是否有一种方法可以在Material中不使用makeStyles来样式<TextField/>的边框颜色和文本颜色
提问于 2020-02-10 16:02:37
如果不使用makeStyles特性(例如css ),就可以对资料-UI进行样式化吗?只是想了解一下材料界面的工作原理。
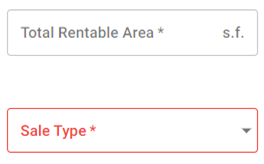
底部的红色样式是我在这里试图用简单的css实现的风格。

回答 1
Stack Overflow用户
发布于 2020-02-11 08:03:42
下面是一个示例,说明如何使用简单的CSS自定义概述的选择中的各种颜色。
styles.css
.customSelect {
width: 200px;
}
.customSelect .MuiInputLabel-root {
color: red;
}
.customSelect .MuiInputBase-input {
color: green;
}
.customSelect .MuiOutlinedInput-notchedOutline {
border-color: red;
}
.customSelect:hover .MuiOutlinedInput-notchedOutline {
border-color: orange;
}
.customSelect
.MuiOutlinedInput-root.Mui-focused
.MuiOutlinedInput-notchedOutline {
border-color: purple;
}
.customSelectMenu .MuiMenuItem-root {
color: blue;
}App.js
import React from "react";
import "./styles.css";
import TextField from "@material-ui/core/TextField";
import MenuItem from "@material-ui/core/MenuItem";
export default function App() {
const [value, setValue] = React.useState("");
return (
<TextField
className="customSelect"
label="Sale Type"
required
select
value={value}
onChange={event => setValue(event.target.value)}
variant="outlined"
SelectProps={{ MenuProps: { className: "customSelectMenu" } }}
>
<MenuItem value={1}>Sale Type 1</MenuItem>
<MenuItem value={2}>Sale Type 2</MenuItem>
</TextField>
);
}
有关答复:
页面原文内容由Stack Overflow提供。腾讯云小微IT领域专用引擎提供翻译支持
原文链接:
https://stackoverflow.com/questions/60160225
复制相关文章
点击加载更多


![php对‘[{“id“:“1“,“name“:“cyg”},{“id“:“2“,“name“:“liwen“}]json数据进行修改删除操作](https://ask.qcloudimg.com/http-save/yehe-7873631/aa2103fe768ee32808222fe9105d00f7.png)





![如何对图像进行卷积操作[通俗易懂]](https://ask.qcloudimg.com/http-save/yehe-8223537/ceb9f658018de03df6e951c836ded8ee.png)



