基于子类或兄弟类获取父元素或前一个元素
基于子类或兄弟类获取父元素或前一个元素
提问于 2021-04-15 07:57:49
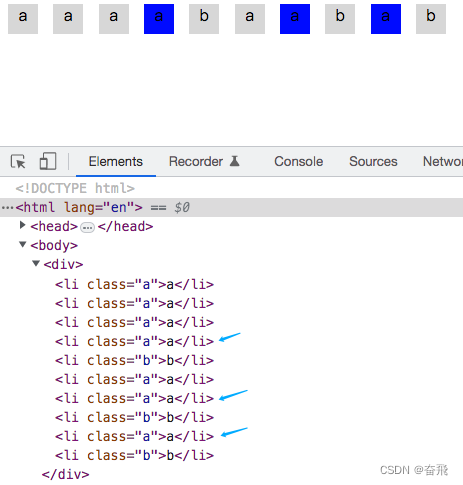
假设我有三种不同类型的产品HTML,我只想为那些有一个子元素或具有类mySelector的输入元素的同辈选择mySelector元素。
- 类型A的元素中有“mySelector”。
- B在其内部或下面没有元素'mySelector‘,因此我们不想选择它。
- 类型C的元素'mySelector’就在后面。
目标是选择A和C类型的产品块<div>,它们与mySelector有一个子块或兄弟关系。
积块A型
<div class="A B C">
<a href="#"></a>
<input type="hidden" class="mySelector">
</div>积块B型
<div class="MM NN OO">
<a href="#"></a>
</div>积块C型
<div class="X Y Z">
<a href="#"></a>
</div>
<input type="hidden" class="mySelector">我设想一个过滤器可以工作,但是我只能使用这样的过滤器来选择一种产品块:
jQuery('.mySelector')
.filter(function () {
if (jQuery(this).prev().hasClass('Z')) {
return jQuery(this).prev();
}
})另一种方法是使用jQuery('.mySelector').parent()。但那样的话,我就无法选择C类型,其中mySelector是兄弟姐妹。
回答 1
Stack Overflow用户
发布于 2021-04-15 08:46:55
我按“freedomn”的建议解决了。
let elmsa = jQuery('.mySelector').parent()
.filter(function () {
if (jQuery(this).hasClass('A')) {
return this;
}
});
let elmsb = jQuery('.mySelector').prev()
.filter(function () {
if (jQuery(this).hasClass('X')) {
return this;
}
});
let elms = jQuery.merge(elmsa, elmsb);页面原文内容由Stack Overflow提供。腾讯云小微IT领域专用引擎提供翻译支持
原文链接:
https://stackoverflow.com/questions/67111893
复制相关文章
相似问题