如何将XY线添加到条形图中,创建具有另一个轴的多类型图表?
提问于 2016-03-08 05:05:31
只是想知道是否有可能创建这样一个贾斯珀报告图表,将多种图表类型的组合?
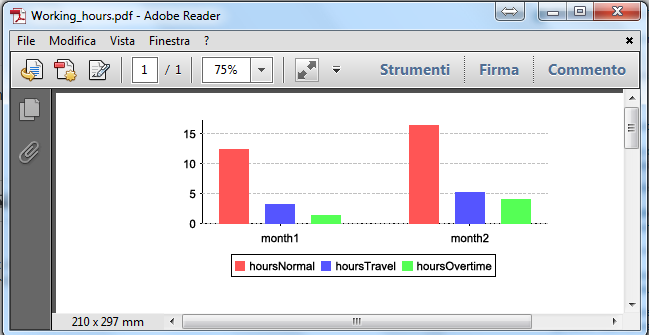
在我的例子中,我想将条形图、和XY线组合在两个不同的轴上。我已经准备好了下面的条形图:

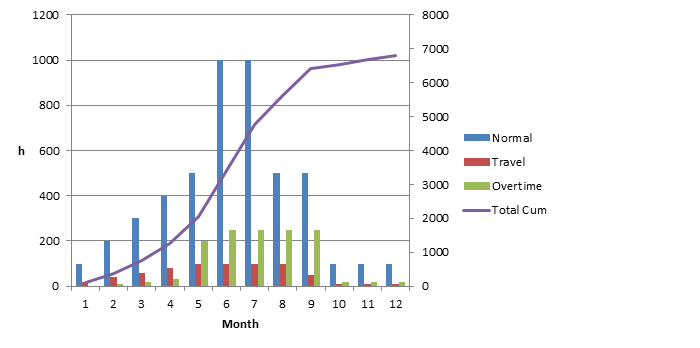
理想情况下,我也可以在同一张图表中添加一条XY行,这将在最后显示每个month.See图片的所有小时类型之和的累积值。我有一种感觉,这是不可能的,也许我应该为XY线创建一个单独的图表?

