我正在使用完整的日历,需要它正确地调整大小,以显示所有内容
提问于 2014-03-23 20:18:38
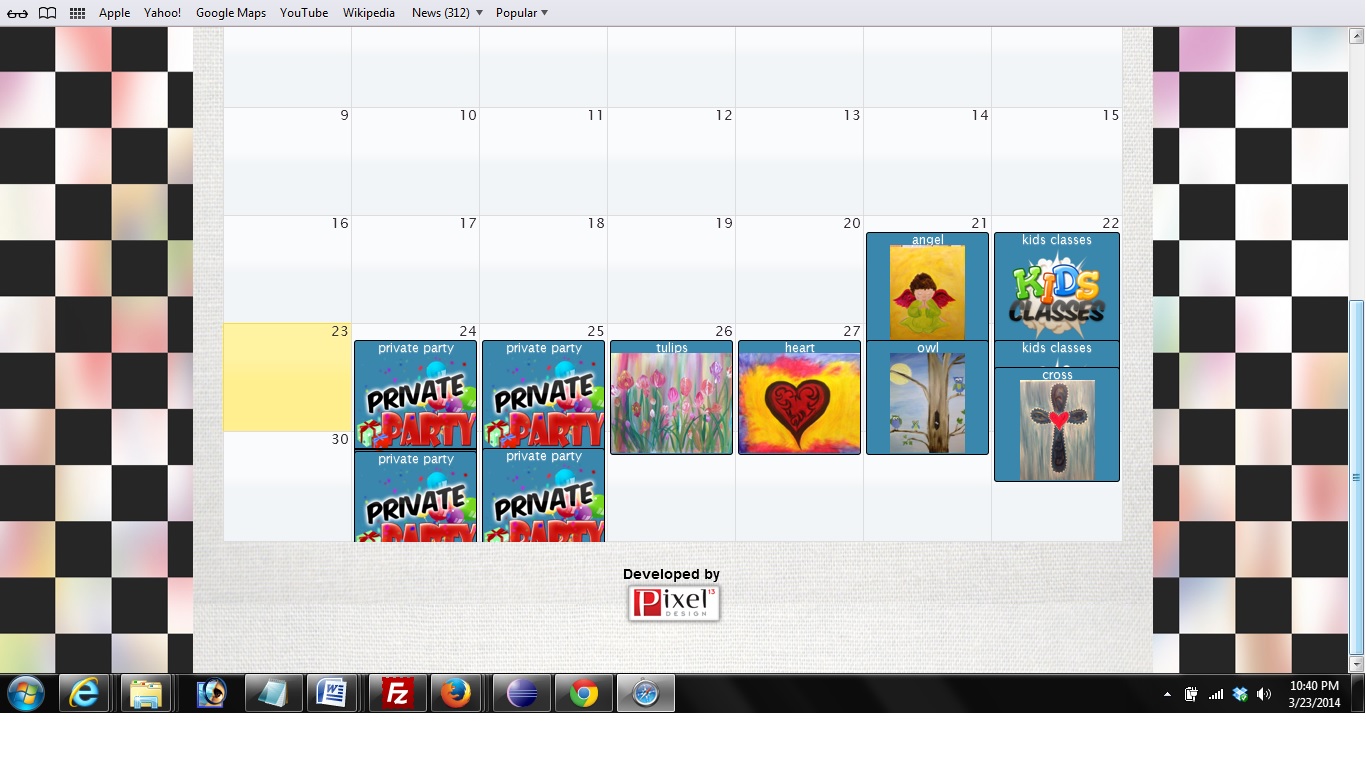
我使用FullCalendar来显示一些事件,里面有一个图像,但是当我进入页面时,它们在22号左右都会聚集在一起,但是如果我刷新页面,就会调整日框以适应它们。
我怎样才能不让用户刷新页面而得到这个结果呢?
