在Excel列图上显示条形图上的百分比
我有一个从PivotTable中提取数据的图表,所以我得到了计数的分布( A类中有多少,B中有多少,C中有多少)。
但在每个酒吧以上,我也想显示出一个百分比的整体。举个例子,我可能会说:“这个A类的标杆显示了我们有2000块,但是看上面的数字,它只占总数的15%”
这有道理吗?
回答 3
Stack Overflow用户
发布于 2013-11-19 16:30:12
任一
- 使用行系列显示%
- 更新条形图上方的数据标签,以直接链接到其他单元格。
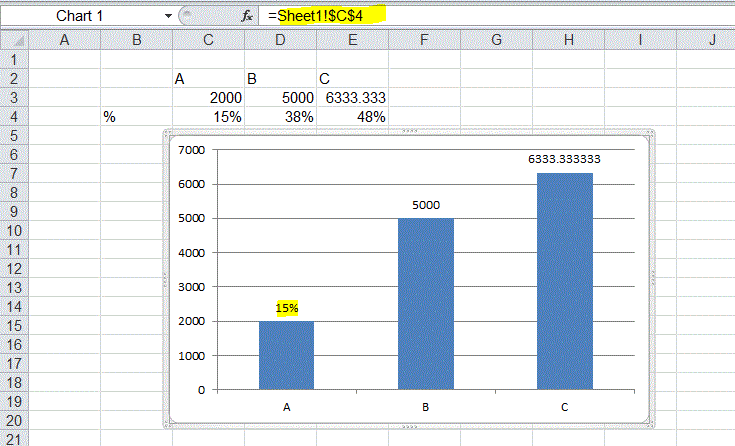
方法2.逐步
- 添加数据标签
- 右击数据lable
- 转到编辑栏并键入对单元格的修改(本例中为C4)
- 这会将数据从defulat值(2000)更改为具有15%的链接单元格。

