将<script>标记与if和else一起使用
将<script>标记与if和else一起使用
提问于 2013-05-04 00:45:00
我有这样的脚本标签:
<script src="cordova-2.5.0.js"></script>
<script src="js/jquery-1.7.2.min.js"></script>
<script src="js/jquery.mobile-1.1.1.min.js"></script>
<script src="js/jquery.xdomainajax.js"></script>
<script src="js/xml2json.js"></script>
<script src="js/ZipPlugin.js"></script>
<script src="js/jquery-ui.min.js"></script>
<script src="js/jquery.ui.touch-punch.min.js"></script>
<script src="js/prefixfree.min.js"></script>
这是我用phonegap为android编写的应用程序,但我想在网络上使用代码。我也不把所有的东西都用在网页上。
有任何方法可以像在html中使用其他方法一样:
if(anything) {
<script src="cordova-2.5.0.js"></script>
<script src="js/jquery-1.7.2.min.js"></script>
<script src="js/jquery.mobile-1.1.1.min.js"></script>
<script src="js/jquery.xdomainajax.js"></script>
<script src="js/xml2json.js"></script>
<script src="js/prefixfree.min.js"></script>
} else {
<script src="js/ZipPlugin.js"></script>
<script src="js/jquery-ui.min.js"></script>
<script src="js/jquery.ui.touch-punch.min.js"></script>
}我是个笨蛋,请帮帮我。谢谢你的阅读!
编辑:
如果我想更改我的脚本标记:
<script src="js/prefixfree.min.js"></script>
变成这样:
<script src="http://smartphone.thnt.vn/VietGames/GhepTranhTu/Web/js/prefixfree.min.js"></script>
无论如何,必须创建一个变量,如:
var key ="http://smartphone.thnt.vn/VietGames/GhepTranhTu/Web/"
然后用在这样的标签中:
<script src = "key + 'js/prefixfree.min.js'"></script> 回答 7
Stack Overflow用户
回答已采纳
发布于 2013-05-04 00:52:31
第一部分。你可以这样做:
if (anything) {
$('head').append('<script src="cordova-2.5.0.js"></script>')
.append('<script src="js/jquery-1.7.2.min.js"></script>')
.append('<script src="js/jquery.mobile-1.1.1.min.js"></script>')
.append('<script src="js/jquery.xdomainajax.js"></script>')
.append('<script src="js/xml2json.js"></script>')
.append('<script src="js/prefixfree.min.js"></script>')
} else {
$('head').append('<script src="js/ZipPlugin.js"></script>')
.append('<script src="js/jquery-ui.min.js"></script>')
.append('<script src="js/jquery.ui.touch-punch.min.js"></script>')
}若要更改脚本标记,请执行以下操作:
var key ="http://smartphone.thnt.vn/VietGames/GhepTranhTu/Web/"
$('script[src="js/prefixfree.min.js"]').attr('src', key + 'js/prefixfree.min.js');Stack Overflow用户
发布于 2013-05-04 01:05:26
这个怎么样,
function registerScript(scriptPath) {
var scriptTag = document.createElement('script');
scriptTag.type = 'text/javascript';
scriptTag.async = true;
scriptTag.src = scriptPath;
var s = document.getElementsByTagName('script')[0];
s.parentNode.insertBefore(scriptTag, s);
}
if (anything) {
registerScript("cordova-2.5.0.js");
}Stack Overflow用户
发布于 2013-05-05 01:34:30
使用jquery模板:
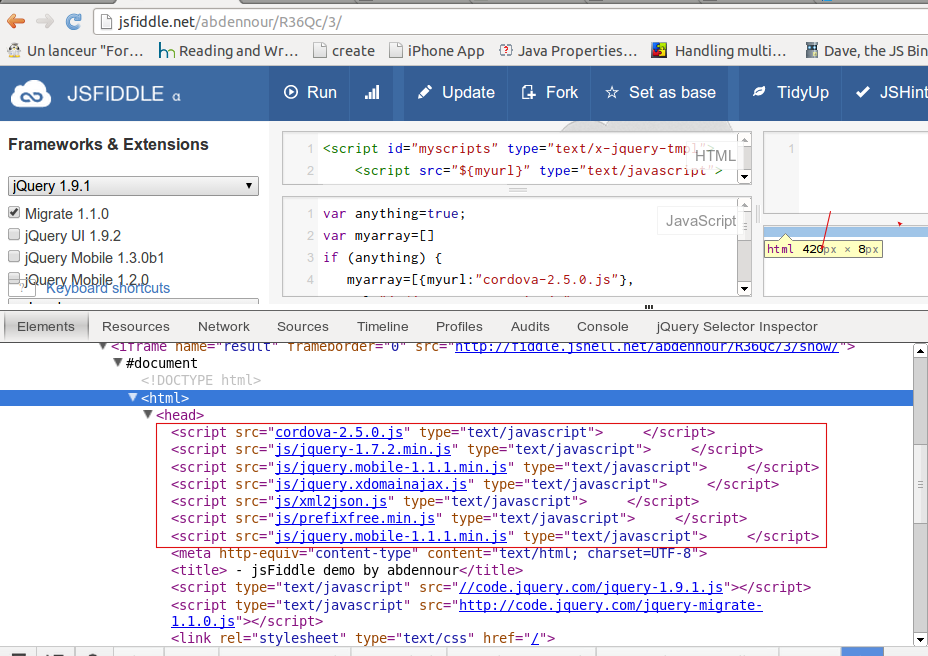
演示:http://jsfiddle.net/abdennour/R36Qc/3/
你的模板:
<script id="myscripts" type="text/x-jquery-tmpl">
<script src="${myurl}" type="text/javascript">
{{html "</sc"+"ript>"}}
</script>您的javascript代码:
$('#myscripts').tmpl(myarray).prependTo('head')分支(if)是在字符串数组(js的src)上完成的:
var myarray=[]
if (anything) {
myarray=[{myurl:"cordova-2.5.0.js"},
{myurl:"js/jquery-1.7.2.min.js"},
{myurl:"js/jquery.mobile-1.1.1.min.js"},
{myurl:"js/jquery.xdomainajax.js"},
{myurl:"js/xml2json.js"},
{myurl:"js/prefixfree.min.js"},
{myurl:"js/jquery.mobile-1.1.1.min.js"}
]
} else {
myarray=[{myurl:"js/ZipPlugin.js"},
{myurl:"js/jquery-ui.min.js"},
{myurl:"js/jquery.ui.touch-punch.min.js"} ]
}请参阅:https://stackoverflow.com/a/5462679/747579
若要检查结果,请打开浏览器检查器:

页面原文内容由Stack Overflow提供。腾讯云小微IT领域专用引擎提供翻译支持
原文链接:
https://stackoverflow.com/questions/16372380
复制相关文章
相似问题