这就是他们的样子,进去:

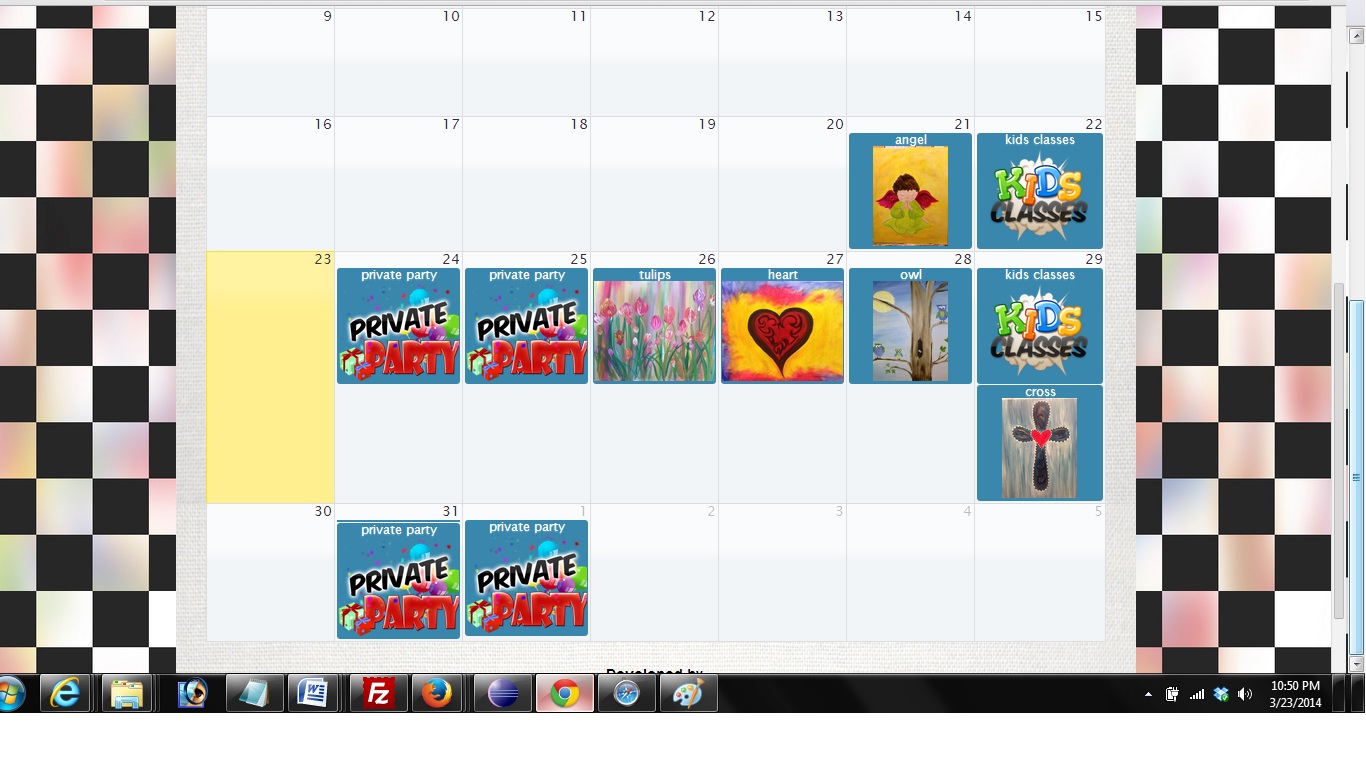
这就是F5之后的样子(刷新)

我尝试过将事件取取器重新呈现,但我似乎无法使它工作。有什么想法吗?
