“元素当前不可见,因此可能无法交互”,同时尝试单击子菜单。
提问于 2013-10-30 02:29:22
我是自动化的flipkart网站。我的目标是从login到站点,从logout到site。
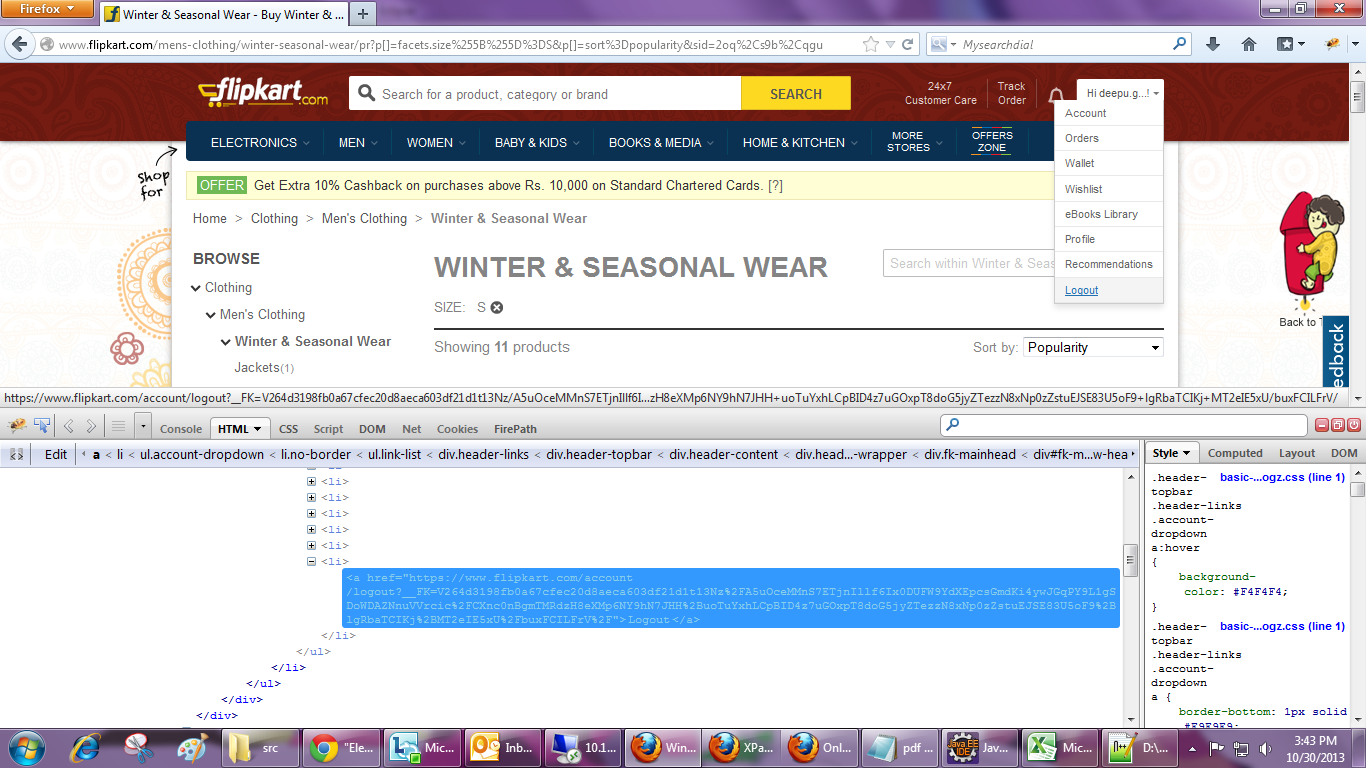
I成功登录,但无法注销,因为注销链接位于子菜单下(鼠标悬停)。
附上了截图。
我尝试了所有可能的场景,比如使用Actions类和javascriptexecutor。
使用javascriptexecutor,只有当我手动将光标放在子菜单上时,它才能正常工作,否则它会抛出一个错误。

回答 1
Stack Overflow用户
发布于 2013-10-30 06:55:47
我没有问题让这件事开始工作。
下面是使用开始使用selenium框架的脚本
@Config(url="http://flipkart.com", browser=Browser.FIREFOX)
public class TestFlikPart extends AutomationTest {
@Test
public void testLoginLogout() {
String username = "<username>";
String password = "<password>";
click(By.cssSelector("a[href*='/login']"))
.setText(By.cssSelector("input[name='email']"), username)
.setText(By.cssSelector("input[name='password']"), password)
.click(By.cssSelector("input[type='submit'][value='Login']"))
.validatePresent(By.cssSelector("li.greeting-link > a"))
.hoverOver(By.cssSelector("li.greeting-link > a"))
.click(By.cssSelector("ul.account-dropdown a[href*='/logout']"))
// should be logged out now.
.validatePresent(By.cssSelector("a[href*='/login']"));
}
}我认为MrTi是对的--我想你可能忘了做.perform()了。关于hoverOver()方法的进一步解释,这就是该方法包含的内容-
actions.moveToElement(driver.findElement(by)).perform();页面原文内容由Stack Overflow提供。腾讯云小微IT领域专用引擎提供翻译支持
原文链接:
https://stackoverflow.com/questions/19679748
复制相关文章