Uncaught :使用Ajax post的意外令牌u
Uncaught :使用Ajax post的意外令牌u
提问于 2016-02-13 07:57:53
我很困惑如何解决/诊断ajax/jquery错误。
这是我的职责:
var LogIn = {
Email: $("#Name").val(),
MobileNo: $("#txtMobileNumber").val(),
PinCode: '',
Message: '',
Success:false
};
$.ajax({
type: "POST",
crossDomain: true,
dataType: 'jsonp',
contentType: "application/json",
url: "https://a different server domain/api/LoginRequest",
data: JSON.stringify(LogIn),
success: function (data) {
$("#divError").html(data);
},
error: function (error) {
jsonValue = jQuery.parseJSON(error.responseText);
$("#divError").html(jsonValue);
}
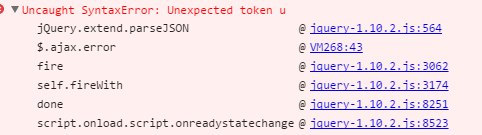
});我知道这个错误:

回答 1
Stack Overflow用户
回答已采纳
发布于 2016-02-13 07:59:10
jQuery不支持使用POST和jsonp,原因很简单:当您向DOM中注入<script>标记(这是jQuery使用jsonp时所做的),浏览器将向该标记的src属性中引用的远程端点发送GET请求。
因此,基本上您需要使用GET来代替:
type: "GET"另外,由于数据是作为查询字符串参数发送的,所以应该删除内容类型:
contentType: "application/json",也不要JSON.stringify数据。
下面是一个完整的例子:
$.ajax({
type: "GET",
crossDomain: true,
dataType: 'jsonp',
url: "https://a different server domain/api/LoginRequest",
data: LogIn,
success: function (data) {
$("#divError").html(data);
},
error: function (error) {
jsonValue = jQuery.parseJSON(error.responseText);
$("#divError").html(jsonValue);
}
});当然,这只在远程端点支持JSONP和GET谓词的情况下才能工作。
就我个人而言,我建议使用CORS而不是JSONP,因为它会给您提供更多的选择。在这种情况下,您可以使用POST。请参阅以下材料,因为您似乎正在服务器上使用ASP.NET Web并尝试进行跨域AJAX调用:http://www.asp.net/web-api/overview/security/enabling-cross-origin-requests-in-web-api
页面原文内容由Stack Overflow提供。腾讯云小微IT领域专用引擎提供翻译支持
原文链接:
https://stackoverflow.com/questions/35381983
复制相关文章
点击加载更多
相似问题