回答 1
Stack Overflow用户
回答已采纳
发布于 2016-03-08 08:11:30
下面是这个问题https://stackoverflow.com/questions/35800235/how-to-populate-chart-data-with-javabeans-collection-dataset的后续内容(如果您喜欢简单的条形图并动态使用系列表达式,请参阅我的https://stackoverflow.com/a/35854201/5292302以了解更多细节)。
要实现多轴图,您应该使用<multiAxisChart>,它将变得更加复杂。我们不能再使用动态seriesExpression了,需要手动定义每个系列,因此我将使用您的原始bean,但仍然在一个独立的数据源中。
Java
public class WorkingHours {
private int month = 0;
private double hoursNormal = 0;
private double hoursTravel = 0;
private double hoursOvertime = 0;
private double hoursTotalCumulative = 0;
public WorkingHours(int month, double hoursNormal, double hoursTravel, double hoursOvertime, double hoursTotalCumulative) {
super();
this.month = month;
this.hoursNormal = hoursNormal;
this.hoursTravel = hoursTravel;
this.hoursOvertime = hoursOvertime;
this.hoursTotalCumulative = hoursTotalCumulative;
}
//getter and setter
}填充数据(使用您的逻辑)并在参数java.util.List 中作为传递
List<WorkingHours> list = new ArrayList<WorkingHours>();
list.add(new WorkingHours(1, 2.3, 1.2, 2.1,4.1));
list.add(new WorkingHours(2, 5.3, 2.2,3, 9.1));
list.add(new WorkingHours(3, 3.1, 0.5, 2.0, 20.5));
Map<String, Object> paramMap = new HashMap<String, Object>();
paramMap.put("CHART_DATA", list);报告(jrxml)
<?xml version="1.0" encoding="UTF-8"?>
<jasperReport xmlns="http://jasperreports.sourceforge.net/jasperreports" xmlns:xsi="http://www.w3.org/2001/XMLSchema-instance" xsi:schemaLocation="http://jasperreports.sourceforge.net/jasperreports http://jasperreports.sourceforge.net/xsd/jasperreport.xsd" name="working_hours" pageWidth="595" pageHeight="842" whenNoDataType="AllSectionsNoDetail" columnWidth="555" leftMargin="20" rightMargin="20" topMargin="20" bottomMargin="20" uuid="1a12c021-57e2-4482-a273-56cbd3f78a17">
<property name="ireport.zoom" value="1.0"/>
<property name="ireport.x" value="0"/>
<property name="ireport.y" value="0"/>
<subDataset name="chartDataSet" uuid="119b7f0e-01ef-4e2b-b628-d76f51e83768">
<field name="month" class="java.lang.Integer"/>
<field name="hoursNormal" class="java.lang.Double"/>
<field name="hoursTravel" class="java.lang.Double"/>
<field name="hoursOvertime" class="java.lang.Double"/>
<field name="hoursTotalCumulative" class="java.lang.Double"/>
</subDataset>
<parameter name="CHART_DATA" class="java.util.List" isForPrompting="false"/>
<summary>
<band height="282" splitType="Stretch">
<multiAxisChart>
<chart evaluationTime="Report">
<reportElement x="62" y="17" width="419" height="235" uuid="8a16251e-8c1a-4384-8487-9be8f6c274e5"/>
<chartTitle/>
<chartSubtitle/>
<chartLegend position="Right"/>
</chart>
<multiAxisPlot>
<plot/>
<axis position="rightOrBottom">
<lineChart>
<chart evaluationTime="Report">
<reportElement positionType="Float" x="0" y="25" width="270" height="175" backcolor="#FFFFFF" uuid="4a755d76-1350-4921-a0be-20ae9e485e12"/>
<chartTitle color="#000000"/>
<chartSubtitle color="#000000"/>
<chartLegend textColor="#000000" backgroundColor="#FFFFFF" position="Right"/>
</chart>
<categoryDataset>
<dataset>
<datasetRun subDataset="chartDataSet" uuid="abec2dce-b670-4e84-b71f-469d954dbcb5">
<dataSourceExpression><![CDATA[new net.sf.jasperreports.engine.data.JRBeanCollectionDataSource($P{CHART_DATA})]]></dataSourceExpression>
</datasetRun>
</dataset>
<categorySeries>
<seriesExpression><![CDATA["Total Cum"]]></seriesExpression>
<categoryExpression><![CDATA[$F{month}]]></categoryExpression>
<valueExpression><![CDATA[$F{hoursTotalCumulative}]]></valueExpression>
</categorySeries>
</categoryDataset>
<linePlot isShowLines="true" isShowShapes="true">
<plot>
<seriesColor seriesOrder="0" color="#9900CC"/>
</plot>
<categoryAxisFormat>
<axisFormat/>
</categoryAxisFormat>
<valueAxisLabelExpression><![CDATA["Total Cum"]]></valueAxisLabelExpression>
<valueAxisFormat>
<axisFormat labelColor="#000000" tickLabelColor="#000000" tickLabelMask="#,##0" axisLineColor="#000000"/>
</valueAxisFormat>
</linePlot>
</lineChart>
</axis>
<axis>
<barChart>
<chart evaluationTime="Report">
<reportElement x="0" y="0" width="0" height="0" backcolor="#FFFFFF" uuid="723abd06-b593-422a-b679-043084525a8c"/>
<chartTitle color="#000000"/>
<chartSubtitle color="#000000"/>
<chartLegend textColor="#000000" backgroundColor="#FFFFFF" position="Right"/>
</chart>
<categoryDataset>
<dataset>
<datasetRun subDataset="chartDataSet" uuid="abec2dce-b670-4e84-b71f-469d954dbcb5">
<dataSourceExpression><![CDATA[new net.sf.jasperreports.engine.data.JRBeanCollectionDataSource($P{CHART_DATA})]]></dataSourceExpression>
</datasetRun>
</dataset>
<categorySeries>
<seriesExpression><![CDATA["Normal"]]></seriesExpression>
<categoryExpression><![CDATA[$F{month}]]></categoryExpression>
<valueExpression><![CDATA[$F{hoursNormal}]]></valueExpression>
</categorySeries>
<categorySeries>
<seriesExpression><![CDATA["Travel"]]></seriesExpression>
<categoryExpression><![CDATA[$F{month}]]></categoryExpression>
<valueExpression><![CDATA[$F{hoursTravel}]]></valueExpression>
</categorySeries>
<categorySeries>
<seriesExpression><![CDATA["Overtime"]]></seriesExpression>
<categoryExpression><![CDATA[$F{month}]]></categoryExpression>
<valueExpression><![CDATA[$F{hoursOvertime}]]></valueExpression>
</categorySeries>
</categoryDataset>
<barPlot>
<plot/>
<itemLabel/>
<categoryAxisFormat>
<axisFormat/>
</categoryAxisFormat>
<valueAxisLabelExpression><![CDATA["h"]]></valueAxisLabelExpression>
<valueAxisFormat>
<axisFormat labelColor="#000000" tickLabelColor="#000000" tickLabelMask="#,##0" axisLineColor="#000000"/>
</valueAxisFormat>
</barPlot>
</barChart>
</axis>
</multiAxisPlot>
</multiAxisChart>
</band>
</summary>
</jasperReport>关键点:
我们使用<multiAxisChart>,其中一个是2 <axis>,另一个是<barChart>上的<lineChart>,对于我们分别定义的每个<categorySeries>的<barChart>。
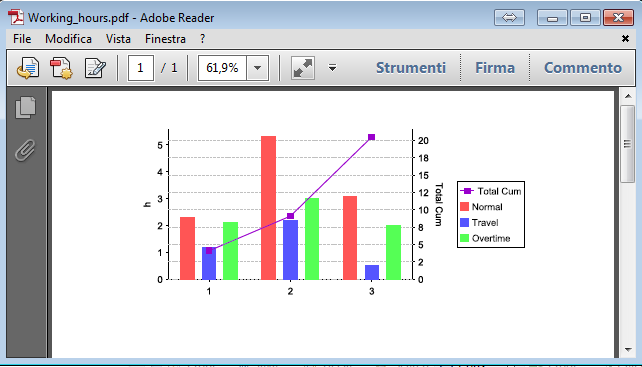
输出

有关图表上的更多演示,请参见以下内容:贾斯珀报告图表样本
页面原文内容由Stack Overflow提供。腾讯云小微IT领域专用引擎提供翻译支持
原文链接:
https://stackoverflow.com/questions/35868214
复制相关文章