在TextView上设置椭圆大小可以减少一条显示的行(而不是最后一条省略号)
提问于 2012-06-26 07:18:26
当我将TextView与singleLine="true"和ellipsize="end"(我的顶级TextView)结合使用时,它工作得很好
,但是在另一个 TextView中,有超过1行(在我的例子中是底部TextView中的3行)中,lines="3" and maxLines="3" and ellipsize="end", 不能正常工作。
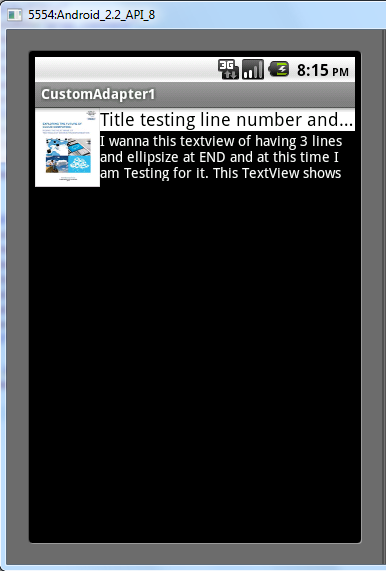
当我不将ellipsize="end"放在tvDesc中时,它显示了3行,这是可以的。下面是代码: XML:
<?xml version="1.0" encoding="utf-8"?>
<RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="match_parent"
android:layout_height="match_parent" >
<ImageView
android:id="@+id/imgv"
android:layout_width="65dp"
android:layout_height="80dp"
android:layout_alignParentLeft="true"
android:layout_alignParentTop="true"
android:src="@drawable/img1"
android:scaleType="fitXY" />
<TextView
android:id="@+id/tvTitle"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_alignParentTop="true"
android:layout_toRightOf="@+id/imgv"
android:background="@android:color/white"
android:textColor="@android:color/black"
android:text="Title testing line number and ellipsize at end"
android:maxLines="1"
android:singleLine="true"
android:ellipsize="end" <--- WORKS WELL
android:textAppearance="?android:attr/textAppearanceMedium" />
<TextView
android:id="@+id/tvDesc"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_below="@+id/tvTitle"
android:layout_toRightOf="@+id/imgv"
android:layout_alignBottom="@+id/imgv"
android:layout_alignParentRight="true"
android:textSize="14dp"
android:lines="3"
android:maxLines="3"
<---------- WITHOUT ellipsize
android:text="I wanna this textview of having 3 lines and ellipsize at END and at this time I am Testing for it. This TextView shows 3 lines WITHOUT ellipsize property, but shows only 2 Lines when ELLIPSIZE property is setted"
android:textAppearance="?android:attr/textAppearanceMedium" />
</RelativeLayout>上面的代码显示了具有3行和非椭圆大小的TextView tvDesc。这里是图像:

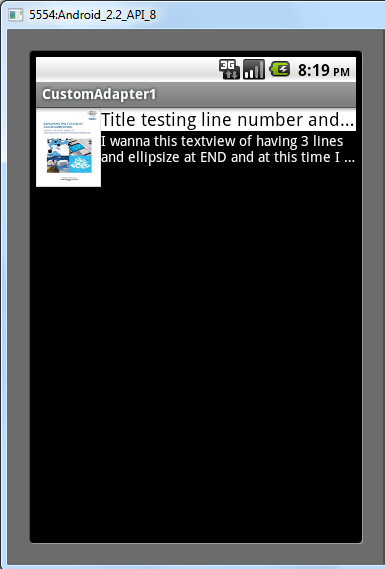
但是,我想使用省略号,所以我使用了下面的代码: XML:
<?xml version="1.0" encoding="utf-8"?>
<RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="match_parent"
android:layout_height="match_parent" >
<ImageView
android:id="@+id/imgv"
android:layout_width="65dp"
android:layout_height="80dp"
android:layout_alignParentLeft="true"
android:layout_alignParentTop="true"
android:src="@drawable/img1"
android:scaleType="fitXY" />
<TextView
android:id="@+id/tvTitle"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_alignParentTop="true"
android:layout_toRightOf="@+id/imgv"
android:background="@android:color/white"
android:textColor="@android:color/black"
android:text="Title testing line number and ellipsize at end"
android:maxLines="1"
android:singleLine="true"
android:ellipsize="end"
android:textAppearance="?android:attr/textAppearanceMedium" />
<TextView
android:id="@+id/tvDesc"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_below="@+id/tvTitle"
android:layout_toRightOf="@+id/imgv"
android:layout_alignBottom="@+id/imgv"
android:layout_alignParentRight="true"
android:textSize="14dp"
android:lines="3"
android:maxLines="3"
android:ellipsize="end" <------ WITH ELLIPSIZE
android:text="I wanna this textview of having 3 lines and ellipsize at END and at this time I am Testing for it. This TextView shows 3 lines WITHOUT ellipsize property, but shows only 2 Lines when ELLIPSIZE property is setted"
android:textAppearance="?android:attr/textAppearanceMedium" />
</RelativeLayout>显示只有2行的TextView tvDesc和椭圆尺寸的,
它没有正确地解除用户界面,如下所示:

