MVC Windows身份验证提示输入windows凭据,并忽略自定义错误配置
在使用和自定义角色提供程序在IIS7.5服务器(集成管道)上运行MVC4的web应用程序中,如果有人试图访问他们没有权限的内容,则希望在401个未授权错误上显示自定义错误页。
当我在Visual中本地调试时,错误页将正确显示,并且我的漂亮的、自定义的“未授权”页面将按预期显示。
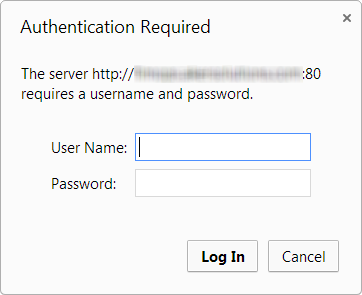
部署到服务器-我得到窗口提示符。

以下是web.config的相关部分(我认为):
<?xml version="1.0" encoding="utf-8"?>
<configuration>
<system.web>
<authentication mode="Windows" />
<authorization>
<deny users="?"/>
</authorization>
<roleManager enabled="true" defaultProvider="MyCustomRoleProvider">
<providers>
<clear />
<add name="FimOpsAccessControlRoleProvider" type="Namespace.MyCustomRoleProvider" />
</providers>
</roleManager>
<customErrors mode="On" defaultRedirect="~/Error">
<error redirect="~/Error/Error401" statusCode="401" />
</customErrors>
</system.web>
<system.webServer>
<httpErrors errorMode="Custom" existingResponse="Replace">
<remove statusCode="401" />
<error statusCode="401" path="/error/error401" responseMode="ExecuteURL" />
</httpErrors>
<modules runAllManagedModulesForAllRequests="true" />
</system.webServer>
</configuration>在生产服务器上,我可以浏览到/error/error 401--我还尝试用静态html文件替换它,并指向它,结果是相同的。
我尝试过静态错误页面,在global.asax Application_OnError中做一些事情,我可以在web.config中想到的每一个可想象的配置组合--但是没有运气。我已经找到了至少10个其他的帖子来处理这个问题,但是没有一个解决方案对我有用--也许是由于版本的不同,我不知道。
为什么会发生这种事--我该怎么才能摆脱它呢?
回答 2
Stack Overflow用户
发布于 2013-12-27 15:48:32
我认为您不能覆盖Windows身份验证浏览器的行为。这种身份验证是由web服务器在应用程序代码到达之前就进行的。因此,IMHO放置自定义错误页面不会有多大帮助。如果希望更多地控制这些对话框的UI,可以考虑为用户使用混合模式:带有Active Directory Membership provider的窗体身份验证。现在,您可以完全控制登录srceens以及在401事件中显示的内容。
Stack Overflow用户
发布于 2014-04-25 14:59:54
这也让我发疯了,在尝试了几乎所有可能的组合之后,我能够通过使用responseMode="File"使其工作。和您一样,我有一个MVC站点,但无法让responseMode="ExecuteURL"工作,所以我返回的文件简单地将用户重定向到正确的控制器/动作组合。下面是我的web.config文件中的内容:
<httpErrors existingResponse="Replace" errorMode="Custom">
<remove statusCode="401" subStatusCode="-1" />
<error statusCode="401" prefixLanguageFilePath="" path="AuthRedirect.html" responseMode="File" />
</httpErrors>在我的重定向文件中,我只使用onload事件来重定向。添加文本和链接可能也是明智的:
<body onload="window.location = '/Account/Login'">https://stackoverflow.com/questions/20802999
复制相似问题
