用WebGL实现环几何上的非径向纹理映射
提问于 2014-05-13 06:22:09
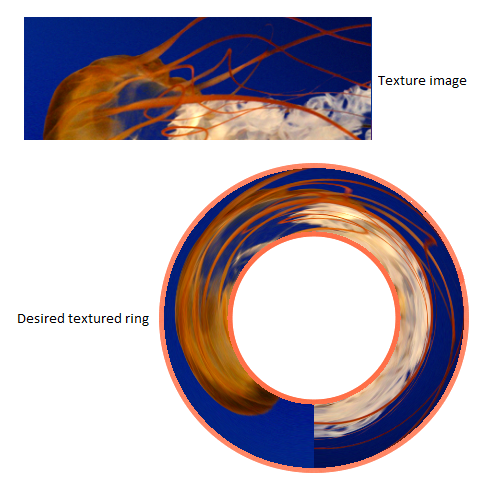
我试图模拟图像变形效果使用纹理对2D地貌使用ThreeJS库。我希望将纹理图像应用于空心圆(基本上是由THREE.RingGeometry函数构建的圆环)上,并获得在此图像中显示的结果:

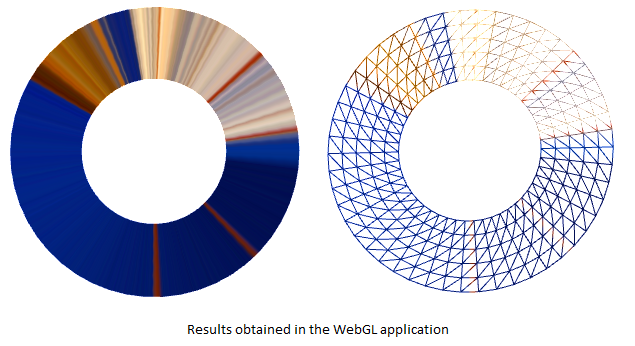
下面我展示了我在场景中获得的结果,无论是对于实心环还是其线框版本:

问题是,正如你所看到的,纹理是以径向的方式施加的,从环的中心到外面。然而,我真正需要的是在同心圆上应用纹理图像,如这个问题的第一个图像所示。
这个想法是在一个圆环形状上产生一个变形的原始纹理。我想知道如何通过Three.js以编程方式实现这种效果,使目标形状可以是任意的2D几何。
以下是我绘制场景所用的相关代码:
var texture = THREE.ImageUtils.loadTexture('./images/texture.png');
var wireRing = new THREE.Mesh(new THREE.RingGeometry(10, 20, 50, 5, 0, Math.PI * 2), new THREE.MeshBasicMaterial({map: texture, wireframe: true}));
wireRing.position.set(-25, 50, 0);
scene.add(wireRing);
var ring = new THREE.Mesh(new THREE.RingGeometry(10, 20, 50, 5, 0, Math.PI * 2), new THREE.MeshBasicMaterial({map: texture}));
ring.position.set(25, 50, 0);
scene.add(ring);回答 1
Stack Overflow用户
回答已采纳
发布于 2014-05-14 08:01:36
您只需更改RingGeometry中的UV映射,如下所示:
uvs.push( new THREE.Vector2( o / thetaSegments, i / phiSegments ) );此外,如果要围绕环旋转纹理,则通过更改RingGeometry参数实例化thetaStart:
var geometry = new THREE.RingGeometry( 10, 20, 50, 5, thetaStart, Math.PI * 2 );three.js r.67号
页面原文内容由Stack Overflow提供。腾讯云小微IT领域专用引擎提供翻译支持
原文链接:
https://stackoverflow.com/questions/23633913
复制相关文章
点击加载更多




![1、后端项目框架搭建 [木字楠博客]](https://ask.qcloudimg.com/http-save/yehe-10157340/da6ebb15fa8d88623d1f1085d5b2bcb1.png)