我已经在我的PHPUnit IDE上开发了一个简单的测试类设计器PhpStorm。
- PHP版本: 5.4.25
- PHPUnit版本4.2.1
- MAMP 3.0.2
- PHPStorm 7.1
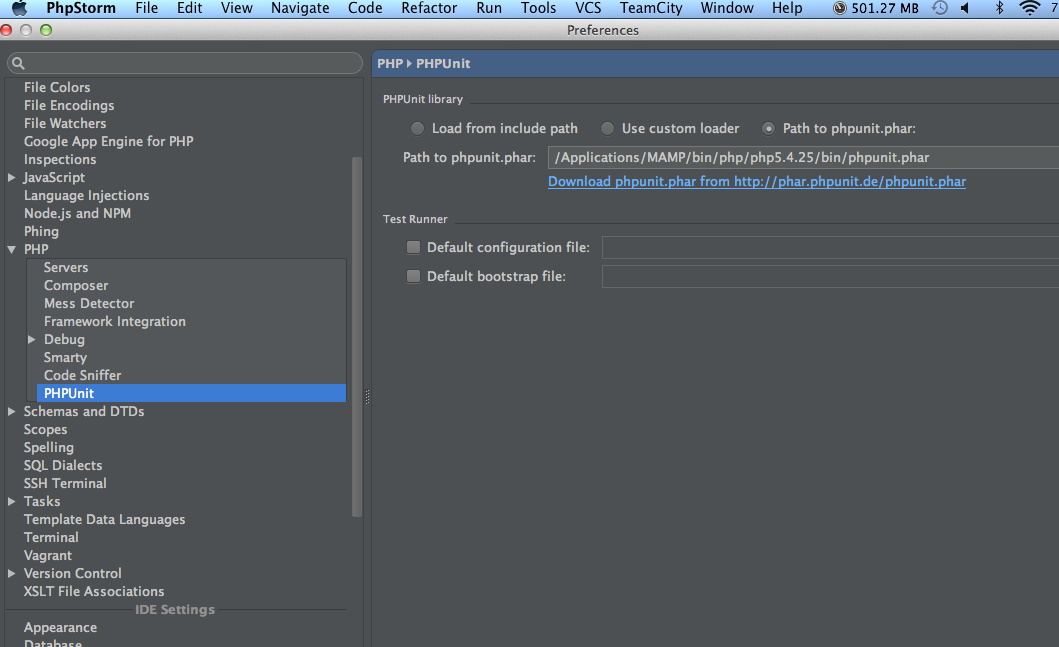
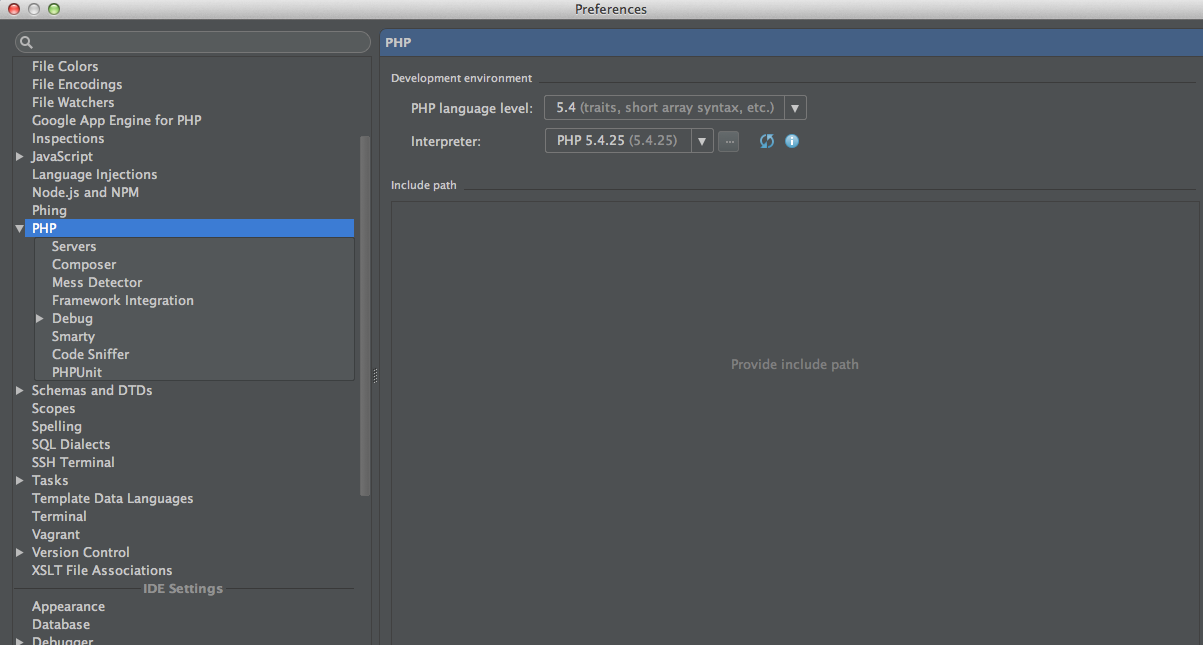
这是我的IDE的配置:


这是我的考试课:
namespace test\controllers;
class AuthTest extends \PHPUnit_Framework_TestCase {
protected function setUp() {
parent::setUp(); // TODO: Change the autogenerated stub
echo "start";
}
protected function tearDown()
{
parent::tearDown(); // TODO: Change the autogenerated stub
echo "end";
}
public function testProva() {
$tot = 5;
$this->assertEquals($tot, 5);
}
}编辑:
