.setPrototypeOf(Derived.prototype, Base.prototype);super和将来的公共和私有类字段都有一些“魔力”,但对象之间的基本关系是相同的。
是否可以安全地假定类的方法是该类的属性?在这种情况下,它们是原型的一部分,因此由原型链中的对象继承。
是的,方法成为相应的prototype对象的属性,所有实例都从该对象继承。也就是说。
class Foo {
bar() {}
}等于
function Foo() {}
Foo.prototype.bar = function() {}而且,由于“基类”property对象位于派生类的原型链中,因此它的所有方法都可用于派生类的实例。
是在构造函数中定义的属性吗?
“继承”是个错误的词。属性是在实例本身上创建的,因为构造函数就是这样工作的。
假设这个过程是这样的:
// Create new instance
var newInstance = Object.create(Derived.prototype);
// Call base constructor with `this` set to new instance
Base.apply(newInstance);
// Call derived constructor with `this` set to new instance
Derived.apply(newInstance);如果基本构造函数包含类似this.base = 42;的内容,那么该属性将直接在新实例上创建,因为this引用了新实例。
注意:实际上,由于扩展内置类(如Array )需要特殊处理,实际上确切的流有一点不同,但最终结果大致相同。
您没有询问static方法,但这些方法仍然是继承的一部分。static方法成为构造函数本身的属性。
class Foo {
static bar() {}
}等于
function Foo() {}
Foo.bar = function() {}因为基类的构造函数成为派生类构造函数的原型,因此基构造函数上定义的所有属性都可用于派生构造函数。
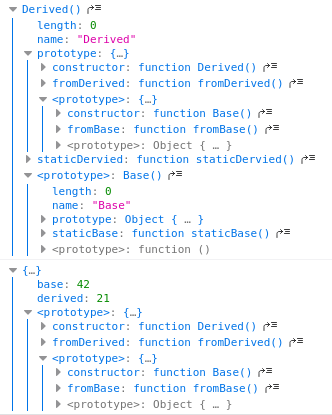
浏览器中的开发工具实际上可以向您展示所有这些:
class Base {
static staticBase() {}
constructor() {
this.base = 42;
}
fromBase() {}
}
class Derived extends Base {
static staticDervied() {}
constructor() {
super(); // necessary since we extend base
this.derived = 21;
}
fromDerived() {}
}
console.dir(Derived);
console.dir(new Derived());

Stack Overflow用户
发布于 2020-02-03 05:30:04
关于基本的es06示例- https://exploringjs.com/es6/ch_classes.html#details-of-subclassing,有很多很好的资源。
https://stackoverflow.com/questions/59794094
复制











