圆形按钮内的断线不起作用
提问于 2014-04-26 22:20:56
我使用CSS创建了一个圆形的边框按钮:
.round-button {
display:block;
width:100px;
height:100px;
line-height:100px;
border:2px solid #29966c;
border-radius: 50%;
color:#FFF;
text-align:center;
text-decoration:none;
background: #FFFFFF;
box-shadow: 0 0 3px gray;
font-size:20px;
font-weight:bold;
}并在html5中使用它:
<div align="center">
<a href="#" class="round-button">
<font color="#29966c" id="demo"></font>
</a>
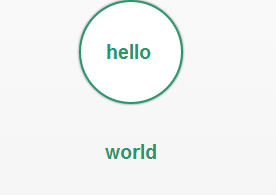
</div>现在我想在圆形按钮中创建一个断线,
<div align="center">
<a href="#" class="round-button">
<font color="#29966c" id="demo">hello <br />world</font>
</a>
</div>所以,“世界”是从圆形按钮中出来的。

我希望这两个词都会在不同的行,但他们都将留在圆形按钮窗口内。
回答 5
Stack Overflow用户
回答已采纳
发布于 2014-04-26 22:44:36
正如其他人所提到的,line-height:100px意味着每一行文本都应该高100 be。这将工作垂直中心一行文本(如果容器也是100 of高),但如果它是大于2行文本。
要垂直对内容进行居中,而不管内容是多少行,您可以使用:
display: table-cell;
vertical-align: middle;小提琴:http://jsfiddle.net/PDPTV/
(注意:<font>标记在HTML5中不受支持。接下来,您应该使用CSS来指定字体颜色。属性align=center也不受支持,因此您应该使用另一种技术来调整内容的中心位置,但这是针对堆栈溢出的另一个主题。)
Stack Overflow用户
发布于 2014-04-26 22:35:09
当你的line-height等于你的css中的width时,"world“就从圆形按钮中出来了。如果将line-height设置为50px,则会在按钮中获得垂直中间对齐的文本。
Stack Overflow用户
发布于 2014-04-26 22:24:38
问题是“线高:100 is;”正在将第二行推到100 is以下,尝试如下:
.round-button{
display:block;
width:100px;
height:80px;
padding-top: 20px;
border:2px solid #29966c;
border-radius: 50%;
color:#FFF;
text-align:center;
text-decoration:none;
background: #FFFFFF;
box-shadow: 0 0 3px gray;
font-size:20px;
font-weight:bold;
}你可能不得不摆弄高度和填充,以获得正确的抵消从顶部。请记住,高度不包括填充,因此从高度减去填充。
页面原文内容由Stack Overflow提供。腾讯云小微IT领域专用引擎提供翻译支持
原文链接:
https://stackoverflow.com/questions/23320095
复制













