我已经有了一个应用程序,它使用应用程序范围的弹头(使用银质宝石和可移动表),并通过使用以下代码路由到这些弹头:
#Slugs
begin
Slug.all.each do |s|
begin
get "#{s.slug}" => "#{s.sluggable_type.downcase.pluralize}#show", :id => s.slug
rescue
end
end
rescue
end目前,当我用以下代码更新弹头模型时,我更新了这些路线:
after_save :update_routes
def update_routes
Rails.application.reload_routes!
end这在dev中非常有效:

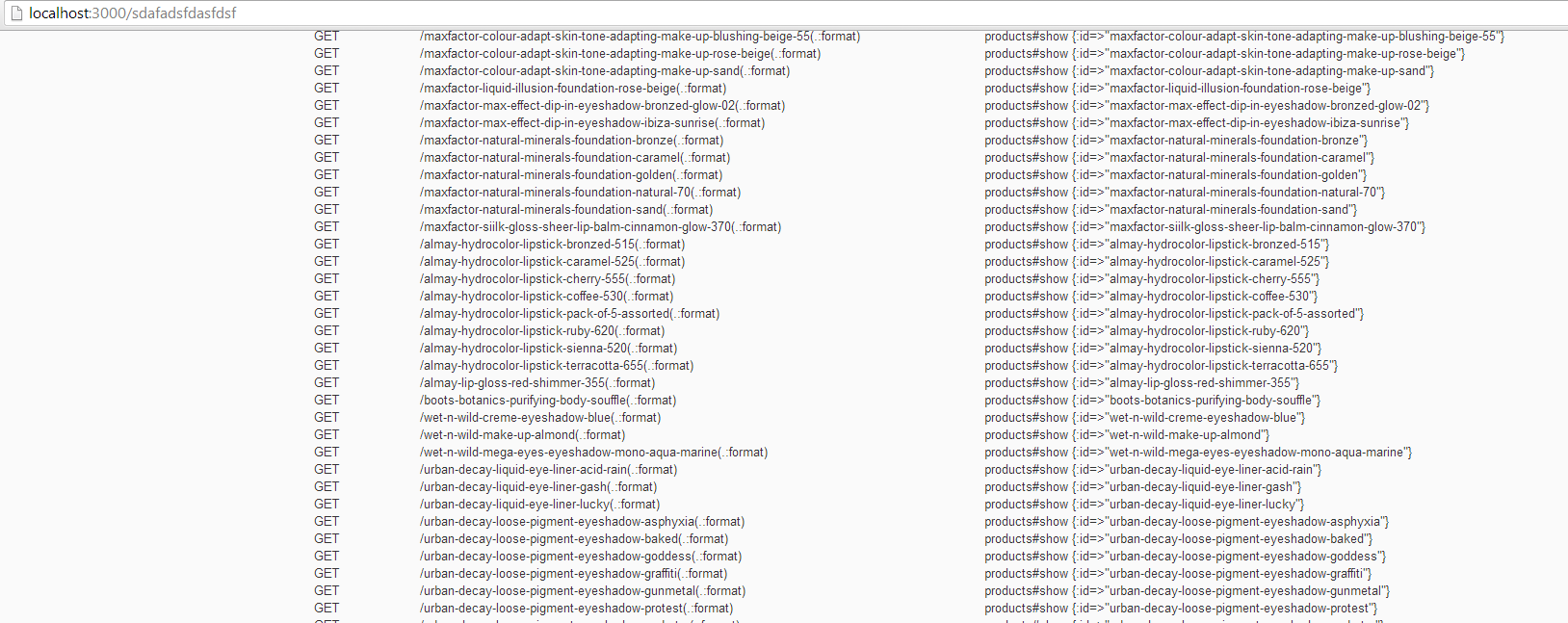
我遇到的问题是,如果我更新或创建一个新的段塞,Heroku就不会更新来适应它。它在开发中工作,而且(令人困惑的),如果我在Heroku上做"heroku运行耙路“,它就能工作。但是如果我尝试浏览到新的URL,这个应用程序就会显示404。如果我重新部署应用程序,所有的路由都会正常工作,这使我相信这与在整个应用程序范围内更新路由有关。
这个问题说这与在Heroku上运行多个进程有关,但我还没有发现这一点。
有什么想法吗?事先非常感谢
回答 1
Stack Overflow用户
回答已采纳
发布于 2013-10-02 12:05:25
修好了!
有一个叫做"ActiveRecord观察者“的东西,从Rails 4.0开始就贬值了。我找到了本网站,它解释了我想做的事情,但它有点过时了。下面我包含了rails 4.0的代码:
如果您使用的是Rails 4,请使用rails-观察者gem
将调用添加到环境文件
#config/application.rb (can be placed into dev or prod files if required)
config.active_record.observers = :slug_observer将一个新的观察者类添加到模型文件夹中:
#app/models/slug_observer.rb
class SlugObserver < ActiveRecord::Observer
def after_save(slug)
Rails.application.reload_routes!
slug.logger.info("Routes Reloaded")
end
def after_destroy(slug)
Rails.application.reload_routes!
slug.logger.info("Routes Reloaded")
end
end这个工作的方式是调用这些螺栓上的功能,一旦原来的运行。这样,我的应用程序就可以独立地操作该模型的功能,从而正确地更新路由。
页面原文内容由Stack Overflow提供。腾讯云小微IT领域专用引擎提供翻译支持
原文链接:
https://stackoverflow.com/questions/19144071
复制相关文章
相似问题