由jquery生成的表没有正确显示
提问于 2014-07-10 13:48:06
在我的spring应用程序中,我的每个视图都有这样的结构( jsp代码呈现后的html代码):
<!-- Nav tabs -->
<ul id="mainTab" class="nav nav-tabs" role="tablist">
<li class="active"><a href="#home-Fornecedor" data-toggle="tab">Listagem</a></li>
<li><a href="#cadastra-Fornecedor" data-toggle="tab">cadastra</a></li>
<li><a href="#altera-Fornecedor" data-toggle="tab">altera</a></li>
<li><a href="#remove-Fornecedor" data-toggle="tab">remove</a></li>
</ul>
<!-- Tab panes -->
<div class="tab-content">
<div class="tab-pane active" id="home-Fornecedor">
<div class="panel panel-default">
<div class="panel-heading">Listagem</div>
<div class="panel-body">
<div class="row">
<div class="col-md-4">
<div class="btn-group">
<button type="button" class="btn btn-default items">5</button>
<button type="button" class="btn btn-default items">10</button>
<button type="button" class="btn btn-default items">15</button>
<button type="button" class="btn btn-default items">20</button>
</div>
</div>
<div class="col-md-4"></div>
<div class="col-md-4">
<div class="btn-group">
<button type="button" class="btn btn-default dropdown-toggle" data-toggle="dropdown">Ordem <span class="caret"></span>
</button>
<ul class="dropdown-menu dropdown-menu-right" role="menu">
<li><a class="ordem" href="0">id</a></li>
<li><a class="ordem" href="1">cnpj</a></li>
<li><a class="ordem" href="2">razaoSocial</a></li>
<li><a class="ordem" href="3">endereco</a></li>
<li><a class="ordem" href="4">contato</a></li>
</ul>
</div>
</div>
</div>
</div>
<table class="table" id="main-Fornecedor">
<thead>
<tr>
<th class="col" data-property="#"></th>
<th class="col" data-property="id">id</th>
<th class="col" data-property="cnpj">cnpj</th>
<th class="col" data-property="razaoSocial">razaoSocial</th>
<th class="col" data-property="endereco">endereco</th>
<th class="col" data-property="contato">contato</th>
<th class="col" data-property=""></th>
</tr>
</thead>
<tbody class="content"></tbody>
<tfoot>
<tr>
<td class="comando" data-nome="altera" data-action="/loja/Fornecedor/altera"></td>
<td class="comando" data-nome="remove" data-action="/loja/Fornecedor/remove"></td>
</tr>
</tfoot>
</table>
<div align="center">
<ul class="pagination pagina"></ul>
</div>
</div>
</div>
<div class="tab-pane" id="cadastra-Fornecedor">...</div>
<div class="tab-pane" id="altera-Fornecedor">...</div>
<div class="tab-pane" id="remove-Fornecedor">...</div>
</div>在选项卡Home中,我使用json文件生成一个表来填充它。当我单击带有文本cadastra或altera的按钮,在同名的选项卡中,在某些视图中插入类似于此的新结构时,将正确生成此表。最后一个表是使用集群行生成的。
表的渲染代码如下:
<table class="table" id="Endereco">
<thead>
<tr>
<th class="col" data-property="#">#</th>
<th class="col" data-property="id">id</th>
