将焦点放在向下箭头按下的列表项上
将焦点放在向下箭头按下的列表项上
提问于 2013-04-10 06:47:06
我正在创建一个自定义的自动建议框,我需要移动到li项目上的箭头向下按。
所以我给li添加了tabindex属性,它得到了关注。但问题是,它用随机高度将div向上滚动,从div中取出所选的li。

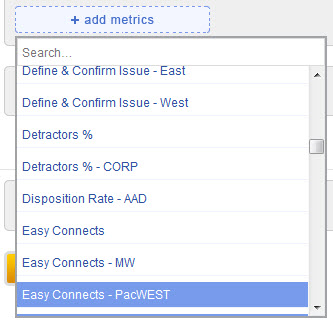
按下键箭头后的:

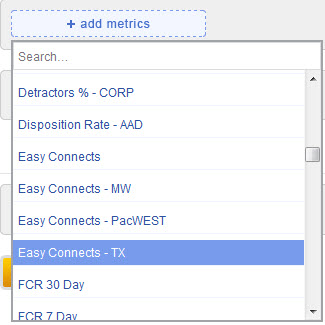
和一些向下箭头键按下:

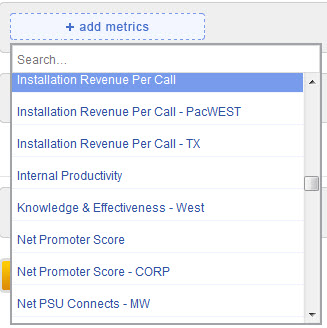
从那以后,它就离开了屏幕,而鼠标向下的动作却是完美的。
在这里,我做了一个Demo JSFiddle,首先单击item1,然后按箭头向下,它的行为是一样的。
回答 4
Stack Overflow用户
回答已采纳
发布于 2013-04-10 07:36:09
对我的评论的阐述
将容器的scrollTop设置为index of focused li * li height。
return false按下键,以防止超出父程序的正常浏览器滚动。
$('div.container').on('focus', 'li', function() {
var $this = $(this);
$this.addClass('active').siblings().removeClass();
$this.closest('div.container').scrollTop($this.index() * $this.outerHeight());
}).on('keydown', 'li', function(e) {
var $this = $(this);
if (e.keyCode === 40) {
$this.next().focus();
return false;
} else if (e.keyCode === 38) {
$this.prev().focus();
return false;
}
}).find('li').first().focus();jsfiddle http://jsfiddle.net/38zR3/42/
Stack Overflow用户
发布于 2013-04-10 06:58:19
您试过使用锚而不是表索引吗?e.g
<li><a href="#"></li>根据我的经验,有些浏览器无法正确处理对表索引的关注。
Stack Overflow用户
发布于 2013-04-10 06:57:31
我曾经遇到过类似的问题,并根据您的喜好将包含div的CSS样式overflow设置为none或hidden来解决。
页面原文内容由Stack Overflow提供。腾讯云小微IT领域专用引擎提供翻译支持
原文链接:
https://stackoverflow.com/questions/15929117
复制相关文章
相似问题
