输入type=time不使用min和max属性。
提问于 2020-12-29 21:58:14
这个问题可能会被问很多次。但目前还没有明确的解释这是否可能。
我有一个type=“时间”的输入。我已经对它应用了min和max属性。但是,选择器仍然显示所有的时间值,并且也可以选择任何不在范围内的时间值。
我在安卓手机上查这个。这也不适用于web chrome浏览器。而它在输入type=“日期”时运行良好。
这种行为是否随时间的推移而被期望?
只有基于JS的验证工作在这里,而不是内置的min/max?
回答 1
Stack Overflow用户
发布于 2020-12-29 22:58:17
下面是一个非常简单的html代码。一旦html呈现出来,您可以输入任何您喜欢的值,但是表单不会经过。你的浏览器必须兼容。检查浏览器兼容性。
<html>
<head>
</head>
<body>
<form>
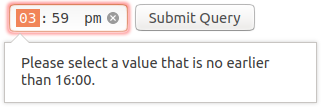
<input type="time" id="gfg" name="Geek_time" placeholder="Enter time" min="16:00" max="22:00">
<input type="submit">
</form>
</body>
</html>我尝试输入超出范围的值(小于16:00或超过22:00),然后提交表单。它带来了错误。


页面原文内容由Stack Overflow提供。腾讯云小微IT领域专用引擎提供翻译支持
原文链接:
https://stackoverflow.com/questions/65502688
复制相关文章