SignaR + AngularJS数组属性更改没有修改UI
SignaR + AngularJS数组属性更改没有修改UI
提问于 2014-06-04 09:22:52
我正在尝试创建一个聊天应用程序,并希望在UI上显示用户的可用性。我正在使用SignalR和AngularJS。
但是用户界面在我更新成员在线属性后不会更新,如下所示,
self.hubProxy.client.isAvailable = function (loggedinuser, isOnline) {
$scope.$apply(function () {
self.allMembers[loggedinuser].isOnline = isOnline;
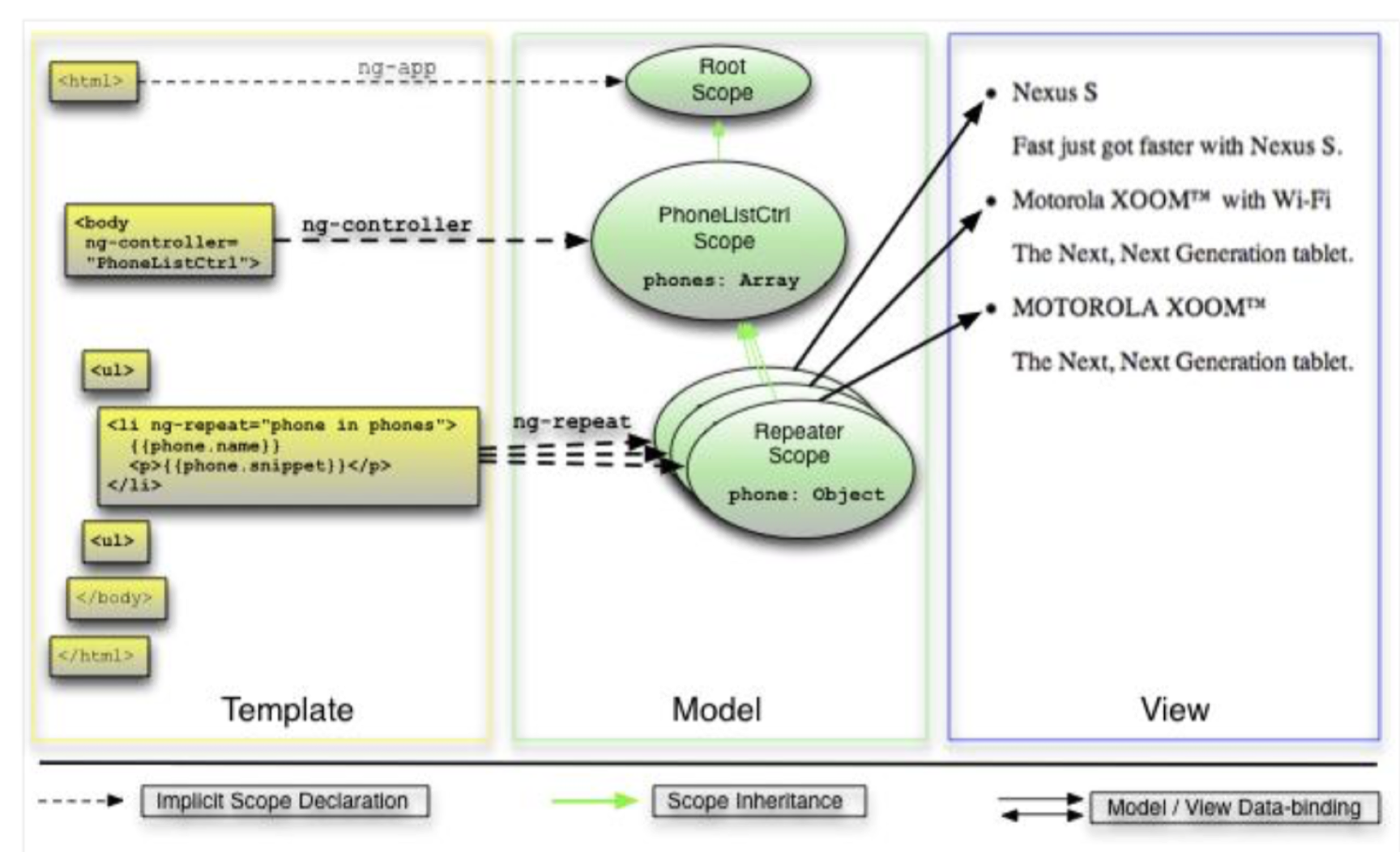
});我使用ng-重复=“allMembers中的成员”与所有成员绑定,并使用它的isOnline属性应用类。
回答 1
Stack Overflow用户
回答已采纳
发布于 2014-06-04 14:00:05
假设您的方法被调用,并假设loggedinuser是用户的名称,那么您的问题可能与ngRepeat有关,因为您应该按键枚举:
ng-repeat="(key, value) in allMembers"检查这个:How can I iterate over the keys, value in ng-repeat in angular
页面原文内容由Stack Overflow提供。腾讯云小微IT领域专用引擎提供翻译支持
原文链接:
https://stackoverflow.com/questions/24043728
复制相关文章
相似问题
数组中的JavaScript / AngularJS修改属性
,angularjs修改数组中的重复属性
基于AngularJs中指令属性更改的UI更新
使用AngularJS更改视图和UI
AngularJS监视属性更改
社区富文本编辑器全新改版!诚邀体验~
全新交互,全新视觉,新增快捷键、悬浮工具栏、高亮块等功能并同时优化现有功能,全面提升创作效率和体验