如何在UITextFields 9中堆叠UITextFields
如何在UITextFields 9中堆叠UITextFields
提问于 2015-12-27 17:38:39
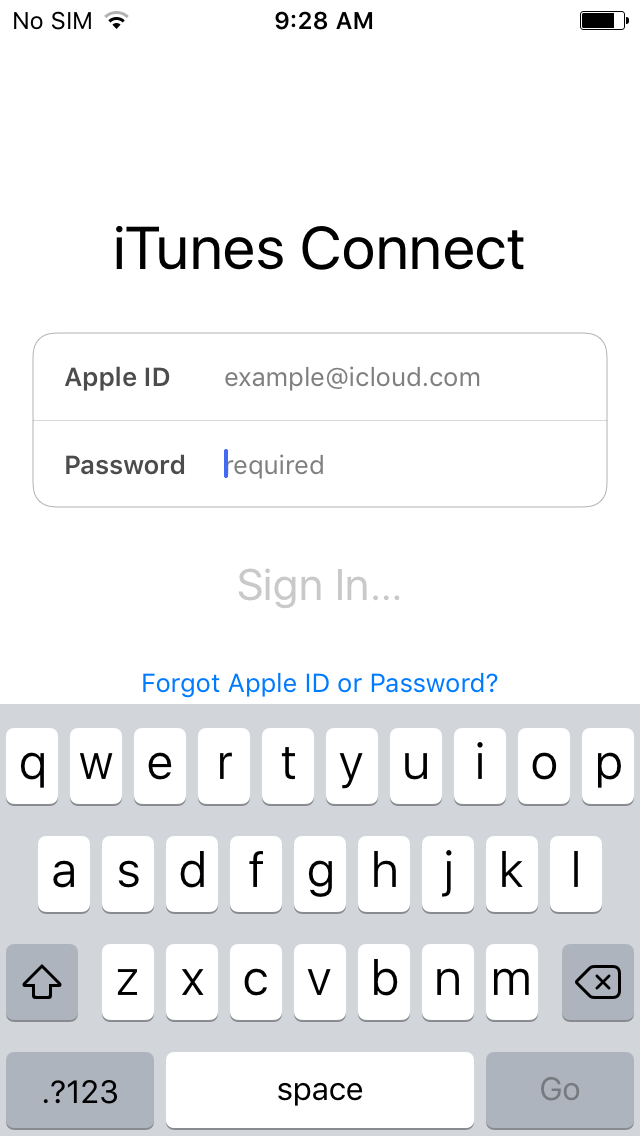
在iTunes连接登录屏幕上,用户名和密码标签相互叠加,顶部弯曲,中间平坦(截图如下)。是否有可能在Xcode 7.2Storyboard中实现这一点?还是苹果才能做的一件复杂的事情?

回答 1
Stack Overflow用户
回答已采纳
发布于 2015-12-27 18:22:14
我已经为我构建的一个应用程序实现了一个非常相似的UI。我想出的解决方案是将多个元素组合起来,以实现所需的接口。我用一点免费代码在故事板中完成了这一切,但当然也可以用代码来完成。
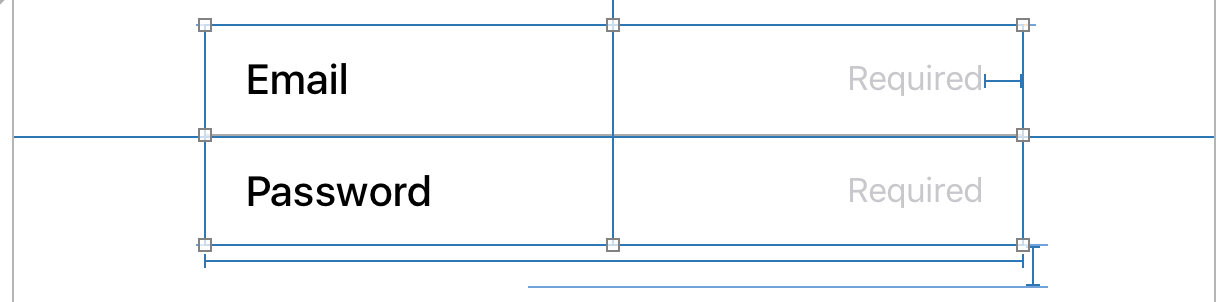
我使用了一个宽度和高度固定的UIView作为“容器”框,我将其水平居中。然后,我将电子邮件(Apple )和密码UILabel添加到这个容器视图中,将它们对齐到左边,并将它们堆叠起来,以填充容器的高度。我添加了分隔线UIView,在两个标签之间有1pt的高度,对齐它的前导和尾随到它的容器视图。然后,添加两个UITextField,对它们进行约束,使它们与相关标签的顶部和底部对齐,前导设置为标签的尾部,尾随与容器视图的尾部对齐。在合适的地方添加任何填充物。
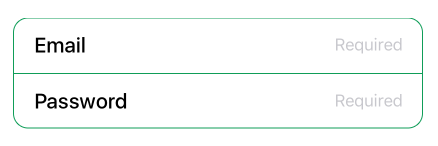
必须以编程方式执行的唯一工作是将边框应用于容器视图并绕过边缘:
self.loginContainerView.layer.borderColor = [UIColor greenColor].CGColor;
self.loginContainerView.layer.borderWidth = 1;
self.loginContainerView.layer.cornerRadius = 15;


不算太糟!如果您使用UIStackView,这可能会更容易。
页面原文内容由Stack Overflow提供。腾讯云小微IT领域专用引擎提供翻译支持
原文链接:
https://stackoverflow.com/questions/34486736
复制相关文章
相似问题