<!DOCTYPE html>
<head>
<script type="text/javascript" src="js/jquery-1.9.1.min.js"></script>
<script type="text/javascript" src='js/fullcalendar.js'></script>
<script type="text/javascript" src="js/jquery.easyui.min.js"></script>
<script type="text/javascript" src="js/jquery.form.js"></script>
<link href='css/fullcalendar.css' rel='stylesheet' />
<link href='css/fullcalendar.print.css' rel='stylesheet' media='print' />
<link rel="stylesheet" type="text/css" href="css/easyui.css">
<link rel="stylesheet" type="text/css" href="css/icon.css">
<link rel="stylesheet" type="text/css" href="css/jquery-ui.min.css">
<script>
$(document).ready(function(){
$('#calendar').fullCalendar('option', 'contentHeight', 250);
.fullCalendar( 'refetchEvents' );
});
</script>
<script>
var url;
$(document).ready(function() {
var date = new Date();
var d = date.getDate();
var m = date.getMonth();
var y = date.getFullYear();
var calendar = $('#calendar').fullCalendar({
disableDragging: true,
// editable: true,
header: {
left: 'prev,next today',
center: 'title',
right: ''
},
// events: "events.php?view&editable",
events: "events.php?view",
// Convert the allDay from string to boolean
eventRender: function(event, element, view) {
if (event.allDay === 'true') {
event.allDay = true;
} else {
event.allDay = false;
}
},
selectable: true,
selectHelper: true,
select: function(start, end, allDay) {
$('#dlg-info').dialog('open').dialog('setTitle','New Event');
$('#dlg-info').window('center');
$('#finfo').form('clear');
url = 'events.php?save';
var start = $.fullCalendar.formatDate(start, "MM/dd/yyyy HH:mm:ss");
var end = $.fullCalendar.formatDate(end, "MM/dd/yyyy HH:mm:ss");
$('#finfo #fecha').datetimebox('setValue',start);
$('#finfo #fecha2').datetimebox('setValue',end);
if (allDay) {
$('#finfo #allday').val(1);
} else {
$('#finfo #allday').val(0);
}
},
theme: true,
disableResizing: false,
buttonIcons: {
prev: 'circle-triangle-w',
next: 'circle-triangle-e'
}
});
});
function viewevent(id){
console.log($('#tit-'+id).val());
$('#descriptionv').empty().html($('#des-'+id).val());
$('#titlev').empty().html($('#tit-'+id).val());
$('#eventId').val(id);
if($('#tit-'+id).val() === "private party" || $('#tit-'+id).val() === "kids classes"){
registerButton.style.visibility='hidden';
}else{
registerButton.style.visibility='visible';
}
if($('#url-'+id).val()=='')
$('#urlview').hide();
else{
$("#urlv").attr("href", $('#url-'+id).val())
$('#urlview').show();
}
if($('#img-'+id).val()==''){
document.previewImage2.src='';
}
else{
document.previewImage2.src='eventimages/'+$('#img-'+id).val();
}
$('#dlg-view').dialog('open').dialog('setTitle','Event');
$('#dlg-view').window('center');
}
</script>
<style>
body {
margin-top: 40px;
text-align: center;
font-size: 14px;
font-family: "Lucida Grande",Helvetica,Arial,Verdana,sans-serif;
}
#calendar {
width: 900px;
margin: 0 auto;
}
</style>
</head>
<body>
<div id='calendar'></div>
</body>
</html>谢谢~Myy
回答 1
Stack Overflow用户
回答已采纳
发布于 2014-04-16 11:19:03
经过几次调整后,我找到了如何让它以正确的方式重新修改项目:
我删除了就绪函数,并交换了以下内容:
var calendar = $('#calendar').fullCalendar({
disableDragging: true,为此:
var update=true;
var calendar = $('#calendar').fullCalendar({
loading: function(bool) {
if (!bool){
if(update){
$("#calendar").fullCalendar( 'refetchEvents' );
$("#calendar").fullCalendar( 'rerenderEvents');
update=true;
}
}
},
// var calendar = $('#calendar').fullCalendar({
disableDragging: true,希望这对将来起诉jQuery完整日历的人有帮助。
页面原文内容由Stack Overflow提供。腾讯云小微IT领域专用引擎提供翻译支持
原文链接:
https://stackoverflow.com/questions/22601007
复制相关文章











![⑩④【MySQL】什么是视图?怎么用?视图的检查选项? 视图的作用?[VIEW]](https://developer.qcloudimg.com/http-save/yehe-10176638/64d223bda69a0f23ba0e2e2e2f7fa4e3.gif)




