如何检索Java应用程序的更改列表?
我有一个spring引导应用程序,我希望有一个页面,列出最近的版本号,以及它包含的更改列表。我使用Rally、git和Jenkins,但是除了手动更新HTML或db表之外,我想知道是否没有一种更自动化的方法来检索这些信息?
有谁能分享他们在应用程序中将这些信息列在网页上的方法吗?
回答 2
Stack Overflow用户
发布于 2016-05-13 07:18:32
您可以通过使用AgileCentral和Jenkins插件来跟踪从git提交到关联的CA Git连接器 (Rally)构件的成功和失败的Jenkins构建,只要两者都指向同一个存储库,并且git中的提交提到了相关工件的FormattedID。
下面是一个基于For Java的Java示例。不管对工具包、语言等的选择如何,都是底层的WS API对象模型提供了对这些数据的访问。我通过CreationDate限制了构建查询。在Build对象上的其他字段中,我获取Changesets集合。该集合的每个元素都是对Changeset对象的引用。Git连接器在CA敏捷中心(Rally)中创建Changesets对象。每个Changeset对象都有Artfacts集合字段和Changes集合字段。工件收集的每个元素都是对Rally工件的引用,例如用户故事、缺陷。通过在每个Change对象上获取PathAndFilename,您将得到相关的源文件。现在,我们可以将失败的构建跟踪到特定的提交、文件和用户故事。
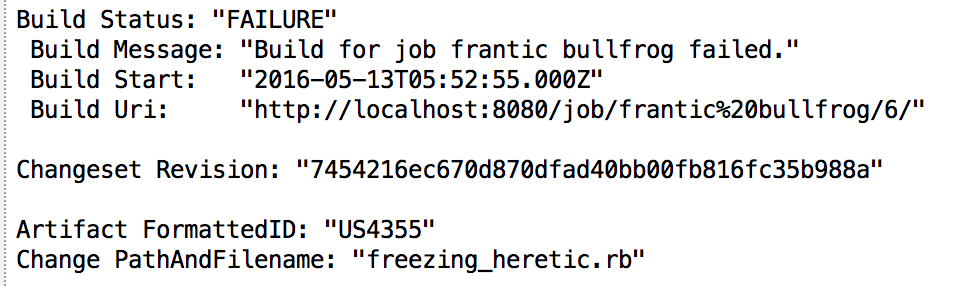
这是下面Java代码创建的控制台输出的屏幕截图。最终,您可能希望以一种更具视觉吸引力的方式呈现数据。此示例仅显示构建和提交可以通过WS跟踪到用户故事或缺陷。
水合物WS API中的集合通常需要单独的请求。由于Build和Cangeset数据可能很大,因此通过一些标准绑定这些查询,例如CreationDate将使其更快。

public class GetBuildData {
public static void main(String[] args) throws Exception {
String host = "https://rally1.rallydev.com";
String apiKey = "_abc123";
String applicationName = "NickM:GetBuildData";
String workspaceRef = "/workspace/12345";
String projectRef = "/project/1346";
RallyRestApi restApi = null;
try {
String dateString = "2016-05-12";
restApi = new RallyRestApi(new URI(host),apiKey);
restApi.setApplicationName(applicationName);
QueryRequest buildRequest = new QueryRequest("Build");
buildRequest.setFetch(new Fetch("Status,Message,Start,Uri,Changesets"));
buildRequest.setQueryFilter(new QueryFilter("CreationDate", ">", dateString));
buildRequest.setWorkspace(workspaceRef);
buildRequest.setProject(projectRef);
QueryResponse buildResponse = restApi.query(buildRequest);
for (int i=0; i<buildResponse.getTotalResultCount();i++){
JsonObject buildObj = buildResponse.getResults().get(i).getAsJsonObject();
System.out.println("Build Status: " + buildObj.get("Status") +
