如何为行为良好的PaperDropdown提供工具提示
提问于 2014-09-15 14:03:35
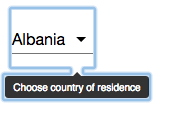
如果我在核心工具提示中包装了paper_elements示例中的纸张下拉列表,提示将按预期在悬停时显示。
<core-tooltip position="bottom" label="Choose country of residence">
<paper-dropdown>
<template repeat="{{countries}}">
<paper-item label="{{name}}"></paper-item>
</template>
</paper-dropdown>
</core-tooltip>问题是,在选择项后,仍然会显示工具提示。此外,在dartium和铬上有一条很好的蓝线,勾勒出尖端和下拉框,即使我在其他元素上悬停。

请解释一下正在发生的事情,以及在PaperDropdown和/或CoreTooltip上注册不再有焦点的最佳方式是什么?我尝试在我自己的示例中调用onClick PaperItem中的另一个元素focus(),但这似乎不起作用。
任何可能使工具提示不必要的更好方法的建议也将是有用的。工具提示的原因是没有类似于下拉列表的PaperInput那样的浮动标签。因此,一旦做出了选择,就没有描述,因此工具提示。
回答 1
Stack Overflow用户
发布于 2014-09-17 01:56:10
这似乎与注意力有关。也许这能改善你的处境。如果这不是您想要的,只需添加一个评论:
core-tooltip:focus {
visibility: hidden !important;
}有时候,工具提示似乎没有意识到元素不再是鼠标覆盖的,而不是鼠标移出,而是鼠标覆盖的元素缩小了。我会将此报告为<core-overlay>元素中的一个bug。
页面原文内容由Stack Overflow提供。腾讯云小微IT领域专用引擎提供翻译支持
原文链接:
https://stackoverflow.com/questions/25857631
复制






![[Go]解决goland terminal 环境变量不更新](https://ask.qcloudimg.com/http-save/yehe-2504969/9vzn4pe6dd.png)