Stack Overflow用户
发布于 2016-04-12 08:15:27
至少在Excel for Mac 2016中,如果您将标签放置在图表上的任何位置,并希望将其移动到其他任何地方(在本例中是在条形图上方),请选择:
图表设计->添加图表元素->数据标签->更多数据标签选项
然后你可以抓取每一个标签,把它拉到你想要的地方。
Stack Overflow用户
发布于 2018-01-12 08:40:05
您可以通过一个枢轴表来实现这一点,并为每个类别添加一行,如brettdj在他的回答中所显示的那样。但是,如果您想保持数据的原样,可以使用一些javascript来解决这个问题。
Javascript是一种强大的语言,提供了许多有用的数据可视化库,比如plotly.js。
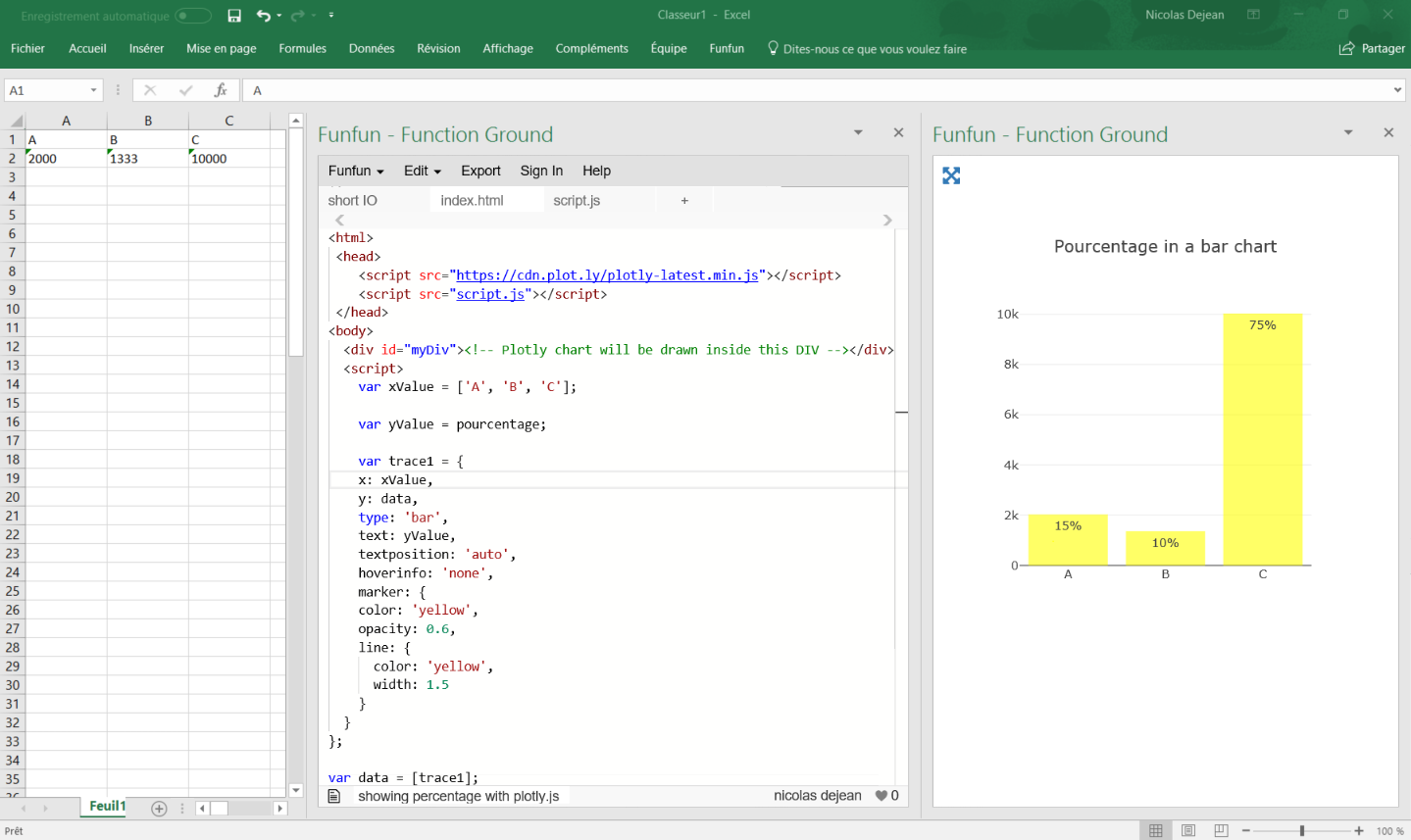
下面是我为您编写的工作代码:
https://www.funfun.io/1/#/edit/5a58c6368dfd67466879ed27
在本例中,我使用Json文件从嵌入式电子表格中获取数据,因此我可以在我的javascript代码中使用它,并创建一个条形图。
我通过添加表中所有类别的值并使用这个公式(您可以在script.js文件中看到它):Percentage (%) = 100 x partial value / total value来计算百分比
即使您添加了更多的类别,它也会自动计算总量和资源。
我使用plotly.js创建了我的图表,它有一个很好的文档和很多初学者的示例,这段代码得到了您想要使用的所有选项:
var trace1 = {
x: xValue,
y: data,
type: 'bar',
text: yValue,
textposition: 'auto',
hoverinfo: 'none',
marker: {
color: 'yellow',
opacity: 0.6,
line: {
color: 'yellow',
width: 1.5
}
}
};这是相当不言自明的,text是您放置百分比的地方。
完成图表后,您可以通过在乐趣外接程序中传递URL来将其加载到excel中。下面是我的例子的样子:

我知道这是个老职位,但我希望它能帮助那些有同样问题的人!
信息披露:我是娱乐的开发人员
https://stackoverflow.com/questions/20082629
复制


![[译] React Native vs. Cordova、PhoneGap、Ionic,等等](https://ask.qcloudimg.com/http-save/yehe-1687375/9uyutqftrr.jpeg)



![几款移动跨平台App开发框架比较[通俗易懂]](https://ask.qcloudimg.com/http-save/yehe-8223537/d71683e7b4a579c121724297d1efea0c.png)