"\n Build Message: " + buildObj.get("Message") +
"\n Build Start: " + buildObj.get("Start") +
"\n Build Uri: " + buildObj.get("Uri"));
JsonObject changesetsCollection = buildObj.get("Changesets").getAsJsonObject();
QueryRequest changesetsRequest = new QueryRequest(changesetsCollection);
changesetsRequest.setFetch(new Fetch("Artifacts","Changes", "Revision"));
changesetsRequest.setLimit(1000);
QueryResponse changesetsResponse = restApi.query(changesetsRequest);
for (int j=0; j<changesetsResponse.getTotalResultCount();j++) {
JsonObject changesetObj = changesetsResponse.getResults().get(j).getAsJsonObject();
System.out.println("\nChangeset Revision: " + changesetObj.get("Revision"));
JsonObject artifactsCollection = changesetObj.get("Artifacts").getAsJsonObject();
QueryRequest artifactsRequest = new QueryRequest(artifactsCollection);
artifactsRequest.setFetch(new Fetch("FormattedID"));
QueryResponse artifactsResponse = restApi.query(artifactsRequest);
for (int k=0; k<artifactsResponse.getTotalResultCount();k++) {
JsonObject artifactObj = artifactsResponse.getResults().get(k).getAsJsonObject();
System.out.println("\nArtifact FormattedID: " + artifactObj.get("FormattedID"));
}
JsonObject changesCollection = changesetObj.get("Changes").getAsJsonObject();
QueryRequest changesRequest = new QueryRequest(changesCollection);
changesRequest.setWorkspace(workspaceRef);
changesRequest.setProject(projectRef);
changesRequest.setFetch(new Fetch("PathAndFilename"));
QueryResponse changesResponse = restApi.query(changesRequest);
for (int l=0; l<changesResponse.getTotalResultCount();l++) {
JsonObject changeObj = changesResponse.getResults().get(l).getAsJsonObject();
System.out.println("Change PathAndFilename: " + changeObj.get("PathAndFilename"));
}
}
System.out.println("--------------------------------");
}
} finally {
if (restApi != null) {
restApi.close();
}
}
