以圆角为圆弧的SVG路径
我需要创建带有圆角的SVG路径,以便将它们导出到DXF进行切割。我的问题是,角应该是一个圆的弧,而不是一些贝塞尔曲线。
使用arc命令相对容易使用直角,因为半径也是从拐角到弧线起始点的距离。从其他角度看,情况要复杂得多。
是否有一个公式来计算给定一个拐角和一个半径的弧的起点和终点?

右上角很容易,但左下角非常棘手,因为我必须找出线的结束和弧线开始的位置。
我找到了calculationg with a svg eliptical arc,它将一个公式连接起来,将端点转换为中心参数化。这一点也没有帮助,因为我也不知道圆心在哪里。
How to calculate the SVG Path for an arc (of a circle)只是计算弧,而不是两条线之间的弧线代替尖锐的角。
Rounded corners on triangle in SVG中的解只有当某些边平行于坐标系或改变半径时才有效。
Applying rounded corners to paths/polygons试图使用一些技巧与线连接或几个三次曲线,没有任何我想要的。
即使是Inkscape (我用来绘制上面的图像)也使用5立方曲线而不是弧线,即使我用一个圆圈来创建这个形状。
如果你能给我一些提示,我将非常感激。
回答 1
Stack Overflow用户
发布于 2013-11-11 12:50:24
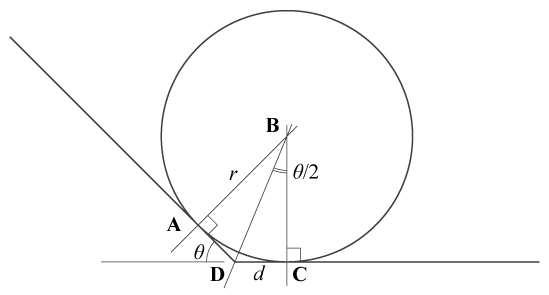
倒角角的几何形状如下所示:

角ABC等于θ(倒角角的外角)。这是由BD平分,所以角DBC等于θ/2。这意味着从拐角到点C和A的偏移距离d等于r×tan(θ/2)。
对于直角,θ=90°和tan(θ/2)=1,所以d等于r。
正如Robert所说,您将幸运地找到一个SVG应用程序,该应用程序使用圆弧段导出倒角。但是,只要稍加努力,就可以以编程的方式检测和转换它们。
https://stackoverflow.com/questions/19911025
复制相似问题
