第一页分页不起作用。当前路径&vacancy=2与其中的任何一条都不匹配
第一页分页不起作用。当前路径&vacancy=2与其中的任何一条都不匹配
提问于 2019-11-09 11:00:46
我正在用Django中的分页实现搜索。单击“下一个分页”按钮时,收到错误:
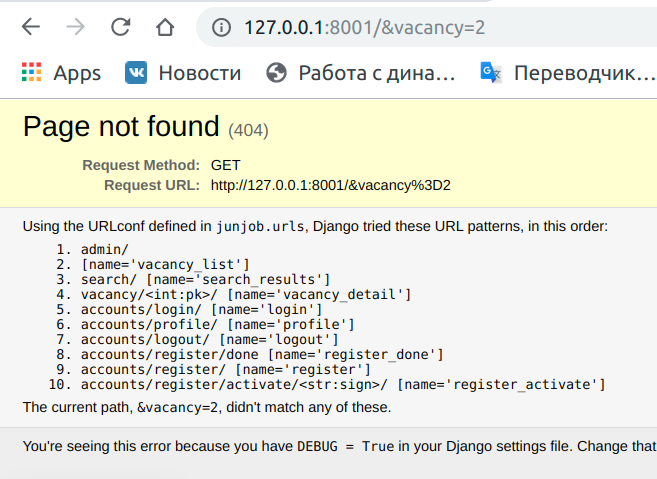
未找到
页面(404)请求方法:获取请求URL:http://127.0.0.1:8001/&vacancy%3D2

此外,分页工作后搜索(例如,我搜索了一些东西,然后点击分页和它的工作)
我认为views.py和urls.py的问题是如何解决的?
models.py
class Company(models.Model):
name = models.CharField(max_length=200)
about = models.TextField()
def __str__(self):
return self.name
class Vacancy(models.Model):
company_key = models.ForeignKey(Company, on_delete=models.CASCADE)
title = models.CharField(max_length=200)
salary = models.CharField(max_length=200, default='40.000')
text = models.TextField(default="The text about vacancy")
city = models.CharField(max_length=200, default='Москва')
date_str = models.CharField(max_length=50, default='12 сентября')
created_date = models.DateTimeField(default=timezone.now)
published_date = models.DateTimeField(blank=True, null=True)
CHOICES = [
('ALL', 'ALL'),
('IT', 'IT'),
('FINANCE', 'FINANCE'),
('OTHER', 'OTHER'),
]
department = models.CharField(
max_length=20,
choices=CHOICES,
default='ALL',
)
def publish(self):
self.published_date = timezone.now()
self.save()
def __str__(self):
return self.titleurls.py
urlpatterns = [
path('', HomePageView.as_view(), name='vacancy_list'),
path('search/', SearchResultsView.as_view(), name='search_results'),
path('vacancy/<int:pk>/', views.vacancy_detail, name='vacancy_detail'),
path('accounts/login/', BBLoginView.as_view(), name='login'),
path('accounts/profile/', profile, name='profile'),
path('accounts/logout/', BBLogoutView.as_view(), name='logout'),
...views.py
class HomePageView(ListView):
model = Vacancy
template_name = 'vacancy_list/vacancy_list.html'
paginate_by = 5
page_kwarg = 'vacancy'
context_object_name = 'vacancies'
def vacancy_detail(request, pk):
vacancy = get_object_or_404(Vacancy, pk=pk)
return render(request, 'vacancy_list/vacancy_detail.html', {'vacancy': vacancy})
class SearchResultsView(ListView):
model = Vacancy
template_name = 'vacancy_list/search_results.html'
paginate_by = 5
page_kwarg = 'vacancy'
context_object_name = 'vacancies'
def get_context_data(self, **kwargs):
context = super().get_context_data(**kwargs)
context['query'] = self.request.GET.get('q')
# added param
context['query2'] = self.request.GET.get('q2')
return context
def get_queryset(self): # new
query = self.request.GET.get('q')
query2 = self.request.GET.get('q2')
object_list = Vacancy.objects.filter(
Q(title__icontains=query) and Q(department__icontains=query2)
)
return object_listvacancy_list.html
{% block content %}
<div class="container col-md-8" style="margin:20px;">
<div class="container" style="margin-top: 40px; font-size: 2rem; padding-left: 0px;">
<form action="{% url 'search_results' %}" method="get">
<div class="row">
<div class="col-lg-8 col-md-6 col-xs-12">
<input name="q" type="text" placeholder="Search..." class="form-control">
</div>
<div class="col-lg-3 col-md-4 col-xs-12">
<select name="q2" class="form-control" id="exampleFormControlSelect1">
<option>ALL</option>
<option>IT</option>
<option>Finance</option>
<option>Other</option>
</select>
</div>
<div class="col-lg-1 col-md-2 col-xs-12" style="padding-left: 0px;">
<button class="btn btn-primary">Primary</button>
</div>
</div>
</form>
</div>
{% for vacancy in vacancies %}
<div class="card">
<div class="card-header">
<div class="row">
<div class="col-md-8">
<h1><a href="{% url 'vacancy_detail' pk=vacancy.pk %}">{{vacancy.title}}</a></h1>
</div>
<div class="col-md-4 text-right">
<p> {{ vacancy.salary}} </p>
</div>
</div>
</div>
<div class="card-body" style="white-space:normal">
<p class="text-secondary">{{vacancy.company_key.name}}</p>
<p> Описание вакансии: Компания Sixhands, занимающаяся разработкой мобильных приложений и веб-порталов в Санкт-Петербурге, ищет Backend-разработчика для создания серверной части мобильных приложений.
<div class="row">
<div class="col-md-8">
<p>{{vacancy.city}} </p>
</div>
<div class="col-md-4 text-right">
<p> {{vacancy.date_str }} </p>
</div>
</div>
</div>
</div>
{% endfor %}
<!-- Paginator -->
<div class="container" style="font-size: 2rem;">
<div class="row justify-content-center">
<ul class="pagination">
{% if page_obj.has_previous %}
<li class="page-item"><a class="page-link" href="{{ request.get_full_path }}?vacancy={{ page_obj.previous_page_number }}">Previous</a></li>
{% else %}
<li class="page-item disabled">
<span class="page-link">Previous</span>
</li>
{% endif %}
<li class="page-item disabled">
<span class="page-link">Page {{ page_obj.number }} of {{ page_obj.paginator.num_pages }}</span>
</li>
{% if page_obj.has_next %}
<li class="page-item"><a class="page-link" href="{{ request.get_full_path }}?vacancy={{ page_obj.next_page_number }}">Next</a></li>
{% else %}
<li class="page-item disabled">
<span class="page-link">Next</span>
</li>
{% endif %}
</ul>
</div>
</div>
</div> <!-- wrapper end -->
{% endblock %}回答 1
Stack Overflow用户
回答已采纳
发布于 2019-11-09 11:06:50
查询字符串在URL路径后以?开头,并附加。
与/&vacancy=2一样,它被视为一个(或部分)常规URL路径,因此与urlpatterns中的URL匹配。因为没有这样的URL,所以您将得到404。
所以将&替换为?。
当您有多个查询刺痛(例如,& )时,需要使用/spam/egg/?page=2&foo=bar作为分隔符。
编辑:
为了防止保留先前的查询,在模板中使用request.path (返回不带查询字符串的当前路径)而不是request.get_full_path() (返回带有查询字符串的当前路径):
href="{{ request.path }}页面原文内容由Stack Overflow提供。腾讯云小微IT领域专用引擎提供翻译支持
原文链接:
https://stackoverflow.com/questions/58782573
复制相关文章
相似问题

