Fabric.js动态裁剪区域对图像和SVG/形状的影响不同
Fabric.js动态裁剪区域对图像和SVG/形状的影响不同
提问于 2016-01-26 19:53:05
我有一个Fabric.js画布,它允许基于对象占用的区域进行动态裁剪。然而,裁剪区域对待SVG/形状的方式与图像不同,使得它们略有偏移,并“突破”裁剪区域。重新创造:
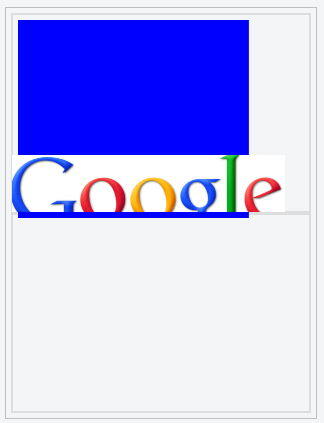
- 转到https://jsfiddle.net/mikewagz/hncqbhah/
- 拖动徽标到裁剪区域的边界-这个剪辑正确,被裁剪到它的中心占据的任何区域,而不打破边界。
- 现在抓取一个形状并将其拖到裁剪区域。你可以在边界下看到一小部分。
- 缩放形状会加剧问题,显示裁剪区域下像素数量的增加。请注意,它还在顶部和左侧的相同方向上偏移了裁剪区域。

如何才能纠正这种情况?任何帮助都是非常感谢的,谢谢!
裁剪功能代码:
var clipByName = function (ctx) {
this.setCoords();
var clipObj = findByClipName(this.clipName);
var scaleXTo1 = (1 / this.scaleX);
var scaleYTo1 = (1 / this.scaleY);
ctx.save();
var ctxLeft = -( this.width / 2 ) + clipObj.strokeWidth;
var ctxTop = -( this.height / 2 ) + clipObj.strokeWidth;
var ctxWidth = clipObj.width - clipObj.strokeWidth;
var ctxHeight = clipObj.height - clipObj.strokeWidth;
ctx.translate( ctxLeft, ctxTop );
ctx.scale(scaleXTo1, scaleYTo1);
ctx.rotate(degToRad(this.angle * -1));
ctx.beginPath();
var isPolygon = clipObj instanceof fabric.Polygon;
// polygon cliping area
if(isPolygon)
{
// prepare points of polygon
var points = [];
for(i in clipObj.points)
points.push({
x: (clipObj.left + clipObj.width / 2) + clipObj.points[i].x - this.oCoords.tl.x,
y: (clipObj.top + clipObj.height / 2) + clipObj.points[i].y - this.oCoords.tl.y
});
ctx.moveTo(points[0].x, points[0].y);
for(i=1; i<points.length; ++i)
{
ctx.lineTo(points[i].x, points[i].y);
}
ctx.lineTo(points[0].x, points[0].y);
}
// rectangle cliping area
else
{
ctx.rect(
clipObj.left - this.oCoords.tl.x,
clipObj.top - this.oCoords.tl.y,
clipObj.width,
clipObj.height
);
}
ctx.closePath();
ctx.restore();}
回答 1
Stack Overflow用户
回答已采纳
发布于 2016-01-27 01:58:08
您应该指定当路径被缩放时会发生这种情况。偏移量来自于strokeWidth在计算ctxLeft和ctxTop时的使用。
这是一个更简单的clipByName函数,它不需要做大量的数学运算就可以绘制裁剪区域,并消除调用.setCoords()和使用.oCoords的需要。
https://jsfiddle.net/hncqbhah/2/
var clipByName = function (ctx) {
var clipObj = findByClipName(this.clipName);
ctx.save();
ctx.setTransform(1,0,0,1,0,0);
ctx.beginPath();
var isPolygon = clipObj instanceof fabric.Polygon;
// polygon cliping area
if(isPolygon)
{
// prepare points of polygon
var points = [];
for(i in clipObj.points)
points.push({
x: (clipObj.left + clipObj.width / 2) + clipObj.points[i].x ,
y: (clipObj.top + clipObj.height / 2) + clipObj.points[i].y
});
ctx.moveTo(points[0].x, points[0].y);
for(i=1; i<points.length; ++i)
{
ctx.lineTo(points[i].x, points[i].y);
}
ctx.lineTo(points[0].x, points[0].y);
}
// rectangle cliping area
else
{
ctx.rect(
clipObj.left,
clipObj.top,
clipObj.width,
clipObj.height
);
}
ctx.closePath();
ctx.restore();}
另外,要绑定clipTo函数,不需要io loDash:
obj.set({
clipName: 'clip2',
clipTo: clipByName
}这就够了。
页面原文内容由Stack Overflow提供。腾讯云小微IT领域专用引擎提供翻译支持
原文链接:
https://stackoverflow.com/questions/35028570
复制相似问题