QPainterPath::arcTo上的角度是如何解释的?
我正在处理图形编辑器的功能,我正在编辑弧形,QPainterPath::arcTo不是像我预期的那样,当形状是椭圆时,它的工作方式与预期的一样,当它是圆时。
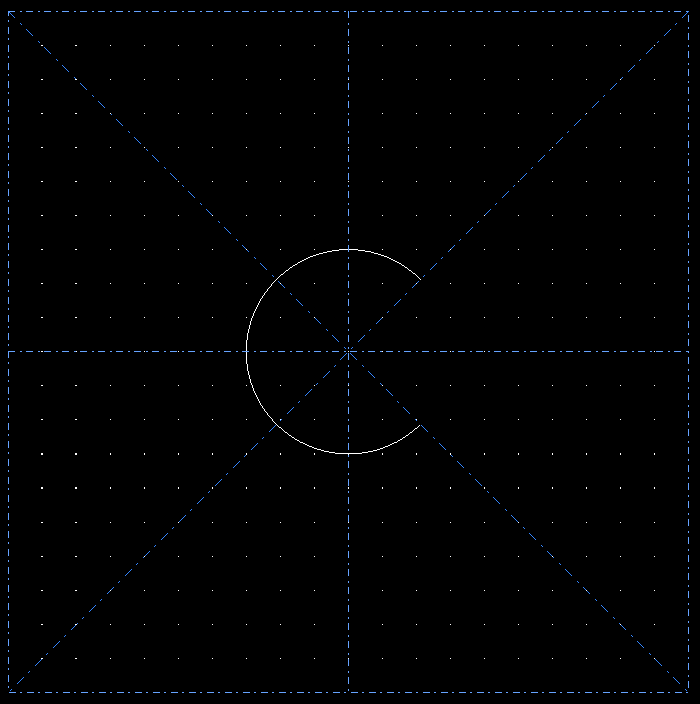
下面的两张图片显示了结果。在第一种情况下,我创建了一个圆,然后把它转换成一个初始起始角为45,跨度角为270的弧形。场景坐标空间为正方形。对角线在45度处。正如预期的那样,圆弧的端点正好在对角线上。
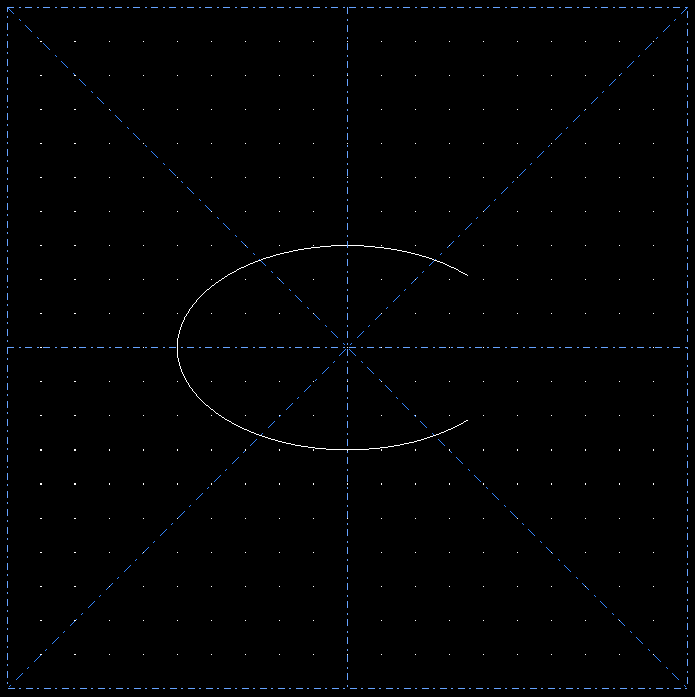
在第二种情况下,我有一个椭圆,它以完全相同的方式转换成一个弧形,分别有45度和270度的角度。弧线的终点不再落在对角线上,这不是我所期望的。
在这两种情况下,绘图代码是:
painter.arcTo (rect, 45, 270);零度是在3点钟的位置,我相信指定的角度是从中心点到弧形边缘点的一条直线之间的。显然,还有一些我不明白的事情在发生,而且在QPainter::中似乎也没有记录下来。
这是一个问题,因为我正在编写代码重塑弧形,我需要能够工作的背景,当我只有当前鼠标位置和包围矩形的中心点。现在,当我重塑弧线时,我正在计算的角度只精确到0,90,180和270。我越接近中间45度的角度,我的角度就越远。
我的角度是:
QLineF (rect.center(), mouse_pos).angle ();再一次,对于圆圈来说,这是完美的。对于非圆椭圆,它不是。
写完这篇文章之后,我找到了这个美丽的插图,它正好演示了我正在处理的事情。不幸的是,Postscript解决方案对我没有帮助。我需要知道怎样才能计算出正确的角度。


回答 2
Stack Overflow用户
发布于 2016-10-12 16:05:27
我找到了答案,这里。如我所料,我对这些角度的理解是不正确的。要执行鼠标跟踪以重塑弧形,我需要找到直线段与椭圆的交点,并从参数椭圆方程向后工作,以找到正确的角度。
Stack Overflow用户
发布于 2021-04-20 08:40:42
由于@goug,我能够修复QPainterPath::arcTo中的类似问题。
在我的例子中,我需要一个椭圆的弧线,它的行为就像一个普通的弧线。开始角和结束角由用户控制的地方。开始角不需要任何修正,但结束角需要修正。
下面的代码展示了如何绕过这个问题。
qreal startAngle = 10;
qreal endAngle = 60;
qreal radius1 = 30; // X-axis
qreal radius2 = 60; // Y-axis
QPointF center;
QRectF boundingRect(center.x() - radius1, center.y() - radius2, radius1*2, radius2*2);
if (!qFuzzyIsNull(endAngle) &&
!VFuzzyComparePossibleNulls(endAngle, 90) &&
!VFuzzyComparePossibleNulls(endAngle, 180) &&
!VFuzzyComparePossibleNulls(endAngle, 270) &&
!VFuzzyComparePossibleNulls(endAngle, 360))
{
// Calculating correct end angle
qreal endAngleRad = qDegreesToRadians(endAngle);
endAngle = qRadiansToDegrees(qAtan2(radius1 * qSin(endAngleRad),
radius2 * qCos(endAngleRad)));
}
QLineF startLine(center.x(), center.y(), center.x() + radius1, center.y());
QLineF endLine = startLine;
startLine.setAngle(startAngle);
endLine.setAngle(endAngle);
qreal sweepAngle = startLine.angleTo(endLine);
QPainterPath myPath;
myPath.arcTo(boundingRect, startAngle, sweepLength);https://stackoverflow.com/questions/40010114
复制