使用CSS针对具有重复类的元素。
提问于 2014-09-05 10:56:42
在我的HTML中,有2行具有相同的类。我希望能够只针对第一个元素,但似乎无法弄清楚。我能够针对这两个元素,但是当我更改CSS以选择第一个子元素时,它不会返回任何内容。
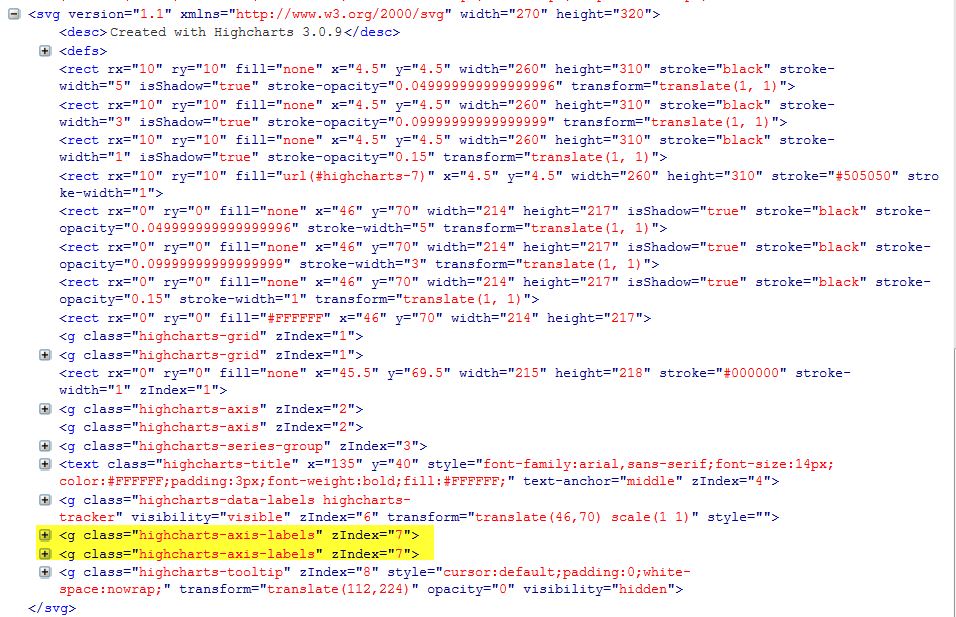
下面是CSS和重复的类

如果我使用svg g.highcharts-axis-labels,它将选择这两个元素。
我试着像下面这样选择第一个子元素,但是它没有返回任何CSS元素。
svg g.highcharts-axis-labels:nth-child(1) 有人能指出我正在犯的错误吗。
回答 4
Stack Overflow用户
回答已采纳
发布于 2014-09-05 10:59:24
Stack Overflow用户
发布于 2014-09-05 11:04:24
.highcharts-axis-labels跟随带有.highcharts-data-labels类的元素。所以你可以写:
.highcharts-data-labels + .highcharts-axis-labels {}瞄准第一个目标。
Stack Overflow用户
发布于 2016-09-07 20:05:27
因此,对于您的问题,为什么“它不返回任何元素与该CSS”。根据定义
nth - child (N)选择器匹配它的父元素的第n个子元素,而不管它的父元素的类型是。
有了这个选择器和你的html
svg g.高图-轴-标签:n-子(1)
其父是"svg",子标记是位于第1位置的“g-高图-轴-标签”(在"svg“标签下的所有子类列表中)。但位置1处的孩子不是“g.高图表-轴标签”。因此,结果是“没有元素”。
页面原文内容由Stack Overflow提供。腾讯云小微IT领域专用引擎提供翻译支持
原文链接:
https://stackoverflow.com/questions/25692262
复制







