Babylon.js --用搅拌机创建的模型看起来是圆形的,形状怪异。
我正在做一个Babylon.js项目。因此,我用Blender创建了一个测试模型(.babylon) (导出完全正常,没有任何错误)。
我的问题是:我的浏览器1 (Babylon.js)中的模型看起来与Blender 2中的模型有些不同。
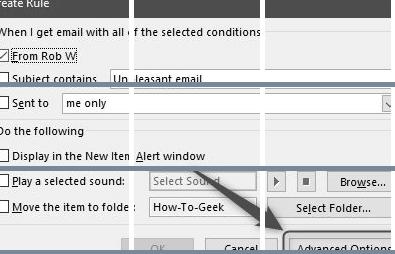
巴比伦模型

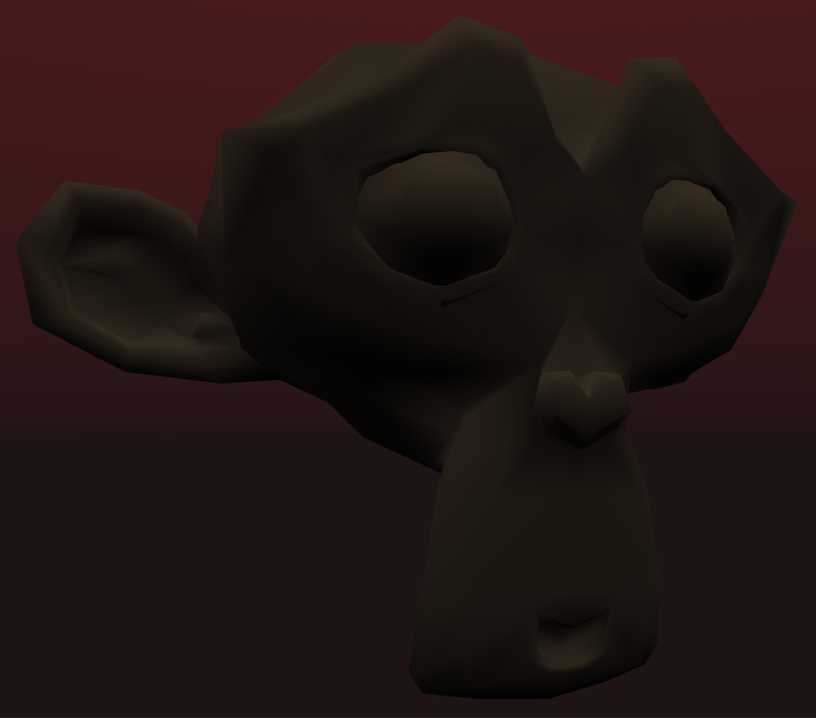
搅拌机模型

为了将网格导入到我的巴比伦场景中,我使用BABYLON.SceneLoader.ImportMesh。
Babylon.js似乎在某种程度上绕过了边缘,我真的不明白--有很多完美模型的例子!我知道我在做某事。大错特错,但我就是搞不懂是什么.到目前为止,我尝试了一些东西,比如使用旧的Blender版本,重新安装export,以及像疯子一样在googling上搜索。有人知道我做错了什么吗?(我没有在搅拌机的网格上添加任何修改)
TL;DR:Babylon.js中的模型看起来很奇怪(锋利的边缘是圆的)--使用.babylon文件创建的Blender。
回答 2
Stack Overflow用户
发布于 2016-05-30 12:05:08
它看起来像表面法线被平均,所以阴影插值个别多边形,使形状看起来更平滑。我不确定是搅拌机出口还是巴比伦的材料造成了这一切。不过,如果你比较一下轮廓,实际的几何学是一样的。请记住,这种效果通常是可取的,特别是对于有机模型。如果您不熟悉法线,请看一看http://www.scratchapixel.com/lessons/3d-basic-rendering/introduction-to-shading/shading-normals,这可能会更好地解释它。
如果你想从搅拌机上保留平阴影的外观,试着做一些类似的事情:monkey_shape.convertToFlatShadedMesh()
Stack Overflow用户
发布于 2016-07-13 22:39:05
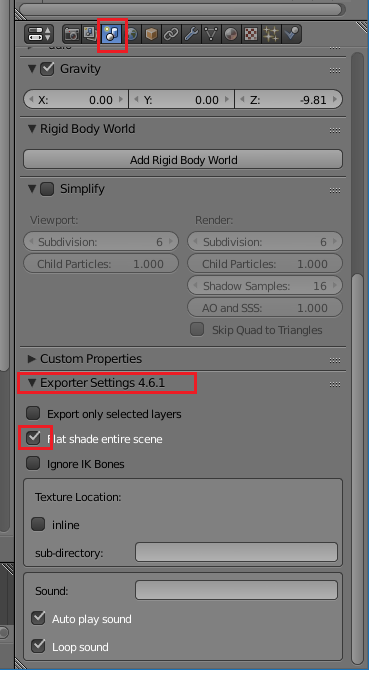
您也可以设置平面阴影直接在搅拌机,整个场景(见图)或个别网格(数据属性的搅拌机)。

https://stackoverflow.com/questions/37527372
复制相似问题