离子开关和范围的背景色
离子开关和范围的背景色
提问于 2016-02-07 12:29:44

我正在使用离子技术来制作一个移动应用程序。我想添加一个背景切换按钮和范围。我以前的切换/范围-背景-黑暗。它不起作用
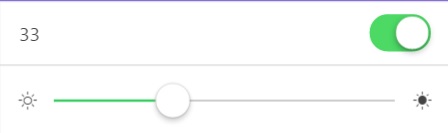
<ion-toggle toggle-class="toggle-balanced toggle-background-dark" ng-model="check">
33
</ion-toggle>
<div class="item range range-balanced range-background-dark">
<i class="icon ion-ios-sunny-outline"></i>
<input type="range" name="volume" min="0" max="100" ng-model="RV">
<i class="icon ion-ios-sunny"></i>
</div>回答 2
Stack Overflow用户
回答已采纳
发布于 2016-02-07 22:26:48
您可以使用此css更改切换按钮和范围背景色。
.toggle input:checked + .track {
background-color: #8577b5;
border-color: #8577b5;
}
.range.range - balanced input::-webkit - slider - thumb: before {
background: #8577b5;}
.range.range-light input::-webkit-slider-thumb:before {
background: # ddd;}
.range.range - stable input::-webkit - slider - thumb: before {
background: #b2b2b2;
}
.range.range - positive input::-webkit - slider - thumb: before {
background: #4a87ee; }
.range.range-calm input::-webkit-slider-thumb:before {
background: #43cee6;
}
.range.range - assertive input::-webkit - slider - thumb: before {
background: #ef4e3a;
}
.range.range - energized input::-webkit - slider - thumb: before {
background: #f0b840;
}
.range.range - royal input::-webkit - slider - thumb: before {
background: #8a6de9; }
.range.range-dark input::-webkit-slider-thumb:before {
background: #444;
}Stack Overflow用户
发布于 2019-11-07 12:12:08
对于Ionic 4中的离子切换,请在选中时使用以下方法更改切换的背景:
ion-toggle {
--background-checked: var(--ion-color-blue);
}如需更多信息,请访问网址:https://ionicframework.com/docs/api/toggle#css-custom-properties。
页面原文内容由Stack Overflow提供。腾讯云小微IT领域专用引擎提供翻译支持
原文链接:
https://stackoverflow.com/questions/35258711
复制相关文章
相似问题