}
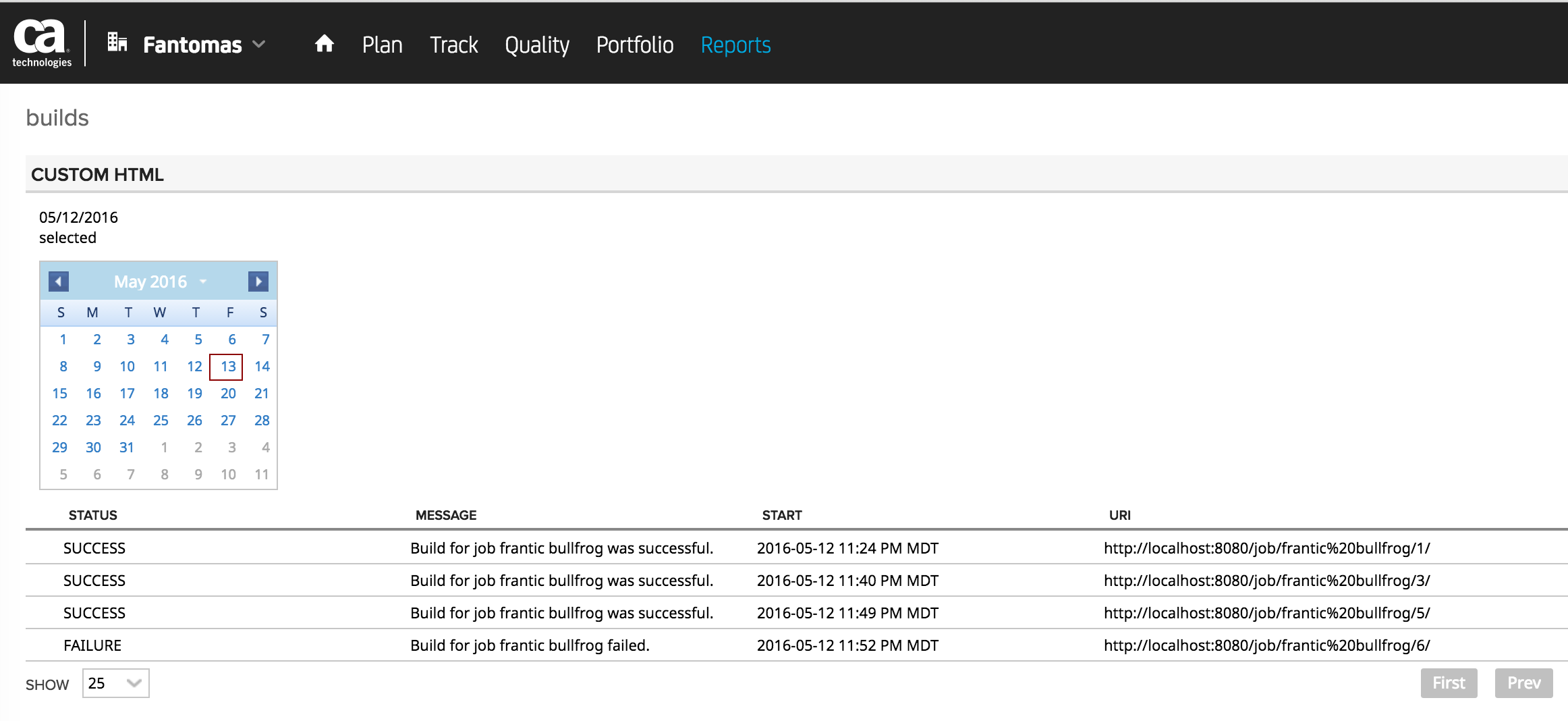
}如果您想显示敏捷中心(Rally)内部的构建数据,AppSDK2.1 javascript应用程序可以部署在自定义页面中。下面是一个简单的示例:
<!DOCTYPE html>
<html>
<head>
<title>Builds by Date</title>
<script type="text/javascript" src="/apps/2.1/sdk.js"></script>
<script type="text/javascript">
Rally.onReady(function () {
Ext.define('CustomApp', {
extend: 'Rally.app.App',
componentCls: 'app',
launch: function() {
this.add({
xtype: 'component',
itemId: 'datepick',
html: 'pick a date:',
width: 100,
margin: 10
},
{
xtype: 'rallydatepicker',
showToday: false,
contentEl: Ext.ComponentQuery.query('#datepick')[0],
margin: 10,
handler: function(picker, date) {
this.getBuilds(date);
},
scope:this
},
{
xtype: 'container',
itemId: 'gridContainer'
});
},
getBuilds:function(date){
var formattedDate = Rally.util.DateTime.formatWithDefault(date, this.getContext());
Ext.ComponentQuery.query('#datepick')[0].update((formattedDate) + '<br /> selected');
if (this.down('rallygrid')) {
Ext.ComponentQuery.query('#gridContainer')[0].remove(Ext.ComponentQuery.query('#buildsGrid')[0], true);
}
this.down('#gridContainer').add({
xtype: 'rallygrid',
itemId: 'buildsGrid',
columnCfgs: [
'Status',
'Message',
'Start',
'Uri',
'Changesets'
],
storeConfig: {
model: 'build',
filters:[
{
property: 'CreationDate',
operator: '>=',
value: Rally.util.DateTime.toIsoString(date,true)
}
]
}
});
}
});
Rally.launchApp('CustomApp', {
name:"Builds by Date",
parentRepos:""
});
});
</script>
<style type="text/css">
.app {
/* Add app styles here */
}
</style>
</head>
<body>
</body>
</html>

Stack Overflow用户
发布于 2016-05-12 09:26:56
如果在Jenkins中将/api/json?pretty=true添加到作业URL的末尾,您可以看到作业本身的JSON输出,这将导致您获得最新的版本号。此外,这将引导您找到最近构建的URL,该URL(再次追加/api/json?pretty=true)可以引导您找到更改集的JSON列表(以及相应的提交消息)。
你甚至不需要参与拉力赛!:-)
您可以使用JSON封送处理和RestTemplate Spring类从Spring应用程序中使用该JSON。
https://stackoverflow.com/questions/37191847
复制相似问题
