在线重复纹理
我很难在三角形上重复我的纹理。
我的观点是简单的二维正交投影。
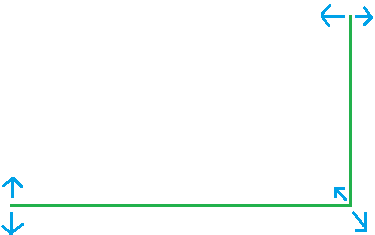
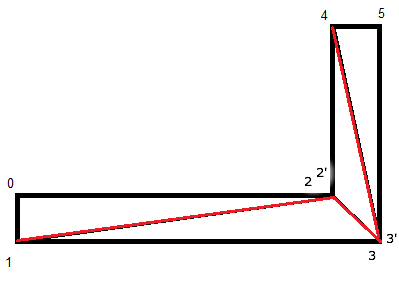
我有一条折线--在这个例子中--3分看起来像镜像的L。
为了绘制这条宽度不是1(目前的WebGL极限)的多边形,我正在计算每个点所需的偏移量,并在最后创建三角形。
- 将每个顶点加两次
- 为每个顶点添加计算的偏移量。
- 在vshader中,根据分辨率,我要抵消顶点。

绿色是我的折线,蓝色是以像素为单位的偏移值。

在着色器处理扩展顶点后,它会创建我的三角形。
现在来解决我的问题
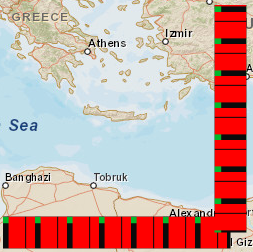
我试图在沿着X轴的三角形上重复我的纹理。
我的纹理是

我想要的结果是

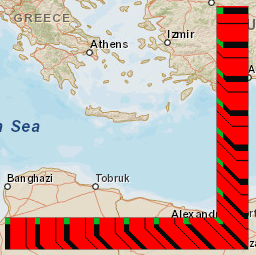
我所做的就是这个结果,我明白为什么会发生这种事。我只是不知道怎么解决

基本上,我要做的是计算我的世界单位中的每一段距离,在这个例子中,地理信息系统坐标,除以像素=的纹理宽度,然后我得到重复计数。并相应地附加为顶点属性。下一段将从重复中剩下的内容开始,并计算它自己的重复值。我知道距离和纹理宽度是不同的单位,但我假设它们是相同的手段resolution=1,在阴影中,我再次与我的真实像素分割,以协调比例。这样,我处理的也是放大和缩小,更多的重复或更少。
这是我烦恼的位置计算:
// vTexCoords.s is the repeat count, and due to i'm working with my world units i need to divide by it scale.
// vTexCoords.t is 0 or 1 according to the vertex Y Position
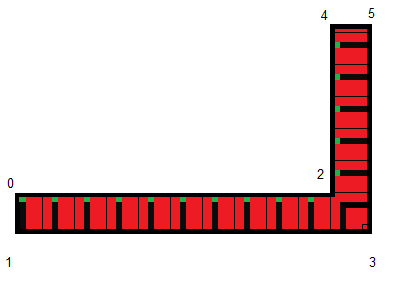
vec2 vexelPos = fract(vec2(vTexCoords.s / (uPixelWolrdScale.x), vTexCoords.t));我现在的解决办法不是用三角形,而是用三角形。每一段将是两个独立的三角形,如下图所示。

但我的客户不喜欢。
回答 1
Stack Overflow用户
发布于 2015-06-23 11:06:38
不完整答案,请参阅编辑下面的
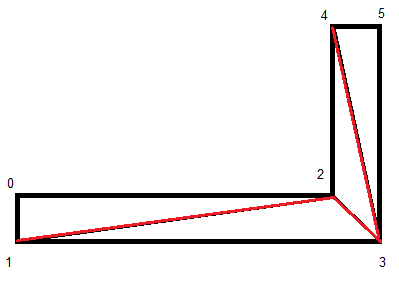
为了达到你想要的效果,点2和3应该有不同的纹理坐标时,部分三角形(132)和(234)。要做到这一点,您需要重复这些要点,如下图所示。

这样2和2',3和3‘不共享相同的纹理坐标,你可以达到你想要的效果。
如果你想坚持三角形条,虽然考虑到你有多少三角形可能不值得付出努力,你可以使用一个排序,如01232'3'45。
编辑
我的答案确实不完整。但你的话让我找到了一个可行的解决办法。你的瓷砖相对于(23)轴是对称的。所以你甚至不需要重复第2和第3点。
对于02和13段,vTexCoords.s应该是不同的。这将给出2和3的vexel坐标,与您所拥有的方程完全相同。然后,像以前一样,计算4和5,从2和3在texel空间中的位置开始。不同之处在于,您需要减去重复计数(因为系统),而不是添加它。对于垂直部分,它的结果如下:
vec2 vexelPos = fract(vec2(lastPos - vTexCoords.s / (uPixelWolrdScale.x), vTexCoords.t));第二版编辑
如果镜像你的纹理是没有意义的,那么我认为在数学上是不可能有一个映射,使角度适合。您可能需要创建一个特殊的纹理只是为了这个角度。
另一方面,如果你只需要在第2点而不一定在第3点上有一个适合,那就回到重复的观点: 2‘和3’想法。然后给出与每段长度有关的纹理坐标,如我在第一次编辑中所解释的。
https://stackoverflow.com/questions/31001400
复制相似问题
