具有挑战性的布局-如何实现?
提问于 2016-02-17 11:05:07
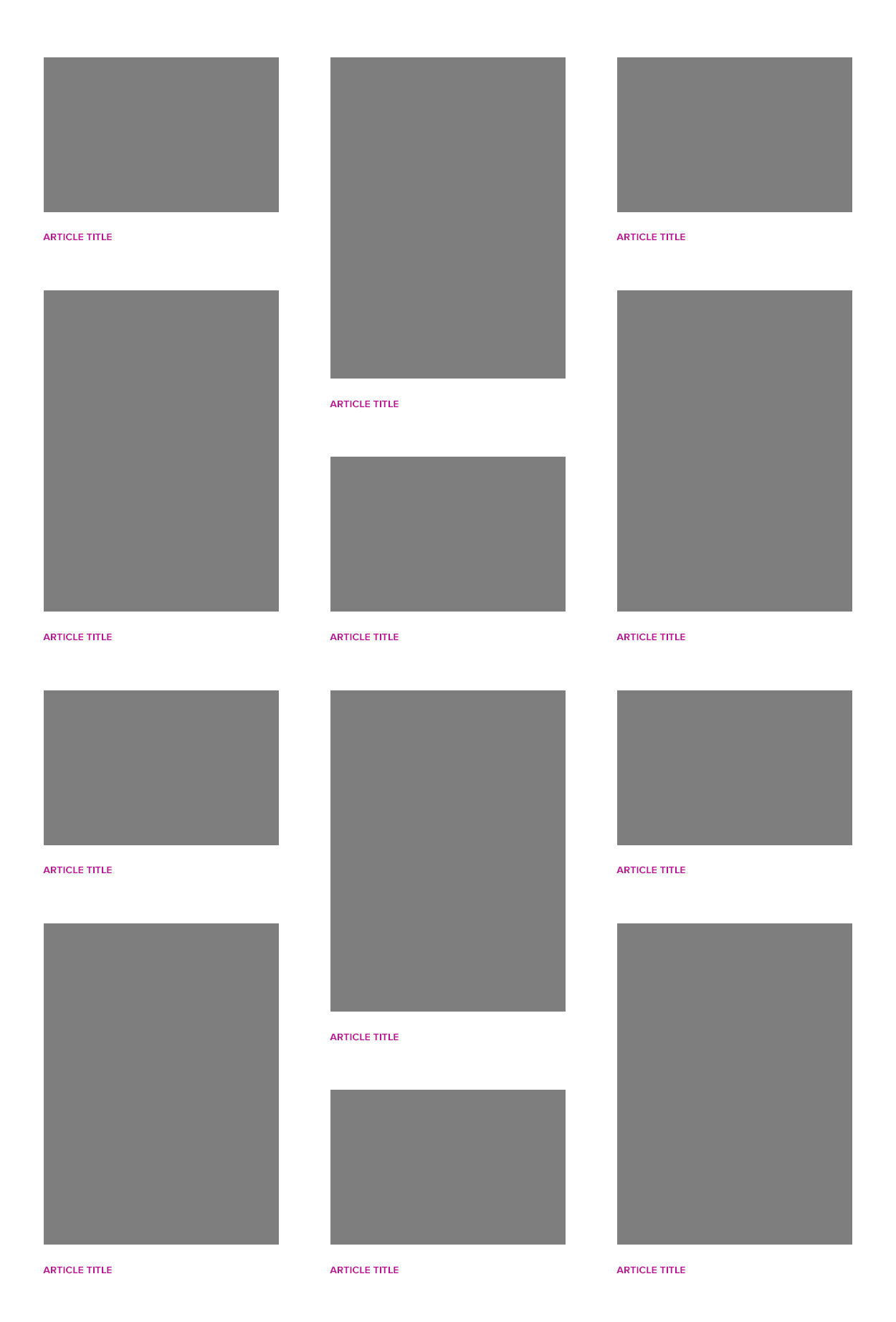
我试图创建附加的布局,但有困难。

基于这样的布局:
该示例的主要内容是,它们的所有映像都是按照精确的规格创建的,以使网格的大小发生变化。
我想能:
*使用任何图像大小,并将其裁剪到隐藏溢出的容器中。
·在缩小浏览器时,按比例设置包含框的宽度/高度和图像比例尺。
·如果可能的话,不要依赖任何插件。
到目前为止我尝试的是:
·Flexbox
·浮标
·上限为负的最大/分钟高度
·使用填充和绝对定位(如在本示例中)
对于如何以尽可能干净的方式实现这一点,有什么想法吗?
回答 1
Stack Overflow用户
回答已采纳
发布于 2016-02-17 18:16:30
这是你的一个开始。现在您可以用图像填充每个项目,添加文本等。
html, body {
margin: 0;
height: 100%;
}
.container {
display: flex;
flex-direction: column;
flex-wrap: wrap;
height: 100%;
min-height: 500px;
}
.container .item {
height: calc(16.6% - 20px);
background: #eee;
margin: 10px;
display: flex;
flex-direction: column;
}
.container .item:nth-child(12),
.container .item:nth-child(10),
.container .item:nth-child(7),
.container .item:nth-child(5),
.container .item:nth-child(4),
.container .item:nth-child(2) {
height: calc(33.3% - 20px);
}
.container .item .img {
flex: 1;
}
.container .item .txt {
flex: 0;
background: #fff;
color: #900;
}<div class="container">
<div class="item">
<div class="img">
An image
</div>
<div class="txt">
Some text
</div>
</div>
<div class="item">
<div class="img">
An image
</div>
<div class="txt">
Some text
</div>
</div>
<div class="item">
<div class="img">
An image
</div>
<div class="txt">
Some text
</div>
</div>
<div class="item">
<div class="img">
An image
</div>
<div class="txt">
Some text
</div>
</div>
<div class="item">
<div class="img">
An image
</div>
<div class="txt">
Some text
</div>
</div>
<div class="item">
<div class="img">
An image
</div>
<div class="txt">
Some text
</div>
</div>
<div class="item">
<div class="img">
An image
</div>
<div class="txt">
Some text
</div>
</div>
<div class="item">
<div class="img">
An image
</div>
<div class="txt">
Some text
</div>
</div>
<div class="item">
<div class="img">
An image
</div>
<div class="txt">
Some text
</div>
</div>
<div class="item">
<div class="img">
An image
</div>
<div class="txt">
Some text
</div>
</div>
<div class="item">
<div class="img">
An image
</div>
<div class="txt">
Some text
</div>
</div>
<div class="item">
<div class="img">
An image
</div>
<div class="txt">
Some text
</div>
</div>
</div>
页面原文内容由Stack Overflow提供。腾讯云小微IT领域专用引擎提供翻译支持
原文链接:
https://stackoverflow.com/questions/35465475
复制相关文章
点击加载更多