铬中不规则间距
提问于 2017-05-01 20:16:00

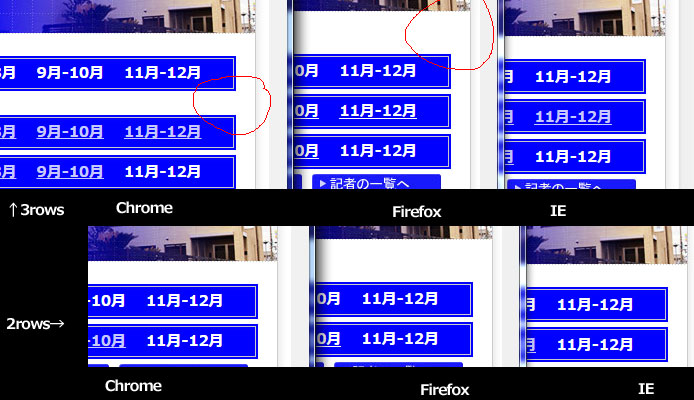
在我经营的公司网站上的一些页面上,最近铬的间距存在差异。在比较时,我还注意到Firefox空间上面有一点不同,但这至少是正常的,也是可以理解的。
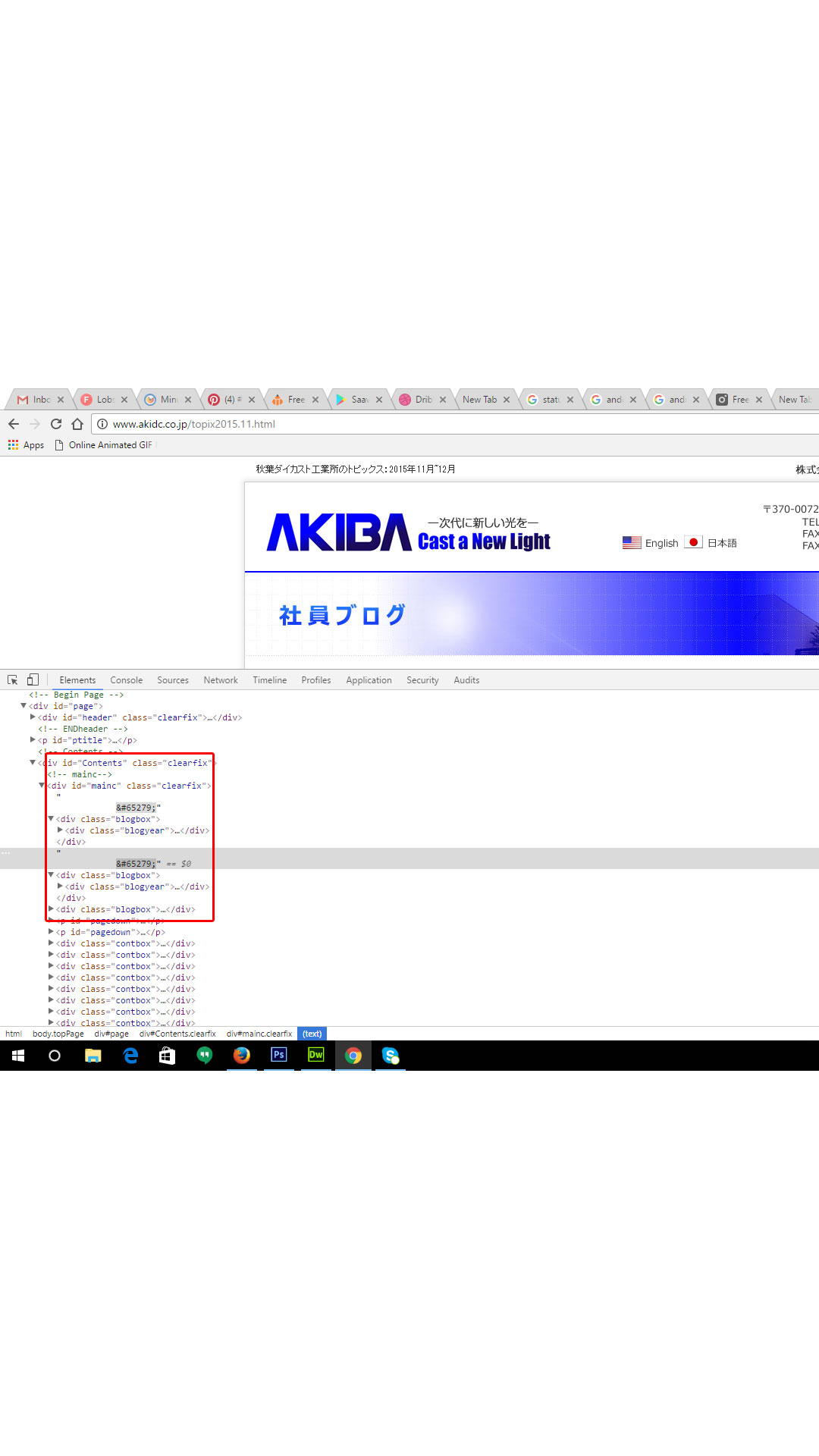
Chrome页面间距的这一区域是使用PHP生成的,所以所有页面上的代码都是完全相同的。如果你从2016年进入一个页面(图片底部有2行),我们仍然使用相同的代码,相同的css,但是差距消失了。如果你看任何一页的英文版本,我也是这样写的,只是链接到不同的页面,差距就不会出现。
我找不到2015年页(3行)和2016页(2行)之间的任何差异。我加载了Firefox来使用3D视图并查看它,但它并不存在。
有问题的1/7页示例:这里
有什么想法吗?谢谢。
回答 1
Stack Overflow用户
回答已采纳
发布于 2017-05-01 20:28:56
删除代码之间的空格,其取空为铬,而不是FF,请检查以下图像

页面原文内容由Stack Overflow提供。腾讯云小微IT领域专用引擎提供翻译支持
原文链接:
https://stackoverflow.com/questions/43730021
复制相关文章