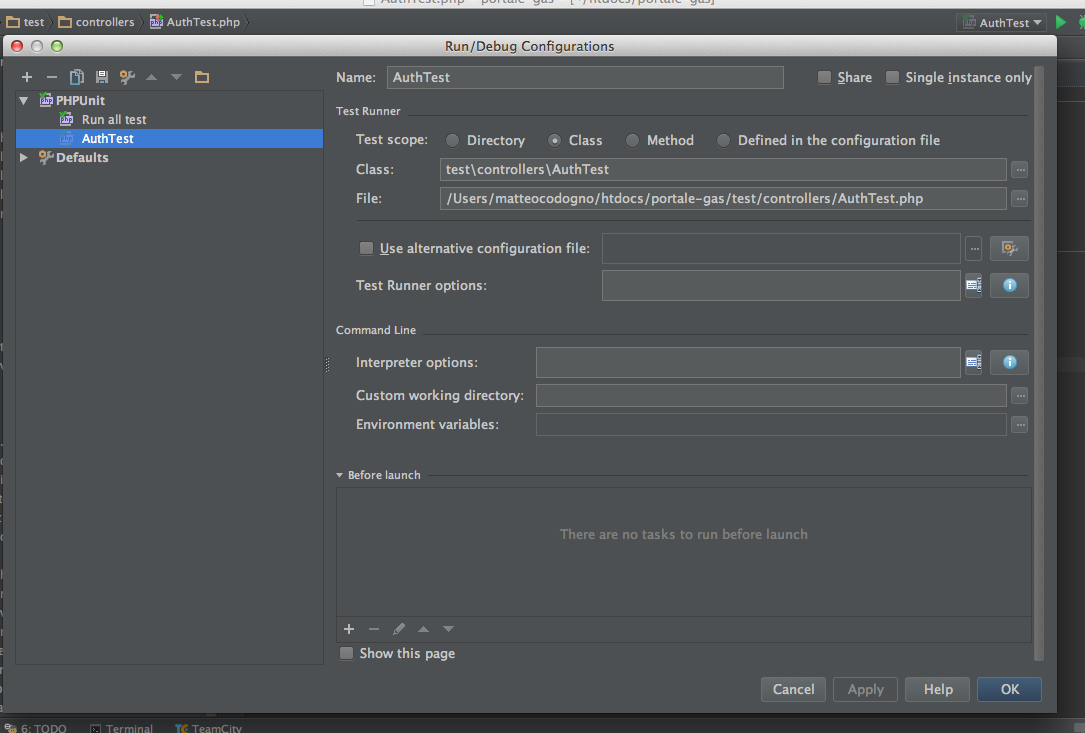
这是我的测试运行的配置:

当我运行这个类(类名: AuthTest,文件名: AuthTest.php)时,我得到以下错误:Process finished with exit code 255,但是当我通过命令行phpunit path/test/folder/运行同一个类时,它工作得很好。
怎么啦?
回答 1
Stack Overflow用户
回答已采纳
发布于 2014-08-20 02:01:39
PhpStorm v7.x不支持PhpUnit 4.x (只有3.6 ..or,可能是3.7max)。
PhpStorm使用特殊的助手/包装脚本进行集成(这样IDE可以以可以理解的格式接收测试进度/结果(解析PHPUnit本机输出要容易得多,这并不提供IDE所需的很多细节)。PhpStorm v7.x中的这个包装器不支持PHPUnit v4.x。
对于PhpUnit 4.x支持,您应该尝试v8 EAP构建 (或者等待v8正式发布--大约从现在起的1-2个月)。
页面原文内容由Stack Overflow提供。腾讯云小微IT领域专用引擎提供翻译支持
原文链接:
https://stackoverflow.com/questions/25399838
复制相关文章
点击加载更多