无法复制对象的深拷贝向量
无法复制对象的深拷贝向量
提问于 2014-08-07 10:04:10
这是我想要完全克隆的向量(这意味着如果我改变了克隆的向量,它不会影响原始的向量)。
var vector:Vector.<Path_Tiles> = new Vector.<Path_Tiles>();
vector = path_finder.Find_Path(Gird.TILE_SET, start, end, R_G_B, SCAREDNESS);// return a vector of path_tiles in order我试着把它放到这个向量里
var vector2:Vector.<Path_Tiles> = clone(vector);克隆方法是这样的(我在一个网站上找到了这个方法,所以我不完全理解它)
public function clone(source:Object):*
{
var myBA:ByteArray = new ByteArray();
myBA.writeObject(source);
myBA.position = 0;
return(myBA.readObject());
}但是我得到了这个错误:“错误异常,错误#1034:类型强制失败:不能将AS3.vec::Vector.@85973d1转换为AS3.vec.Vector..”
如何将Path_Tiles转换为对象?
回答 1
Stack Overflow用户
回答已采纳
发布于 2014-08-07 10:43:25
确保您的Path_Tiles类是已注册
flash.net.registerClassAlias("tld.domain.package.Path_Tiles", Path_Tiles);然后,可以通过将数据序列化到ByteArray来进行复制。
var tiles:Vector.<Path_Tiles>;
var tilesCloned:Vector.<Path_Tiles>;
var byteArray = new ByteArray();
byteArray.writeObject(tiles);
byteArray.position = 0;
tilesCloned = byteArray.readObject() as Vector.<Path_Tiles>;使用readObject()关键字将Vector.<Path_Tiles>反序列化转换为as。
序列化对象的构造函数必须接受默认参数。
要将所有这些放在一起,假设这是您的Path_Tiles类:
Path_Tiles.as
package
{
public class Path_Tiles
{
public function Path_Tiles(property1:String=null, property2:int=undefined) {
this.property1 = property1;
this.property2 = property2;
}
public var property1:String;
public var property2:int;
}
}下面是您的主要类,展示了深入克隆Path_Tiles集合的示例:
Main.as
package
{
import flash.display.Sprite;
import flash.net.registerClassAlias;
import flash.utils.ByteArray;
public class Main extends Sprite
{
public function Main() {
super();
var source:Vector.<Path_Tiles> = new <Path_Tiles>[
new Path_Tiles("Hello", 1),
new Path_Tiles("World", 2)
];
var cloned:Vector.<Path_Tiles> = clone(source);
}
public function clone(source:Vector.<Path_Tiles>):Vector.<Path_Tiles> {
flash.net.registerClassAlias("Path_Tiles", Path_Tiles);
var byteArray = new ByteArray();
byteArray.writeObject(source);
byteArray.position = 0;
return byteArray.readObject() as Vector.<Path_Tiles>;
}
}
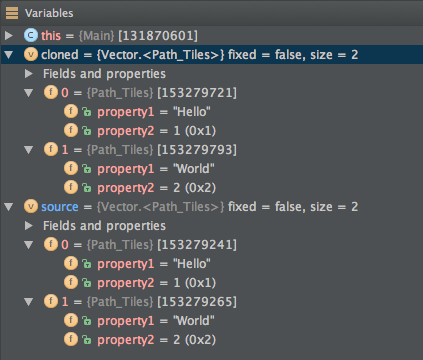
}最后,我们可以看到对象被深拷贝;由内存地址确认:

页面原文内容由Stack Overflow提供。腾讯云小微IT领域专用引擎提供翻译支持
原文链接:
https://stackoverflow.com/questions/25189173
复制相似问题
![hough变换理解[通俗易懂]](https://ask.qcloudimg.com/http-save/yehe-8223537/bf729014317122a04734693a45ca61e6.png)














