使用xAxis的静态D3顺序
使用xAxis的静态D3顺序
提问于 2014-08-28 18:33:03
我正在尝试设置x轴的开始和结束在多个条形图上。根据对象中的日期,我可以按照接收到的顺序绘制图表。我如何重新排序x轴,以便从一个特定的月份开始,比如五月?
我给d3的月份是2位数(01,02,03等)
var chart = nv.models.multiBarChart();
chart.xAxis
.tickFormat(d3.format(',f'));
chart.yAxis
.tickFormat(d3.format(',.1f'));
d3.select('#chart svg')
.datum(data())
.transition().duration(500)
.call(chart)
;
nv.utils.windowResize(chart.update);
return chart;
});回答 1
Stack Overflow用户
回答已采纳
发布于 2014-08-31 16:45:45
NVD3多条图的x轴使用d3序号刻度.序数标度的域(数据值)被定义为类别数组;这些类别按照它们在数组中出现的顺序由轴使用。
正如您已经发现的,默认行为--如果没有显式设置域--是按照数据中显示的顺序添加每个新类别。这就是NVD3所使用的。
要对x轴类别进行排序,您有两个选择:
- 在将数据传递到图表之前对其进行排序。This answer describes how to do that.。
- 在使用NVD3图表对象的
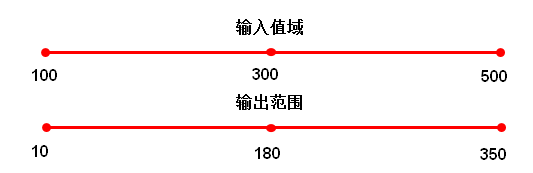
.xDomain(array)方法运行图表之前,显式地设置x域。
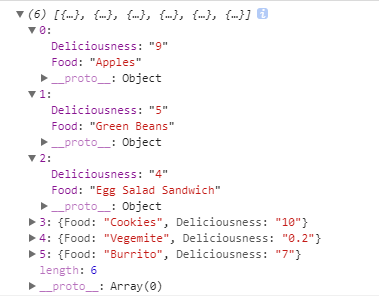
传递给xDomain方法的数组应该具有所需的所有x值,按所需的顺序排列。如果你知道具体的分类,你可以硬编码在你的程序。一种更灵活的方法是从数据中生成它,方法是使用array.map从每个数据对象中提取相关变量,然后使用array.sort以正确的顺序获得它们。
(您可以在排序之前删除重复项-- see this Q&A for examples of how --但这不是必需的。)
页面原文内容由Stack Overflow提供。腾讯云小微IT领域专用引擎提供翻译支持
原文链接:
https://stackoverflow.com/questions/25560862
复制相似问题