如何在mvc引导下自定义导航条(宽度)
提问于 2015-07-27 04:29:56
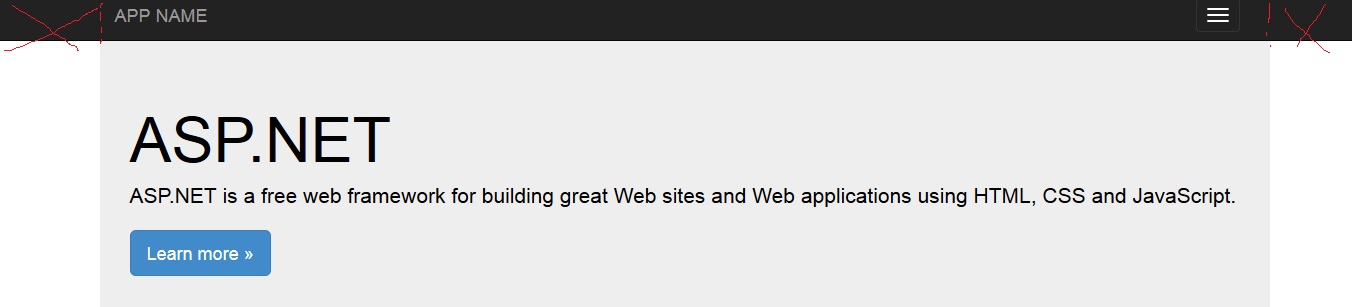
我希望将导航条自定义为与下面的容器相同的大小:
<div class="container jumbotron row col-sm-12" style="width: 100%; margin: 0px auto;">
<h1>ASP.NET</h1>
<p class="lead">ASP.NET is a free web framework for building great Web sites and Web applications using HTML, CSS and JavaScript.</p>
<p><a href="http://asp.net" class="btn btn-primary btn-lg">Learn more »</a></p>
</div>我已经尝试了一切,改变了每一个div,但这些都不起作用,所以我想知道我做错了什么。
准确地说,我的意思是:

回答 2
Stack Overflow用户
回答已采纳
发布于 2015-07-27 08:06:09
你可以重新排列你的容器,你真的不需要那个带着Jumbotron的。
<script src="https://ajax.googleapis.com/ajax/libs/jquery/1.11.1/jquery.min.js"></script>
<script src="https://maxcdn.bootstrapcdn.com/bootstrap/3.3.5/js/bootstrap.min.js"></script>
<link href="https://maxcdn.bootstrapcdn.com/bootstrap/3.3.5/css/bootstrap.min.css" rel="stylesheet" />
<div class="container">
<nav class="navbar navbar-default">
<!-- Brand and toggle get grouped for better mobile display -->
<div class="navbar-header">
<button type="button" class="navbar-toggle collapsed" data-toggle="collapse" data-target="#bs-example-navbar-collapse-1" aria-expanded="false"> <span class="sr-only">Toggle navigation</span>
<span class="icon-bar"></span>
<span class="icon-bar"></span>
<span class="icon-bar"></span>
</button> <a class="navbar-brand" href="#">Brand</a>
</div>
<!-- Collect the nav links, forms, and other content for toggling -->
<div class="collapse navbar-collapse" id="bs-example-navbar-collapse-1">
<ul class="nav navbar-nav">
<li class="active"><a href="#">Link <span class="sr-only">(current)</span></a>
</li>
<li><a href="#">Link</a>
</li>
<li class="dropdown"> <a href="#" class="dropdown-toggle" data-toggle="dropdown" role="button" aria-haspopup="true" aria-expanded="false">Dropdown <span class="caret"></span></a>
<ul class="dropdown-menu">
<li><a href="#">Action</a>
</li>
<li><a href="#">Another action</a>
</li>
<li><a href="#">Something else here</a>
</li>
<li role="separator" class="divider"></li>
<li><a href="#">Separated link</a>
</li>
<li role="separator" class="divider"></li>
<li><a href="#">One more separated link</a>
</li>
</ul>
</li>
</ul>
<ul class="nav navbar-nav navbar-right">
<li><a href="#">Link</a>
</li>
<li class="dropdown"> <a href="#" class="dropdown-toggle" data-toggle="dropdown" role="button" aria-haspopup="true" aria-expanded="false">Dropdown <span class="caret"></span></a>
<ul class="dropdown-menu">
<li><a href="#">Action</a>
</li>
<li><a href="#">Another action</a>
</li>
<li><a href="#">Something else here</a>
</li>
<li role="separator" class="divider"></li>
<li><a href="#">Separated link</a>
</li>
</ul>
</li>
</ul>
</div>
<!-- /.navbar-collapse -->
</nav>
<div class="jumbotron row col-sm-12" style="width: 100%; margin: 0px auto;">
<h1>ASP.NET</h1>
<p class="lead">ASP.NET is a free web framework for building great Web sites and Web applications using HTML, CSS and JavaScript.</p>
<p><a href="http://asp.net" class="btn btn-primary btn-lg">Learn more »</a>
</p>
</div>
</div>
<!-- /.container-fluid -->
Stack Overflow用户
发布于 2015-07-27 05:02:16
您可以使用容器类将代码包装在div中:
<div class="container">
<div class="container jumbotron row col-sm-12" style="width: 100%; margin: 0px auto;">
<h1>ASP.NET</h1>
<p class="lead">ASP.NET is a free web framework for building great Web sites and Web applications using HTML, CSS and JavaScript.</p>
<p><a href="http://asp.net" class="btn btn-primary btn-lg">Learn more »</a></p>
</div>
</div>页面原文内容由Stack Overflow提供。腾讯云小微IT领域专用引擎提供翻译支持
原文链接:
https://stackoverflow.com/questions/31653154
复制相关文章