为什么Chrome不显示带有<use>和Filter="url(#id)“属性的SVG?
背景
我有一组SVG图标,它们都有阴影。要想在Chrome中实现这一点,我不能只使用filter:drop-shadow。我必须使用filter:url(#drop-shadow),并在我的<defs>部分中定义拖放阴影。
我在页面上也有这些图标的多个实例(它们是文件列表中的文件类型图标),所以我使用<use>来保持页面的干燥。
代码
扩展的SVG文件
<svg xmlns="http://www.w3.org/2000/svg" xmlns:xlink="http://www.w3.org/1999/xlink" version="1.1">
<defs>
<filter id="drop-shadow">
<feGaussianBlur xmlns="http://www.w3.org/2000/svg" in="SourceAlpha" stdDeviation="4"/>
..... more filter lines, shortened for brevity
</filter>
</defs>
<symbol id="download-pdf">
<path filter="url(#drop-shadow)" d="" fill="">...</path>
</symbol>
<symbol id="download-zip">
..... another icon
</symbol>
... more icons
</svg>页面上的内联SVG
<svg>
<use xmlns:xlink="http://www.w3.org/1999/xlink" xlink:href="URL_OF_EXTERNAL_SVG"></use>
</svg>参见这里的最小工作示例:http://h.andymercer.net/chrome-svg-bug/
问题
问题是Chrome没有找到#drop-shadow链接,破坏图标也是如此。相反,Firefox则完美地显示了图标。
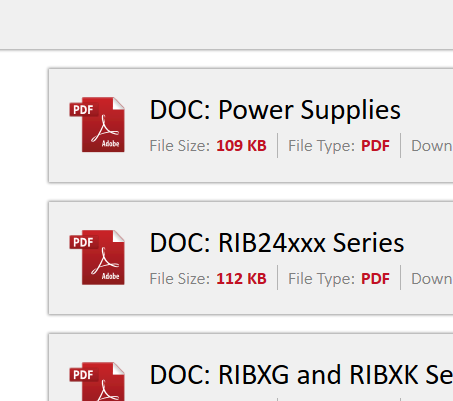
火狐:

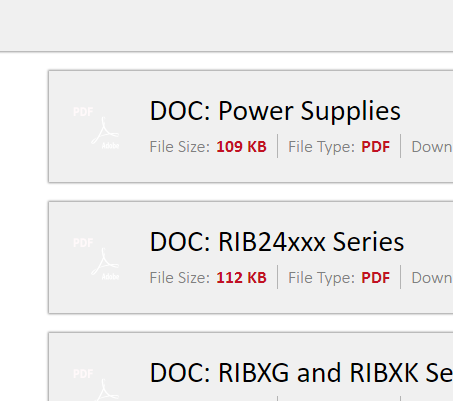
Chrome:

如果你注意到,Chrome截图确实显示了图标的某些部分。它正在显示不使用drop阴影过滤器的部分。
我不知道为什么会这样,因为drop阴影位于与<symbol>相同的页面上的<symbol>中。
问题
有什么东西我错过了,还是这是一个Chrome缺陷?
编辑
根据评论,我被要求要一个MCVE。我之所以没有这样做,是因为问题本身就需要外部URL,这在这里通常是不允许的。然而,为了演示这个问题,请看一下以下内容:
http://h.andymercer.net/chrome-svg-bug/
在Firefox中,您可以看到图标。在Chrome中,它是空白的。
回答 1
Stack Overflow用户
发布于 2018-05-18 09:21:56
在Chrome中,<defs>必须位于同一个<svg>中。就你而言:
<svg xmlns="http://www.w3.org/2000/svg" xmlns:xlink="http://www.w3.org/1999/xlink" version="1.1">
<defs>
<filter id="drop-shadow">
<feGaussianBlur xmlns="http://www.w3.org/2000/svg" in="SourceAlpha" stdDeviation="4"/>
</filter>
</defs>
<symbol id="download-pdf">
<path filter="url(#drop-shadow)" d="" fill="">...</path>
</symbol>
<use xmlns:xlink="http://www.w3.org/1999/xlink" xlink:href="#download-pdf"></use>
</svg>按照现代浏览器的功能,创建不同的外部svg文件(每个图标一个)更容易、更干净,然后使用<object>或<img>标记嵌入它们。
<object>允许javascript通过DOM访问和修改SVG代码,而<img>则嵌入SVG拒绝DOM访问。因此,在您的情况下,使用<img>应该是一个更好的选择。
https://stackoverflow.com/questions/36777675
复制相似问题


![[C#] winform显示对象的属性和值](https://ask.qcloudimg.com/http-save/yehe-8197675/c35011f369572b404b9d11bbaf88bdc6.png)






