可以在下拉菜单上选择css样式选项吗?
可以在下拉菜单上选择css样式选项吗?
提问于 2014-02-09 16:48:50

我在Stackoverflow论坛上查了这篇文章。
许多人声称这在CSS中是不可能实现的,并且存在一些跨浏览器兼容性问题。
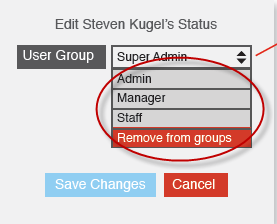
我试着用下面的代码为上面附加的图像(红色圈)编写css代码。
.hovercard-container .dropdownfield select option{
background-color: #BDBEC1;
border: 1px solid #000;
}但这并不适用于Safari/Chrome/IE。只适用于火狐。
有人还能在选择选项标签的下拉菜单上实现CSS样式吗?如果没有,是否还有其他方法可以让我像上面的图像那样进行样式设计?
回答 1
Stack Overflow用户
回答已采纳
发布于 2014-02-09 17:02:36
这是不可能实现这与相同的样式和效果的跨浏览器。有些浏览器可能比其他浏览器提供更多的样式,但这不是一个解决方案。
我建议使用jQuery插件,如https://plugins.jquery.com/select2/或https://plugins.jquery.com/chosen/ --它们将普通的<SELECT>控件转换为造型美观。
页面原文内容由Stack Overflow提供。腾讯云小微IT领域专用引擎提供翻译支持
原文链接:
https://stackoverflow.com/questions/21667310
复制相关文章
点击加载更多
相似问题