无法选择多个拳头匹配的jQuery
提问于 2016-12-14 11:45:08
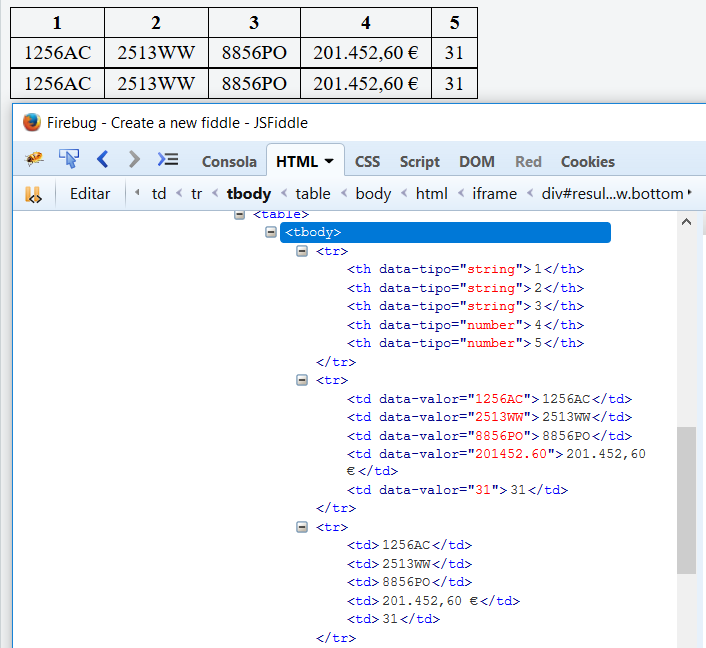
我有一个jQuery代码,它从表中检查每个<th>的属性data-tipo,并根据其内容为该列中的每个<td>设置一个特定的值。见更好地理解的例子。
联署材料:
var tabla = $('table');
tabla.find('tr th').each(function(i) {
var tipo = $(this).data('tipo');
if (tipo === 'string') {
var celda = tabla.find('tr td').eq(i);
celda.attr('data-valor', celda.text());
}
if (tipo === 'number') {
var celda = tabla.find('tr td').eq(i);
var numSaneado = celda.text().replace('.', '').replace(',', '.').replace(/[^0-9.]/g, "");
celda.attr('data-valor', numSaneado);
}
});它工作得很好,在列中的每个<td>上都放置了正确的data-tipo='string'头--正确的data-value,和任何data-tipo='number'一样,但是正如所说的,它只在第一行上这样做。

如何使它在所有行上工作?
回答 1
Stack Overflow用户
回答已采纳
发布于 2016-12-14 12:13:36
当您使用选择器"tr td"时,您将组合行及其单元格的选择。因此,当您执行tabla.find('tr td').eq(i);时,它只选择行和单元格的"ith“组合。
相反,我相信您希望在每一行中找到ith单元格。为此,请选择所有行,然后在每个行中找到正确的单元格。有一种方法是这样的:
table.find('tr').each(function (tr) {
var celda = $(tr).find('td').eq(i);
// the rest of your code
});在行中迭代,找到行中的每个i单元格。
页面原文内容由Stack Overflow提供。腾讯云小微IT领域专用引擎提供翻译支持
原文链接:
https://stackoverflow.com/questions/41150920
复制相关文章
点击加载更多