Angularjs ng-需要在关闭模型后不清除通知
Angularjs ng-需要在关闭模型后不清除通知
提问于 2015-05-29 04:03:03
回答 2
Stack Overflow用户
回答已采纳
发布于 2015-05-29 04:17:25
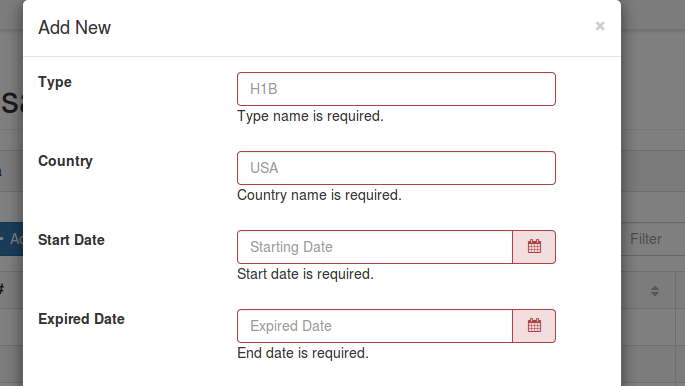
你需要在模态关闭时重置你的表格。您应该调用模式关闭按钮的重置功能。请参阅下面的代码,并进行必要的更改。在您的模板中,请调用ng上的重置功能-单击-
ng-click="reset();"有许多方法可以将表单设置为原始状态,在临时对象中复制表单数据就是其中之一。喜欢
$scope.mainForm = angular.copy($scope.new_visa);在你的控制器中,请用下面的代码定义一个重置功能。
$scope.reset = function (){
$scope.submitted = false;
$scope.new_visa = angular.copy($scope.mainForm);
$scope.visa_form.$setPristine();
}$setPristine函数将形式设置为预紧状态。当我们在提交或重置后重用表单时,这是非常有用的。一个工作的柱塞在这里检查您的完整代码。
Stack Overflow用户
发布于 2015-05-29 04:19:28
使用$setPristine();方法重置窗体。请参阅这里
您可以这样打电话:$scope.myForm.$setPrestine();
页面原文内容由Stack Overflow提供。腾讯云小微IT领域专用引擎提供翻译支持
原文链接:
https://stackoverflow.com/questions/30529131
复制相关文章
相似问题