Safari在使用模糊过滤器时呈现错误的颜色
提问于 2014-03-24 08:53:12
我试图将模糊过滤器应用到svg中,但是Safari似乎不能正确地呈现颜色。下面是我的问题的一个例子:
<svg height="110" width="110">
<defs>
<filter id="f1" x="0" y="0">
<feGaussianBlur stdDeviation="15" />
</filter>
</defs>
<rect width="90" height="90" stroke-width="3" fill="#ff4300" filter="url(#f1)" />
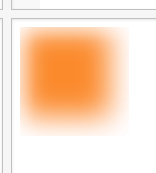
</svg>狩猎旅行:

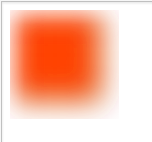
铬:

这个颜色是正确的,在每一个随处可见的Safari,在那里它是很多brighter...Does,谁知道修复这一点?
回答 1
Stack Overflow用户
回答已采纳
发布于 2014-03-24 09:04:34
Safari的默认颜色插值(linearRGB)似乎在最近的更新中中断了。如果您在过滤器中全面切换到sRGB,您将得到更正确的结果(尽管它们都将被伽马校正)。
<filter id="f1" x="0" y="0" color-interpolation-filters="sRGB">页面原文内容由Stack Overflow提供。腾讯云小微IT领域专用引擎提供翻译支持
原文链接:
https://stackoverflow.com/questions/22615663
复制相关文章









