在Atom编辑器中运行包规范总是会导致错误
在Atom编辑器中运行包规范总是会导致错误
提问于 2014-04-10 02:52:18
可以在这里找到原子编辑器:https://atom.io/
关于这个问题的讨论线索:http://discuss.atom.io/t/application-run-all-specs-fail-to-run/7541
我正在运行: MBP (OSX10.9.2),Atom 0.84.0和Node 0.10.26。
当我要查看>开发人员>运行原子规范时-什么都不会发生,窗口不会打开,检查器不会打开
当我这么做
apm develop vim-mode
cd ~/github/vim-mode
atom .查看>开发人员>运行包规范-什么都没有发生,窗口没有打开,检查器没有打开
然后我试着
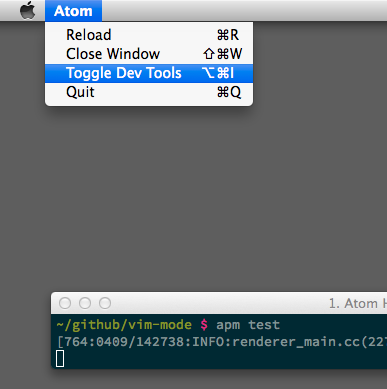
~/github/vim-mode $ apm test
[764:0409/142738:INFO:renderer_main.cc(227)] Renderer process started没有打开窗口,但是另一个带有"Atom > Reload,Close,Toggle,Quit“菜单启动的Atom程序

按“退出”后,终端说“测试通过了”。其他按钮都不起作用。

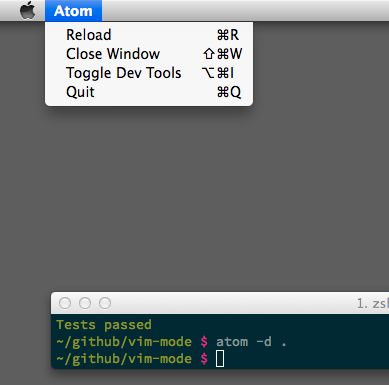
~/github/vim-mode $ apm test
[645:0409/141838:INFO:renderer_main.cc(227)] Renderer process started
Tests passed我不认为他们真的通过了,“测试通过”是在退出窗口之后才出现的
然后我尝试了atom -d

一个相同的程序在没有窗口的情况下启动
然后,我尝试通过另一种方式运行测试。
~/github/vim-mode $ atom -t
[833:0409/143232:INFO:renderer_main.cc(227)] Renderer process started
[831:0409/143236:INFO:CONSOLE(27)] "Error: Cannot find module '../lib/ui-watcher.coffee'
at Function.Module._resolveFilename (module.js:337:15)
at Function.Module._load (module.js:279:25)
at Module.require (module.js:363:17)
at require (module.js:379:17)
at Object.<anonymous> (/Applications/Atom.app/Contents/Resources/app/node_modules/dev-live-reload/spec/ui-watcher-spec.js:8:15)
at Object.<anonymous> (/Applications/Atom.app/Contents/Resources/app/node_modules/dev-live-reload/spec/ui-watcher-spec.js:185:4)
at Module._compile (module.js:455:26)
at Object.Module._extensions..js (module.js:473:10)
at Module.load (/Applications/Atom.app/Contents/Resources/app/node_modules/coffee-script/lib/coffee-script/register.js:45:36)
at Function.Module._load (module.js:311:12)
at Module.require (module.js:363:17)
at require (module.js:379:17)
at requireSpecs (/Applications/Atom.app/Contents/Resources/app/spec/spec-suite.coffee:9:5)
at runAllSpecs (/Applications/Atom.app/Contents/Resources/app/spec/spec-suite.coffee:47:3)
at Object.<anonymous> (/Applications/Atom.app/Contents/Resources/app/spec/spec-suite.coffee:58:3)
at Object.<anonymous> (/Applications/Atom.app/Contents/Resources/app/spec/spec-suite.coffee:1:1)
at Module._compile (module.js:455:26)
at Object.requireCoffeeScript [as .coffee] (/Applications/Atom.app/Contents/Resources/app/src/coffee-cache.js:64:19)
at Module.load (/Applications/Atom.app/Contents/Resources/app/node_modules/coffee-script/lib/coffee-script/register.js:45:36)
at Function.Module._load (module.js:311:12)
at Module.require (module.js:363:17)
at require (module.js:379:17)
at module.exports.runSpecSuite (/Applications/Atom.app/Contents/Resources/app/spec/jasmine-helper.coffee:30:3)
at Object.<anonymous> (/Applications/Atom.app/Contents/Resources/app/spec/spec-bootstrap.coffee:24:3)
at Object.<anonymous> (/Applications/Atom.app/Contents/Resources/app/spec/spec-bootstrap.coffee:2:1)
at Module._compile (module.js:455:26)
at Object.requireCoffeeScript [as .coffee] (/Applications/Atom.app/Contents/Resources/app/src/coffee-cache.js:64:19)
at Module.load (/Applications/Atom.app/Contents/Resources/app/node_modules/coffee-script/lib/coffee-script/register.js:45:36)
at Function.Module._load (module.js:311:12)
at Module.require (module.js:363:17)
at require (module.js:379:17)
at window.onload (file:///Applications/Atom.app/Contents/Resources/app/static/index.js:20:5)
", source: /Applications/Atom.app/Contents/Resources/app/spec/spec-bootstrap.coffee (27)回答 1
Stack Overflow用户
回答已采纳
发布于 2014-10-21 05:46:36
此问题已不再相关,重新安装后问题得到解决。
页面原文内容由Stack Overflow提供。腾讯云小微IT领域专用引擎提供翻译支持
原文链接:
https://stackoverflow.com/questions/22985958
复制相关文章
相似问题
















