Javascript ReferenceError:函数没有定义,但它是
Javascript ReferenceError:函数没有定义,但它是
提问于 2017-05-13 10:45:05
我查过密码了,但没发现什么问题。
<!-- language: lang-html -->
<div class="modal fade" id="loginModal" role="dialog">
<div class="modal-dialog">
<!-- Modal content-->
<div class="modal-content">
<div id="loginHeader" class="modal-header">
<h4 class="modal-title">Oops, something not right.</h4>
</div>
<div id="loginContent" class="modal-body" runat="server">
</div>
<div id="loginButton" class="modal-footer">
<button type="button" class="btn btn-warning" data-dismiss="modal">OK</button>
</div>
</div>
</div>
<button type="button" style="display: none;" id="btnShowLoginModal" data-toggle="modal" data-target="#loginModal">
</button>
</div>
<script src="../Scripts/javascripts/jquery.js"></script>
<script src="../Scripts/javascripts/bootstrap.min.js"></script>
<script type="text/javascript">
function ShowLoginDialog() {
$("#btnShowLoginModal").click();
}
</script>函数是从OnClick事件背后的代码中调用的。还是不知道哪一部分是错的。
protected void Button1_Click(object sender, EventArgs e)
{
string result = ValidateLogin(Username.Value, Password.Value);
if(result == MessageConstants.MessageSuccess)
{
Response.Redirect("~/Webpages/Character.aspx");
}
else if(result == MessageConstants.MessageFail)
{
ScriptManager.RegisterStartupScript(this, this.GetType(), Guid.NewGuid().ToString(), "ShowLoginDialog()", true);
}
else
{
ScriptManager.RegisterStartupScript(this, this.GetType(), Guid.NewGuid().ToString(), "ShowLoginDialog()", true);
}
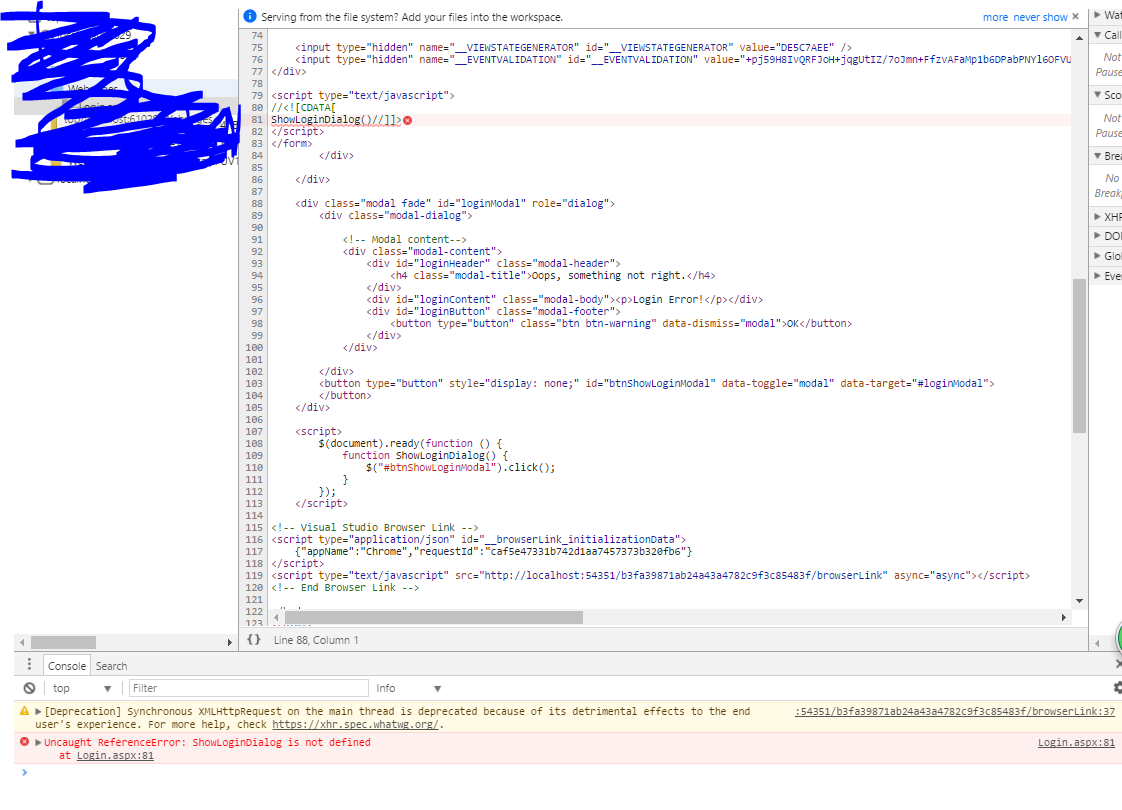
}来自元素检查器的错误

回答 3
Stack Overflow用户
回答已采纳
发布于 2017-05-13 11:27:44
RegisterStartupScript()在Web的末尾(就在</form>标记之前)发出脚本块。来源
但是您的模态代码和ShowLoginDialog函数是在此之后定义的。试着把那个</form>标签移到最后,在模态的东西之后。
Stack Overflow用户
发布于 2017-05-13 10:51:12
将您的代码放在document.ready()函数中:
$( document ).ready(function() {
function ShowLoginDialog() {
$("#btnShowLoginModal").click();
}
});Stack Overflow用户
发布于 2017-05-13 11:26:34
移动
<script src="../Scripts/javascripts/jquery.js"></script>
<script src="../Scripts/javascripts/bootstrap.min.js"></script>
<script type="text/javascript">
function ShowLoginDialog() {
$("#btnShowLoginModal").click();
}
</script>进入head块。然后,您需要更改ShowLoginDialog函数,使其看起来如下:
function ShowLoginDialog() {
$(function() {
$("#btnShowLoginModal").click();
});
}页面原文内容由Stack Overflow提供。腾讯云小微IT领域专用引擎提供翻译支持
原文链接:
https://stackoverflow.com/questions/43956761
复制相关文章
相似问题
社区富文本编辑器全新改版!诚邀体验~
全新交互,全新视觉,新增快捷键、悬浮工具栏、高亮块等功能并同时优化现有功能,全面提升创作效率和体验