I希望在TextView tvDesc中有3行椭圆尺寸的
有人能帮我吗?
回答 6
Stack Overflow用户
回答已采纳
发布于 2012-07-28 02:05:52
到目前为止,这是我在部署中找到并正在使用的最简单的解决方案。如果你需要其他帮助,请告诉我!
哦,请记住移除XML中的android:ellipsize标记,因为您将使用底部代码在3行末尾自动选择椭圆大小。
TextView snippet;
snippet.setText("loren ipsum dolor loren ipsum dolor loren ipsum dolor loren ipsum dolor loren ipsum dolor loren ipsum dolor loren ipsum dolor loren ipsum dolor loren ipsum dolor loren ipsum dolor loren ipsum dolor loren ipsum dolor loren ipsum dolor loren ipsum dolor ")
ViewTreeObserver vto = this.snippet.getViewTreeObserver();
vto.addOnGlobalLayoutListener(new OnGlobalLayoutListener() {
@Override
public void onGlobalLayout() {
ViewTreeObserver obs = snippet.getViewTreeObserver();
obs.removeGlobalOnLayoutListener(this);
if (snippet.getLineCount() > 3) {
int lineEndIndex = snippet.getLayout().getLineEnd(2);
String text = snippet.getText().subSequence(0, lineEndIndex - 3) + "...";
snippet.setText(text);
}
}
});Stack Overflow用户
发布于 2013-09-08 04:17:56
只需设置android:maxLines和android:ellipsize。
<TextView
android:id="@+id/tv_dua"
android:ellipsize="end"
android:maxLines="3"
android:text="long text"
android:textAppearance="?android:attr/textAppearanceMedium" />Stack Overflow用户
发布于 2015-08-11 02:51:18
使用以下方法获得最后一行带有省略号的多行文本视图:
android:maxLines="4"
android:ellipsize="end"
android:singleLine="false"用您想要的行数替换4。希望能帮上忙!
页面原文内容由Stack Overflow提供。腾讯云小微IT领域专用引擎提供翻译支持
原文链接:
https://stackoverflow.com/questions/11210553
复制相关文章




![[财务][数据化分析][帆软]报表设计-普通报表设计](https://ask.qcloudimg.com/http-save/yehe-2150866/o9btvbsscm.png)

![[财务][数据化分析][帆软]报表设计-聚合报表设计](https://ask.qcloudimg.com/http-save/yehe-2150866/w3tb1o695l.png)
![[财务][数据化分析][帆软]报表设计-决策报表设计模式](https://ask.qcloudimg.com/http-save/yehe-2150866/831hzqygyi.png)

![[财务][数据化分析][帆软]报表设计-设计思路](https://ask.qcloudimg.com/http-save/yehe-2150866/azxu4romen.png)
![[财务][数据化分析][帆软]报表设计-模板设计类型](https://ask.qcloudimg.com/http-save/yehe-2150866/b3al6x8tnv.png)


![[财务][数据化分析][帆软]报表设计-分页预览](https://ask.qcloudimg.com/http-save/yehe-2150866/qbnhynj6zg.png)

![[财务][数据化分析][帆软]报表设计-模板预览](https://ask.qcloudimg.com/http-save/yehe-2150866/o9j916iqt7.png)
![[财务][数据化分析][帆软]报表设计-第一张报表](https://ask.qcloudimg.com/http-save/yehe-2150866/0wse3ztgbl.png)



