离子怪异间距
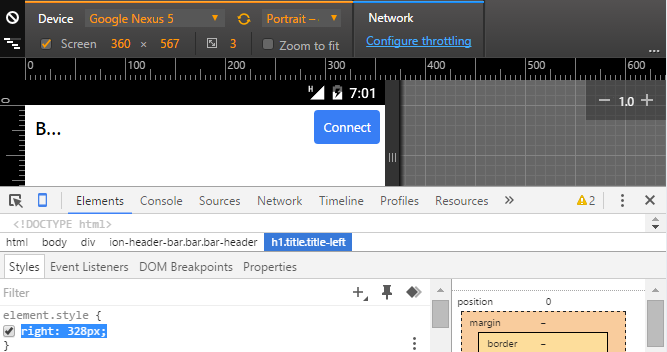
当我使用下面的代码显示标题时,标题会得到一个奇怪的左/右样式。
有人知道这是怎么回事吗?谢谢!
<ion-header-bar>
<h1 class="title">BLE Demo</h1>
<button class="button button-positive">
{{connectStatus == false ? "Connect" : "Disconnect" }}
</button>
</ion-header-bar>如果我将行{{connectStatus == false ? "Connect" : "Disconnect" }}更改为{{connectStatus}},则样式消失。
更新:检查由@Microsmsm:http://codepen.io/Microsmsm/pen/ZQZyVp生成的示例代码

回答 2
Stack Overflow用户
发布于 2016-02-17 04:57:29
您可以使用代码就像那样。你变了
{{connectStatus == false ? "Connect" : "Disconnect" }}至
{{connectStatus == true ? "Connect" : "Disconnect" }}去完成你的效果
Stack Overflow用户
发布于 2016-02-20 04:51:49
我按照标准的空白模板解决了这个问题。使用离子导航条,而不是自己指定h1元素。
显然,离子型试图通过在元素中添加左/右样式来将标题居中,这取决于其他元素(本例中的按钮)在左/右的宽度。但是计算的方法很奇怪,不是取决于实际显示了多少内容,而是取决于模板脚本的长度。
因此,在这种情况下,{{connectStatus == false ? "Connect" : "Disconnect" }}比{{connectStatus}}长得多,离子给出的左边和右边分别是333 to和124 to。即使显示的文本数量并没有太大的不同。
不确定是否有办法解决这个问题。我会暂时坚持使用离子导航棒。
页面原文内容由Stack Overflow提供。腾讯云小微IT领域专用引擎提供翻译支持
原文链接:
https://stackoverflow.com/questions/35456600
复制相关文章
相似问题