<th class="col" data-property="logradouro">logradouro</th>
<th class="col" data-property="numero">numero</th>
<th class="col" data-property="complemento">complemento</th>
<th class="col" data-property="bairro">bairro</th>
<th class="col" data-property="cidade">cidade</th>
<th class="col" data-property="estado">estado</th>
<th class="col" data-property="cep">cep</th>
<th class="col" data-property=""></th>
</tr>
</thead>
<tbody class="content"></tbody>
<tfoot>
<tr>
<td class="comando" data-nome="altera" data-action="Endereco/altera"></td>
<td class="comando" data-nome="remove" data-action="Endereco/remove"></td>
</tr>
</tfoot>
</table>在表中插入行的jquery代码如下:
function load_content(lista, target, pagina, items, ordem, entity) {
var atributos = [];
$(".col").each(function () {
var property = $(this).data('property');
atributos.push(property);
});
$.ajax({
type: 'GET',
url: lista,
data: {
pagina: pagina,
items: items,
ordem: ordem
}
}).done(function (data) {
var json = jQuery.parseJSON(data);
target.find("tbody.content").empty();
$.each(json.item, function (index, item) {
var row = $('<tr>');
console.log(':linha');
for (var i = 0; i < atributos.length; i++) {
if (atributos[i] == '#') {
console.log('::checkbox');
row.append('<td><input type="checkbox" name="' + entity + '" value="' + item.id + '"></td>');
} else if (atributos[i] == '') {
console.log('::comandos');
var col = $('<td>');
var group = $('<div class="btn-group">');
$(".comando").each(function () {
var nome = $(this).data("nome");
var action = $(this).data("action");
group.append('<button type="button" class="btn btn-sm btn-primary action" data-target="' + nome + '-' + entity + '" data-action="' + action + '/' + item.id + '">' + nome + '</button>');
});
col.append(group);
row.append(col);
} else {
var token = item[atributos[i]];
console.log('::token = ' + token);
row.append('<td>' + token + '</td>');
}
}
target.find("tbody.content").append(row);
target.find("tfoot").each(function () {
$(this).hide();
});
});
});
}上面的代码用于创建两个表:主页面中的表,或者cadastra或altera选项卡中的表(如果需要的话)。
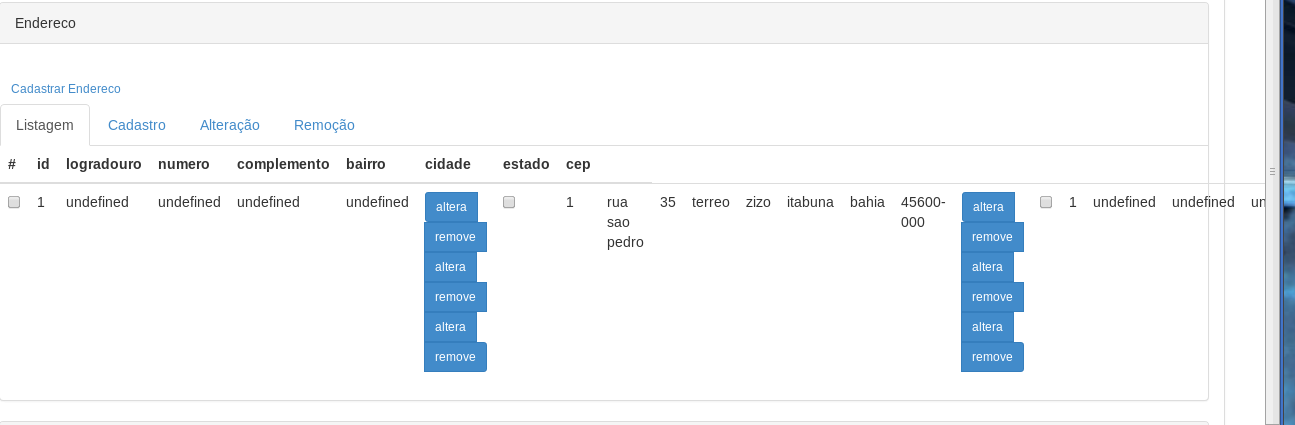
当我在浏览器中打开此页面并单击按钮cadastra时,我得到以下信息:

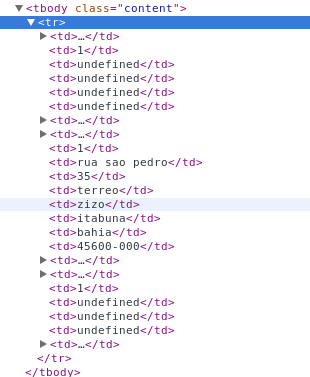
在浏览器中查看开发人员工具时,我注意到在标记<tbody class="content"></tbody>中,脚本生成一个大行(<tr>),其内容为3(图像中的块<td>...</td>应该是一行的开始和结尾),如下所示:

但是在我的json文件中,我只有一个条目,它显示在表中,其中有一条垃圾文本,我不知道从哪里来。
有人能告诉我这里出了什么问题吗?
回答 1
Stack Overflow用户
回答已采纳
发布于 2014-07-10 14:44:04
在收集要循环的属性时,您需要更加精确,例如:
$("#TargetedTable .col").each(function () {
var property = $(this).data('property');
atributos.push(property);
});否则,for (var i = 0; i < atributos.length; i++)的循环将尝试从JSON中插入不存在的值。
页面原文内容由Stack Overflow提供。腾讯云小微IT领域专用引擎提供翻译支持
原文链接:
https://stackoverflow.com/questions/24686879
复制