谷歌地图JSv3每30秒冻结几秒钟
根据标题,有人知道为什么它每30秒冻结一次吗?我想这是谷歌地图的定时器,但找不到任何这样的参考。
要重新创建,只需将完整的html + javascript复制到本地文件中:
https://developers.google.com/maps/documentation/javascript/examples/map-simple
打开本地html文件,然后移动地图,它将在30秒内冻结。一旦解冻,它就可以正常工作,直到30秒过去。
似乎只发生在IE中(我使用了版本11)。请注意,它不会冻结在上面的Google示例页面中。
任何帮助都将不胜感激。
回答 3
Stack Overflow用户
发布于 2015-03-30 22:08:26
这似乎是实验版的一个问题,目前为3.20。
请参阅开发人员指南中的版本控制
版本控制 Google团队将定期更新这个Javascript API,提供新特性、bug修复和性能改进。所有API更改都将向后兼容,确保如果您使用当前文档中的接口启动应用程序,则该应用程序将在API更新时继续工作而不进行修改。(注:实验特性,记录在试验性API参考中,不在此保证范围之内。)实验特性将在API文档中明确标记。) 类型的版本 您可以通过使用Maps Javascript API引导请求的v参数指定应用程序中加载的API的哪个版本。支持三个备选方案:
- 用v=3.exp指定的实验版本。
- 用v=3或v=3.19指定的发布版本。
- 用v=3.18指定的编号版本。
- 如果没有显式指定版本,默认情况下将收到实验性版本。指定客户端ID的 Google默认情况下将收到发布版本。
实验版
该实验性版本(目前为3.20 )包含了最新的特性和bug修复,因为它们是公开提供的。对实验版本所做的更改不能保证功能稳定。我们鼓励您定期使用实验版本测试应用程序,在加载Maps API时可以添加v=3.20。如果您喜欢生活在边缘,您可以添加v=3.exp,以始终接收当前的实验版本及其所有最新特性。
Stack Overflow用户
发布于 2015-03-30 09:54:36
我认为这与安全设置有关(本地文件)。
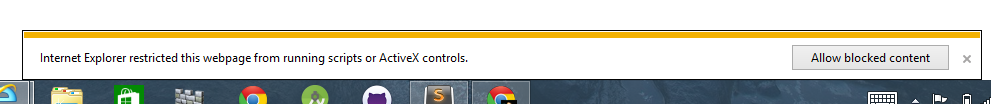
因为我在github上承载了完全相同的文件,而且它似乎工作得很好。这两个文件之间唯一的区别是它们的存储位置。如果打开本地文件,它会显示类似于internet explorer restricted this webpage from running scripts or activex controls的内容,所以我会说它是本地文件的安全设置。

Stack Overflow用户
发布于 2015-03-30 15:42:23
如果您试图在本地驱动器上运行HTML,并附带开发人员工具,则在下面的函数中得到错误的“无效参数”,然后单击f5继续并最终呈现映射。希望这能有所帮助。
function dn(a,b){return a.setQuery=b}function en(a,b){return a.background=b}function fn(a,b){return a.tilt_changed=b}function gn(a,b){return a.bounds_changed=b}function hn(a,b){return a.getStatus=b}function jn(a,b){return a.getQuery=b}function kn(a,b){return a.projectionBounds_changed=b}function ln(a,b){return a.border=b}https://stackoverflow.com/questions/29343055
复制相似问题








![[教程]在带有vnc的kvm主机上重装windows原版系统](https://ask.qcloudimg.com/raw/yehe-b3386d37a3128/1y8355qsra.png)






