页返回时丢失文本对齐的Xamarin标签
页返回时丢失文本对齐的Xamarin标签
提问于 2017-03-31 11:04:47
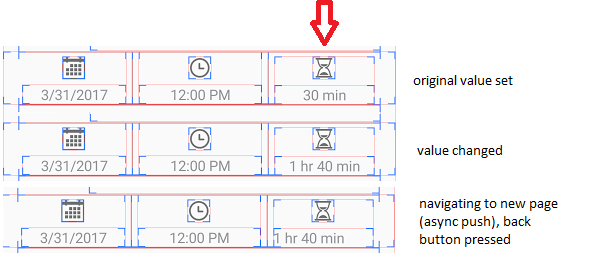
我在堆栈布局里面有个标签。它的HorizontalTextAlignment设置为TextAlignment.Center。它在页面的初始加载中正确工作,当选择一个新值时--然而,当页面离开并返回到时,它就失去了对齐方式。这只是安卓系统上的一个问题,而不是iOS上的问题。我希望下面的图片能帮助说明我的观点。这是唯一影响标签对齐的代码,除了它只是通过绑定改变文本之外,但我看不出这将如何改变它的对齐。有什么想法吗?谢谢。
StackLayout durationLayout = new StackLayout {
Orientation = StackOrientation.Vertical,
WidthRequest = (App.ScreenDpWidth / 3) - (GMStyle.Margin.PageMargin.Left * 2),
VerticalOptions = LayoutOptions.Center,
Margin = new Thickness(0, 5, 0, 0),
HorizontalOptions = LayoutOptions.Start
};
durationLabel = new Label {
Style = (Style)Application.Current.Resources["DurationLabelStyle"],
HorizontalTextAlignment = TextAlignment.Center,
//VerticalTextAlignment = TextAlignment.Center,
};
durationLabel.SetBinding(Label.TextProperty, "DurationDisplay");
durationLayout.Children.Add(timeSpanPicker);
durationLayout.Children.Add(durationLabel);
durationLayout.GestureRecognizers.Add(timeSpanTap);

回答 2
Stack Overflow用户
回答已采纳
发布于 2017-03-31 17:09:39
这是Xamarin表单中的一个bug,我认为出现在2.3.3或2.3.4中,它在2.3.2中工作得很好。我还不知道有什么关于它的错误报告,这是我能找到的最接近的,这可能是相关的。
作为解决办法,您可以使用HorizontalOptions=LayoutOptions.CenterAndExpand而不是HorizontalTextAlignment。
Stack Overflow用户
发布于 2017-12-05 03:39:46
这是xamarin表格的错误。您必须做一个标签的自定义渲染器,而不是刷新它的子级可绘制状态希望它将工作。
public override void ChildDrawableStateChanged(Android.Views.View child)
{
base.ChildDrawableStateChanged(child);
Control.Text = Control.Text;
}页面原文内容由Stack Overflow提供。腾讯云小微IT领域专用引擎提供翻译支持
原文链接:
https://stackoverflow.com/questions/43147929
复制相关文章
点击加载更多
相似问题
UIButton返回时丢失文本标签
xamarin表单中的StackLauout标签文本对齐
用标签xamarin表格对文本进行对齐
对齐页的标签和文本框
Xamarin窗体-打开标签时打开的多页
社区富文本编辑器全新改版!诚邀体验~
全新交互,全新视觉,新增快捷键、悬浮工具栏、高亮块等功能并同时优化现有功能,全面提升创作效率和体验