不继承父类属性的CSS
提问于 2016-09-16 08:55:01
我有以下HTML
<div id="borderContainer" class="scViewer" data-dojo-type="dijit/layout/BorderContainer" data-dojo-props="design:'headline',gutters:false">
<div id="buttonPagerContentPane" data-dojo-type="dijit/layout/ContentPane" align="center" data-dojo-props="region:'bottom'" class="buttonContentPane">
<div id="buttonPagerTitle" class="ContentPaneTitle">
Sheet Selector <br>
</div>
<button data-dojo-type="dijit/form/Button" type="button" data-dojo-attach-point="PreviousButtonAttachNode" id="previousButton" class="scViewButtonContent buttonContentPane">
Previous
</button>
<button data-dojo-type="dijit/form/Button" type="button" data-dojo-attach-point="NextButtonAttachNode" id="nextButton" class="scViewButtonContent">
Next
</button>
</div>
</div>和下列CSS:
.scViewer {
color: #2546ff;
}
.scViewer .buttonContentPane {
padding: 5px 5px;
color:#FFFFFF;
border-radius: 5px;
box-shadow: inset 0 1px 0 rgba(255, 255, 255, 0.4), 0 1px 1px rgba(0, 0, 0, 0.2);
}
.scViewer .ContentPaneTitle{
color: #2546ff;
font-weight: bold;
}
.scViewer .buttonContentPane .scViewButtonContent{
text-shadow: 0 -1px 0 rgba(0, 0, 0, 0.4);
text-decoration: none;
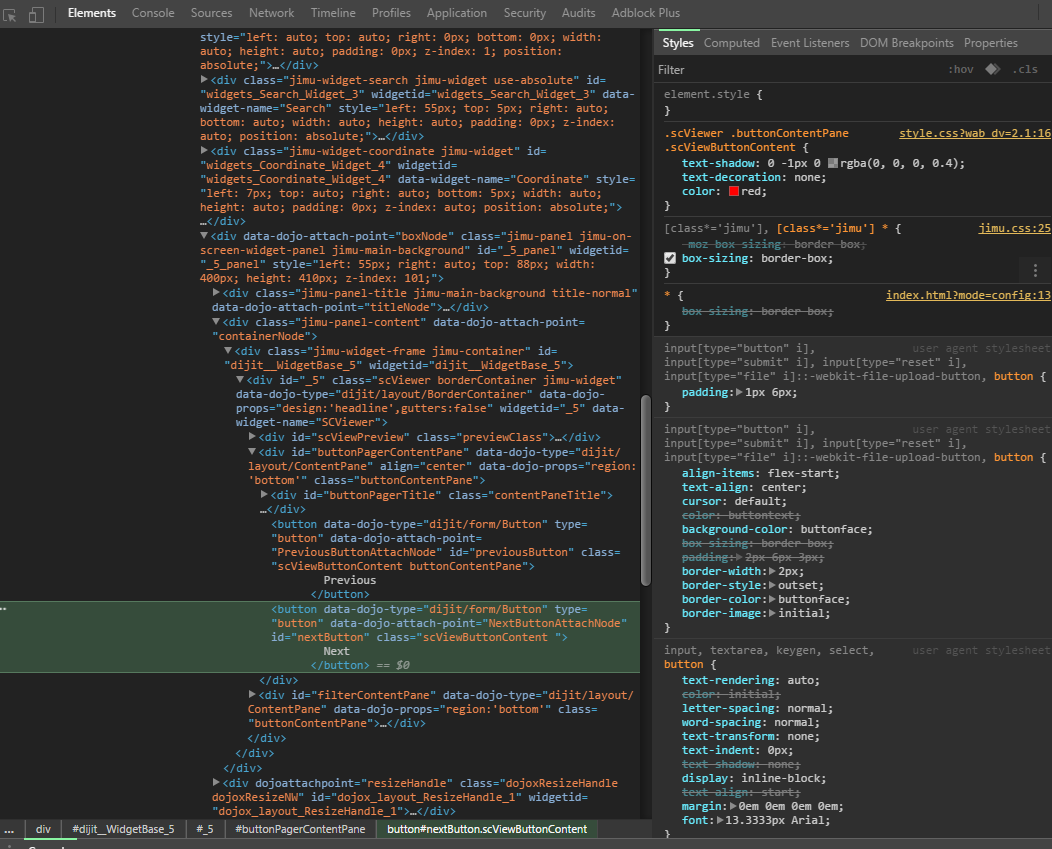
}我的问题是,前两个/下一个按钮在不再次显式定义buttonContentPane类的情况下不会继承它,即使它在上面的父buttonPagerTitle <div> ..To中演示了这一点,我也显式地定义了没有buttonContentPane属性的nextButton,开发工具中的结果HTML并不包含定义中的buttonContentPane,但是继承部分包含了buttonContentPane,其属性是灰色的:

我的总体目标是在我的组织中重复使用CSS代码。我的语法错了吗?我的选择器构造不当了吗?谢谢您抽时间见我
回答 1
Stack Overflow用户
回答已采纳
发布于 2016-09-16 10:08:10
我假设您希望您的“下一步”和“前一个”按钮继承以下属性:
.scViewer .buttonContentPane {
padding: 5px 5px;
color:#FFFFFF;
border-radius: 5px;
box-shadow: inset 0 1px 0 rgba(255, 255, 255, 0.4), 0 1px 1px rgba(0, 0, 0, 0.2);
}不幸的是(对您来说),并不是所有的属性都是由元素的子/后代继承的,而且并非所有的元素都将从他们的父/祖先继承。你正经历着这两个问题。
- 填充、边框半径和框影不会自动继承:inheritance
- 颜色通常是继承的,但是按钮是表单元素,表单元素不会继承其父元素的属性:Why are CSS-styles not inherited by HTML form fields?
您需要直接将类添加到按钮中,如果您希望它们的样式正确(正如您在问题中提到的那样),或者您需要在CSS中编写规则,显式地声明这些按钮应该从它们的父级继承属性。
下面是一个简单的示例,演示如何显式告诉元素从其父元素继承属性。单击“运行代码片段”以查看结果按钮。
.wrapper1,
.wrapper2 {
color:red;
padding: 20px;
box-shadow: 0 0 3px rgba(0,0,0,0.4);
border-radius: 10px;
margin: 10px;
width: 100px;
}
.wrapper2 button {
color: inherit;
padding: inherit;
box-shadow: inherit;
border-radius: inherit;
border: none;
}<div class="wrapper1">
This button doesn't inherit.
<button>My button</button>
</div>
<div class="wrapper2">
This button does inherit.
<button>My button</button>
</div>
页面原文内容由Stack Overflow提供。腾讯云小微IT领域专用引擎提供翻译支持
原文链接:
https://stackoverflow.com/questions/39536618
复制






