如何使HTML页面适合屏幕?
提问于 2013-12-21 14:20:41
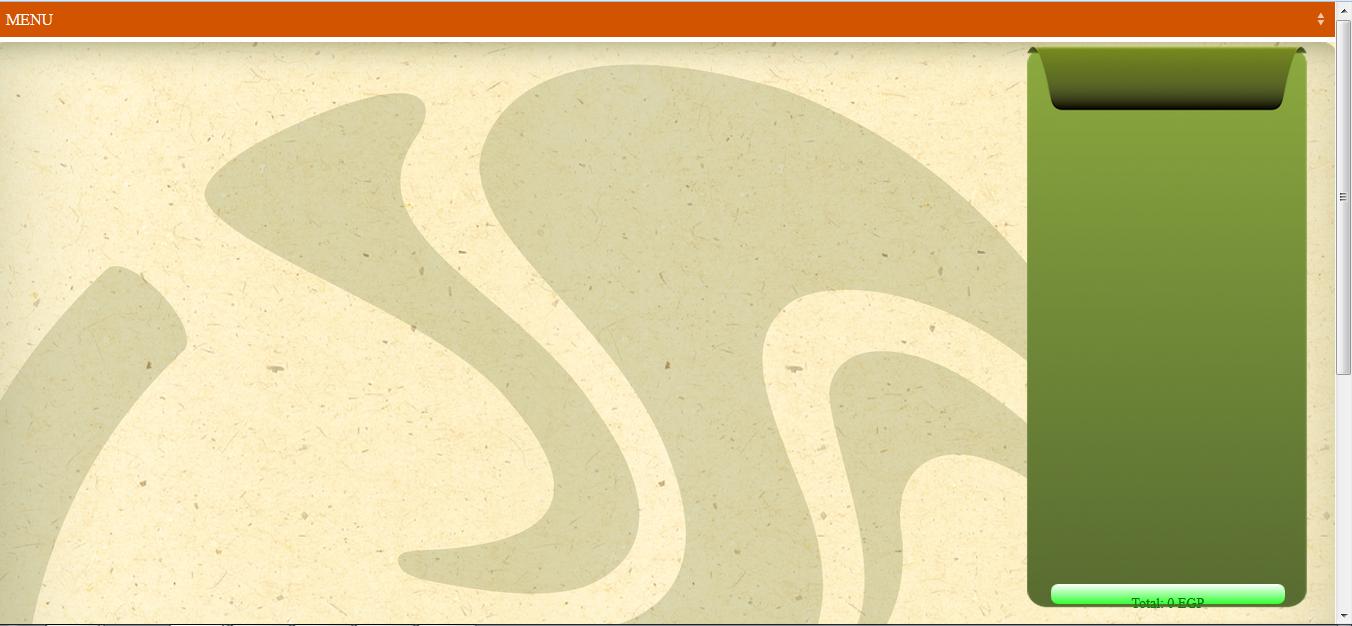
我正在使用css使用html设计一个网页,我制作了一个div,它包含所有页面,并包含其他div(和往常一样),但是当运行该页面时,它的高度大约是浏览器高度的150%:

和包含所有页面的div:
#items {
position: absolute;
width: 100%;
height: 100%;
z-index: 1;
left: 0px;
top: 0px;
}以及html代码:
<div id="items">
<select id="heap" class="basic-example"></select>
<img src="img/bg.png" class="responsive-image">
<div id="dummy"></div>
<div id="gallery">
</div>
<span id="order_list">
<img src="img/ItemList.png" class="responsive-image">
<div id="confirm" class="buttonClass">
<div align="center">Confirm</div>
</div>
<div id="total" class="totalClass">
<div align="center"></div>
</div>
</span>
</div>回答 1
Stack Overflow用户
回答已采纳
发布于 2013-12-21 17:51:14
这是你的问题:
内部容器的位置低于0,但高度为100%。你所看到的是35便士从你的位置顶部:35便士。
#items {
position: absolute;
width: 100%;
/*height: 100%;*/ /* removed */
bottom:0; /* added */
z-index: 1;
left: 0px;
top: 0px;
}
#gallery {
position: absolute;
width: 75%;
/*height: 100%;*/ /* removed */
bottom:0; /* added */
z-index: 1;
top: 35px;
}
#order_list {
position: absolute;
width: 25%;
/*height: 100%;*/ /* removed */
bottom:0; /* added */
z-index: 2;
left: 75%;
top: 35px;
color: #F33;
background:url(img/ItemList.png) display: inline-block;
alignment-adjust: central;
font: Arial, Helvetica, sans-serif;
font-size: 14px;
font-size-adjust: inherit;
grid-rows: inherit;
list-style: upper-alpha;
word-spacing: inherit;
word-wrap: break-word;
vertical-align: central;
}页面原文内容由Stack Overflow提供。腾讯云小微IT领域专用引擎提供翻译支持
原文链接:
https://stackoverflow.com/questions/20724141
复制相关文章
点击加载更多














