sap.m.Text对象中的条件粗体
我在控制器文件中有以下代码,用于将项绑定到表:
oTable.bindAggregation("items", {
path: sRelPath,
template: new sap.m.ColumnListItem({
cells: [
new sap.m.Text({
text: {
path: 'relationship_type',
formatter: this.formatter.textBold
},
id: "relTypeText"
}),
new sap.m.Text({
text: "{client_name}",
id: "relClientName"
})
]
}),我正在尝试将'relationship_type‘值格式化为粗体,如果它返回时其中包含一定的文本字符串。我正在使用这个格式化程序:
textBold: function(sText) {
if (typeof sText === "string" && sText.indexOf("(Self)") > -1) {
//return $("#relTypeText").html("<b>"+sText+"</b>");
return sText.bold();
}
return sText;
},使用此方法,在表列中以<b>Text</b>的形式返回文本,而不是文本。我注释掉了jQuery,因为它返回对象对象引用。
我肯定这很简单。我知道我可以在xml视图中使用sap.m.Label并使用'design‘参数,但是在这个实例中我正在绑定控制器中的项。我尝试在控制器中使用sap.m.Label,但结果是一样的。
如果某个条件匹配,是否可以将属性附加到控件元素?比如,如果我使用sap.m.Label,我是否可以使用格式化程序附加“design:粗体”属性?我不清楚这样做的正确语法。
任何帮助都是非常感谢的!
**最新情况**
根据@Sid的建议,我在格式化程序中实现了以下代码:
textBold: function(sText) {
if (typeof sText === "string") {
if (sText.indexOf("(Self)") > -1) {
this.setDesign("Bold");
}
}
return sText;
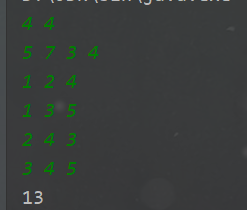
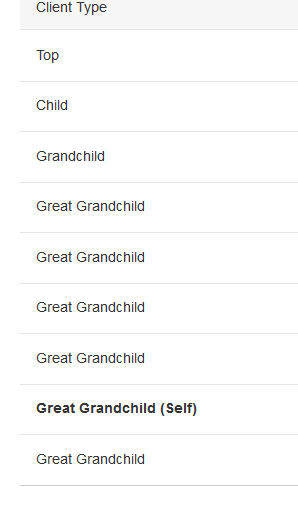
},它在前端返回这个:

回答 2
Stack Overflow用户
发布于 2017-03-08 20:11:58
我最初的建议是,如果允许您在格式化程序中使用Label和LabelDesign,如下所示:
<Ref. to label>.setDesign(sap.m.LabelDesign.Bold)或者使用基于“relationship_type”值的表达式绑定。
替代方案:我认为问题在于,您正在尝试使用格式化程序返回HTML代码。在SAPUI5中,格式化程序函数处理从模型绑定传递的值,并返回要应用于生成的HTML代码的格式。它们将对绑定值应用样式类,通常不应该返回HTML元素。
如果某个条件匹配,是否可以将属性附加到控件元素?
是。这是可能的。这里另一种适合您需要的方法是在所讨论的元素中添加一个样式类。在这种情况下,第一个文本字段。
<Controller Reference>.getView().byId("id of your element").addStyleClass("myboldclass")其中"myboldclass“是包含所需格式的
比如,如果我使用sap.m.Label,我是否可以使用格式化程序附加“design:粗体”属性?
请参阅最初的建议使用标签设计与格式化或表达式绑定。
希望这对你有帮助。
Stack Overflow用户
发布于 2017-03-08 21:32:41
您可以在CSS中定义类似于下面的样式。
.boldText {
font-weight: bold;
}此外,还定义了格式化程序函数:
textBold: function(sText) {
if(sText.indexOf("(Self)") > -1) {
this.addStyleClass("boldText"); //this refers to the Text control
}
return sText;
};您可以检查这个工作的示例。
谢谢。
https://stackoverflow.com/questions/42686103
复制





![Selenium:Chrome、Edge、Firefox、Opera、Safari常用WebDriver下载安装[通俗易懂]](https://ask.qcloudimg.com/http-save/yehe-8223537/7d5b26c5493876503114f2df2144276c.png)